开发环境:vs2010+sl4+ Toolkit April 2010
1、安装好Microsoft Silverlight 4 Toolkit April 2010
2、打开Toolkit 安装目录下的Themes/xaml文件夹,你可以看到非常多的xaml主题文件
如图:
3、新建一个silverlight项目,并在项目下建一个Themes文件夹
4、把Toolkit 安装目录下的Themes/xaml文件夹下的文件拷贝到Themes下
效果如图:
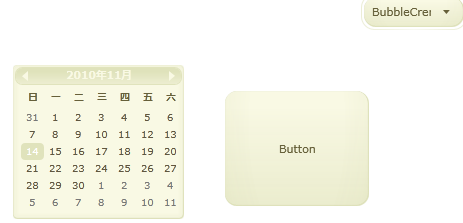
6、设计Demo界面
右上角放一个combobox 用来选择皮肤
中间爱放啥就放啥
7、关键代码
//匹配路径
String skinStr = "Themes/System.Windows.Controls.Theming." + skinKey + ".xaml";
//获取资源
Uri uri = newUri(skinStr,UriKind.Relative);
//应用猪蹄
Theme.SetApplicationThemeUri(App.Current, uri);
8、源码
Xaml:
<UserControl x:Class="SkinsDemoTwo.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400" xmlns:sdk="http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk">
<Grid x:Name="LayoutRoot" Background="White">
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<ComboBox x:Name="cbSkins" Grid.Row="0" Height="30" Width="100" HorizontalAlignment="Right" SelectionChanged="ComboBox_SelectionChanged">
</ComboBox>
<sdk:Calendar Grid.Row="1" Height="168" HorizontalAlignment="Left" Margin="24,38,0,0" Name="calendar1" VerticalAlignment="Top" Width="171" />
<Button Content="Button" Grid.Row="1" Height="115" HorizontalAlignment="Left" Margin="236,64,0,0" Name="button1" VerticalAlignment="Top" Width="144" />
</Grid>
</UserControl>
Cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Controls.Theming;
namespace SkinsDemoTwo
{
publicpartialclassMainPage : UserControl
{
public MainPage()
{
InitializeComponent();
initSkins();
}
void initSkins() {
// <ComboBoxItem Content="BubbleCreme"></ComboBoxItem>
//<ComboBoxItem Content="BureauBlack"></ComboBoxItem>
//<ComboBoxItem Content="BureauBlue"></ComboBoxItem>
//<ComboBoxItem Content="ExpressionDark"></ComboBoxItem>
//<ComboBoxItem Content="ExpressionLight"></ComboBoxItem>
//<ComboBoxItem Content="RainierOrange"></ComboBoxItem>
//<ComboBoxItem Content="RainierPurple"></ComboBoxItem>
//<ComboBoxItem Content="ShinyBlue"></ComboBoxItem>
//<ComboBoxItem Content="ShinyRed"></ComboBoxItem>
//<ComboBoxItem Content="SystemColors"></ComboBoxItem>
//<ComboBoxItem Content="TwilightBlue"></ComboBoxItem>
//<ComboBoxItem Content="WhistlerBlue"></ComboBoxItem>
cbSkins.Items.Add("BubbleCreme");
cbSkins.Items.Add("BureauBlack");
cbSkins.Items.Add("BureauBlue");
cbSkins.Items.Add("ExpressionDark");
cbSkins.Items.Add("ExpressionLight");
cbSkins.Items.Add("RainierOrange");
cbSkins.Items.Add("RainierPurple");
cbSkins.Items.Add("ShinyBlue");
cbSkins.Items.Add("ShinyRed");
cbSkins.Items.Add("SystemColors");
cbSkins.Items.Add("TwilightBlue");
cbSkins.Items.Add("WhistlerBlue");
}
privatevoid ComboBox_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
//获?取?你?选?择?的?主÷题琣
String skinKey = cbSkins.SelectedValue.ToString();
//匹¥配?路·径?
String skinStr = "Themes/System.Windows.Controls.Theming." + skinKey + ".xaml";
//获?取?主÷题琣资哩?源′
Uri uri = newUri(skinStr,UriKind.Relative);
//应畖用?主÷题琣
Theme.SetApplicationThemeUri(App.Current, uri);
}
}
}
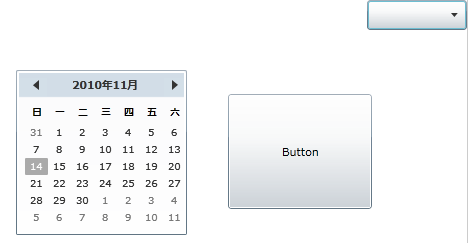
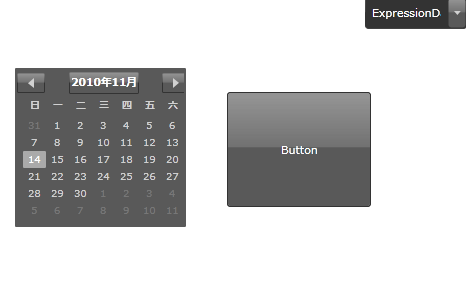
6、效果图
自定义主题也可以使用类似的方法