什么是事件对象?
在触发DOM上的某个事件时,会产生一个事件对象Event,这个对象中包含者所有与事件有关的信息。包括导致事件的元素,事件的类型,其他与特定事件相关的信息,所有的浏览器都支持event对像,但是支持的方式不同。
DOM中的事件对象
兼容DOM的浏览器会将一个event对象传入事件处理程序中,无论指定事件处理程序中使用什么方法(DOM0级或者DOM2级),都会传入event对象,如下:
DOM0级
var btn=document.getElementById("myBtn");
btn.onclick=function(event){
alert(event.type); //click
};
DOM2级
//false表示在冒泡阶段处理事件
btn.addEventListener("click",function(){alert(event.type);},false) //click
使用html特性指定事件处理程序时:
<input type="button" value="Click me" onclick="alert(event.type)"/>
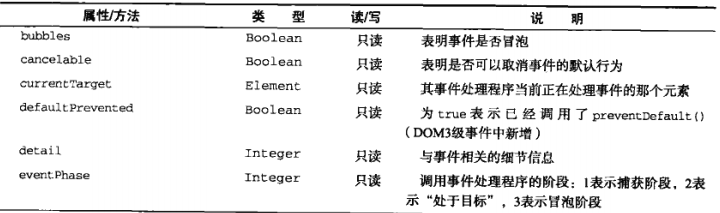
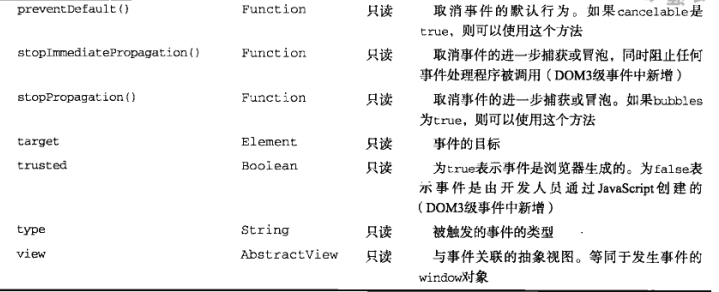
event对象包含与创建它的特定事件有关的属性和方法,触发的事件类型不同,可用的属性和方法也不一样,不过,都有如下列出的成员:


在事件的处理程序内部,this始终等于currentTarget的值,而targer则包含事件的实际目标,如果直接将事件处理程序指定给了目标元素,则this,currentarget,target值相同。
event的用法:在需要通过一个函数处理多个事件时,可以使用type属性:
var btn=document.getElementById("myBtn");
var handler=function(event){
switch(event.type){
case "click":alert("Clicked");break;
case "mouseover":event.target.style.backgroundColor="red";
case "mouseout":event.target.style.backgroundColor="";
}
};
//注意DOM0级和DOM2级事件的区别,要加“on”
btn.onclick=handler;
btn.onmouseover=handler;
btn.onmouseout=handler;
如果要阻止特定事件的默认行为,可以使用event对象的preventDefault()方法,列如,链接的默认行为时点击会被导航到href特性指定的url,如果像阻止这一行为,可以通过链接的onclick事件处理程序取消它,如下:
var link=document.getElementById("myLink");
link.onclick=function(event){
event.preventDefault();
}
IE中的事件对象
与访问DOM中的event不同,要访问IE中的event对象有几种不同的方式,取决于指定事件处理程序的方法,在使用DOM0级方法时,event对象是作为window对象的一个属性存在的,如下:
var btn=document.getEventById("myBtn");
btn.onclick=function(){
var event=window.event; //event对象是作为window的一个属性存在
alert(event.type); //click
}
如果是使用attachEvent()添加的,那么就会有一个event对象作为参数传入事件处理程序函数中,如下所示:
var btn=document.getElementById("myBtn");
btn.attachEvent("onclick",function(event){alert(event.type);})
如果是使用html特性来指定事件的话,和DOM中的事件模型相同。