转自:https://mp.weixin.qq.com/s/haOUo3EWcu40rVdeeEU5Zg
一,什么是diff?
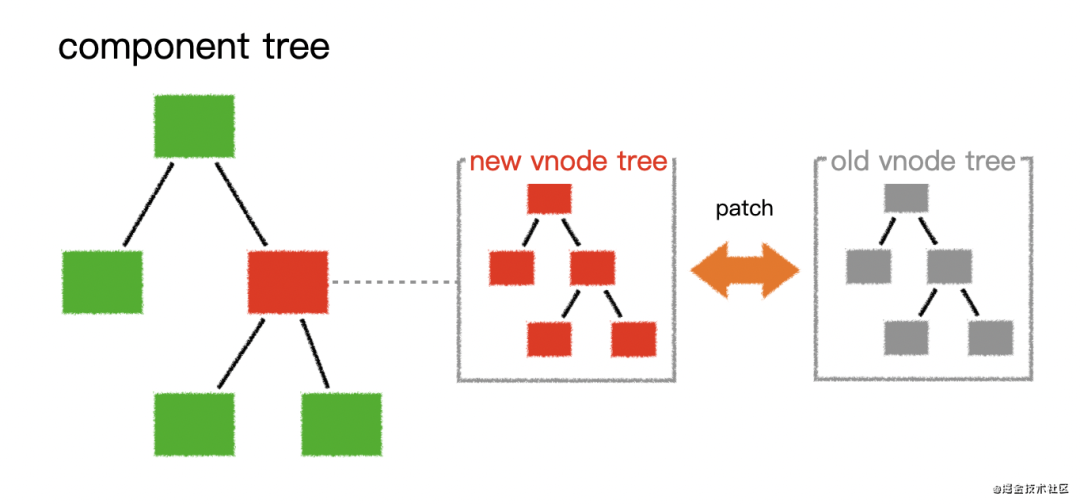
diff 是什么?diff 就是比较两个树,render 会生成两颗树,一个新树 newVnode,一棵旧树oleVnode。然后两棵树进行对比更新差异就是 diff ,全称是 difference, 在 vue 里面diff 算法就是通过 patch 函数来完成的,所有有的时候也叫 patch 算法。
二、diff 发生的时机
diff 发生在什么时候?我们可以说是在数据更新的时候发生的 diff ,因为数据更新会运行 render 函数得到虚拟的 dom 树,最后页面重新渲染。
当组件创建的时候,组件所依赖的属性或者数据发生了改变的时候,会运行一个函数(下面代码中的updateComponent),该函数会做两件事:
* 运行_render 生成一个新的虚拟 dom 树;
* 运行 _updata, 传入的_render 生成虚拟的 dom 树,将他和旧的虚拟 dom 树来进行对比,最后完成真实 dom 的更新。
核心代码如下,和原始的代码有些区别,但是都是差不多的意思:
// vue构造函数 function Vue(){ // ... 其他代码 var updateComponent = () => { this._update(this._render()); } new Watcher(updateComponent); // ... 其他代码 }
_render 函数生成一个新的虚拟的dom 树,然后把他传递到 _update 里面,然后再将 updateComponent 传递给 watcher ,watcher 会监测函数的执行的过程,检测函数执行期间用到了哪些响应式数据并且进行依赖收集,关于watcher可以看https://www.cnblogs.com/zhilili/p/14734468.html
三 _update 函数的作用
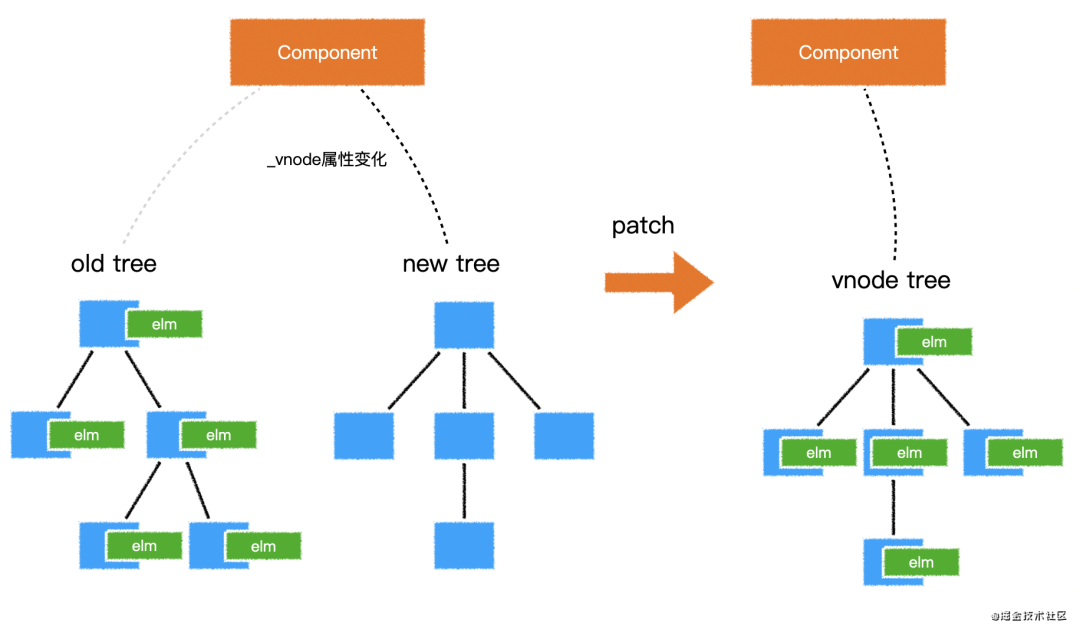
_update 函数会接受一个vnode 参数,这是新生成的虚拟 dom 树,同时, _update 函数会通过当前组件的 _vnode 属性,拿到旧的虚拟 dom 树,_update 函数首先会给组件的 _vnode 属性重新赋值,然后让它指向新树。用代码表示如下:
function update(vnode){ // vnode 新树 // this._vnode 旧树 this._vnode=vnode }
如果是只是更新虚拟的 dom 树,这样就可以了,但是我们是要更新页面,所以要将 diff 进行树的节点对比,所以可以保存下旧树 oldVnode 来进行对比,用代码表示如下:
<body> <div id='app'></div> <script src="./vue.js"></script> <script> const vm=new Vue({ el:"#app", }) function update(vnode){ let oldVnode = vm._vnode; // 保存旧树 this._vnode=vnode // 更新新树 } </script> </body>
对比 oldVnode 和 this._vnode ,更新真实的 dom .

接下来,就会判断 oldVnode 是否存在:
* 不存在:说明这是第一次加载组件,于是通过内部的 patch 函数,直接遍历新树,为每一个节点生成真实的 dom, 然后挂载到每个节点的 elm 属性上。如下:

<body> <div id='app'></div> <script src="./vue.js"></script> <script> const vm=new Vue({ el:"#app", }) console.log(vm) function update(vnode){ let oldVnode = vm._vnode; // 保存旧树 this._vnode=vnode // 更新新树 // 判断旧树是否存在 if(!oldVnode){ this.__patch__(vm.$el,vnode) } } </script> </body>
* 存在: 说明之前就已经渲染过这个组件,这个时候就通过内部的 patch 函数,对新旧两颗树进行对比,从而完成下面两个目标:完成对所有真实dom 的最小化处理,让新树的节点对应合适的真实 dom 。

四 Patch 函数的节点对比流程
术语解释:一般看到下面的字眼,就表示如下意思:
【相同】:是指两个虚拟节点的标签类型和key值均相同,但是input元素还要看type属性,这个术语在vue源码中叫做sameVnode,它是一个函数,用来比较两个虚拟节点是不是同一个节点。
如下:两个虚拟节点div是否相同
<div>法医</div>
<div>前端猎手</div>
标签类型都是 div ,key值不仅仅可以在 v-for 中,还可以在任何的标签中,上面两个div中都没有key值,所以都为undefined,所以标签类型和key值都是相同的,不用看内容是否相同,应为他是另一个节点:文本节点。
<div key='a'>法医</div>
<div key='b'>前端猎手</div>
上面两个节点是标签相同,但是key值不相同,所以他们是不同的。
【新建元素】:是指根据一个虚拟节点提供的信息,创建一个真实的dom 元素,同时挂载到虚拟节点的 elm 属性上。
【销毁元素】:指 vnode.elm.remove()
【更新】:是指两个虚拟节点进行对比更新,它仅发生在两个虚拟节点【相同】的情况下,具体过程稍后描叙。
【对比子节点】:是指两个虚拟节点的子节点进行比较。
比较详细流程:
1.根节点进行比较:patch 函数首先对根节点进行比较

如果两个节点【相同】,则进入【更新】流程:
(1)将旧节点的真实 dom 赋值给新节点: newVnode.elm=oldVnode.elm,旧节点会被垃圾回收系机制回收;
(2)对比旧节点和新节点的属性,有变化的更新到真实的 dom 中;
(3)当前新旧两个节点处理完成,开始【对比子节点】
如果两个节点不【相同】:
(1)新节点【递归】,【新建元素】
(2)旧节点【销毁元素】
2.对比子节点:虚拟 dom 树已经完成了,就剩修改真实的 dom 了,但是修改真实 dom 的效率是比较耗时的,vue 的原则是能不改就不改,尽量什么也不做,在【对比子节点】时,vue 的一切出发点都是为了:
* 尽量什么也不做
* 不行的话,就仅仅修改元素的属性
* 还不行的话,尽量移动元素,而不是删除和创建元素
* 实在不行的话,就创建和删除元素
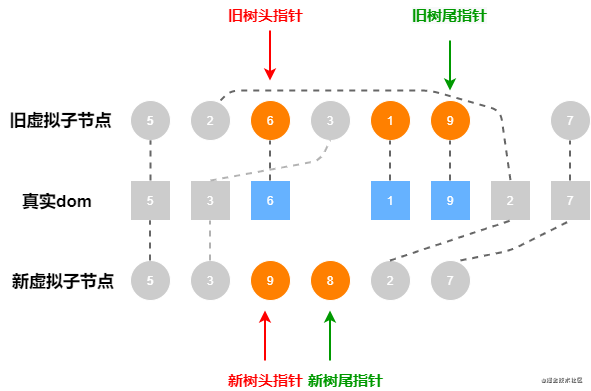
对比流程:

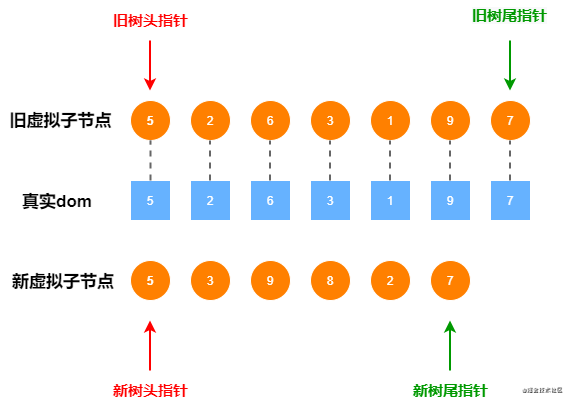
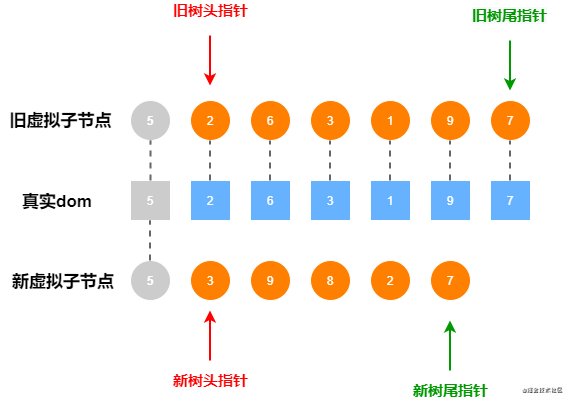
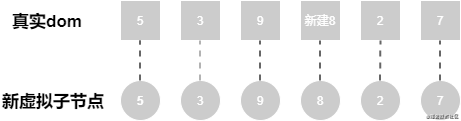
图片说明:
黄色圆圈:表示旧节点和新节点所对应的相同节点类型
数字:表示key值,用来区分是不是同一个节点
蓝色方块:表示对比之前旧节点所对应的真实dom
箭头:分别表示头指针和尾指针。
接下来,我们要做的示对比旧子节点和新子节点之间的差异,目标是改变真实的dom,并且将新虚拟子节点对应到真实的 dom 里面去,使用两个指针分别对应新旧子节点的头部和尾部。
步骤:
(1)首先对比新树和旧树的头指针,看看两个节点是否是一样的,从图中可以看到是一样的,如果一样就进入【更新】,流程:先将旧节点的真实 dom 赋值到新节点(真实 dom 连线到新子节点),然后循环对比新旧节点的属性,看看有什么不一样的地方,将有变化的更新到真实的 dom 里面,最后还要采用深度优先(一棵树的节点走到尽头,再走另一个节点)的方式递归循环这两个节点是否有子节点,如果存在就继续比较,这里就当不存在了,灰色当已经处理完成了,然后两个头指针向后移动

(2)接下来,就继续对比两个头指针,判断是否相等,如果相等就执行【更新】,但是,很明显,上面的两个头指针指向的虚拟节点的 key 值不同,一个是2,一个3,这个时候它并不会立即就销毁dom 重建,因为它会一条路走到黑,一直在旧节点里面找到和它相同的,实在找不到才会创建新的 dom 。这个时候就会对比尾指针,下面可见尾指针指向的新旧节点是相同的,这个时候就会进入【更新】,将旧节点上的真实 dom 赋值给新节点,并且尾指针向前移动一位。

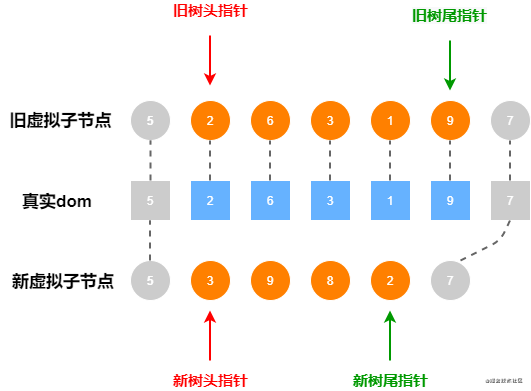
(3)这个时候就会继续进行比较,又开始比较新旧节点的头指针,可见头指针指向的虚拟节点并不相同,它又会去比较尾指针,但是尾指针指向的新旧节点也不同,这个时候,它就会将旧节点的头指针和新节点的尾指针进行比较,这个时候旧节点的头指针和新节点的尾指针相同,它会将旧节点头部的节点对应的真实 dom 赋值给新节点的尾部。

注意:真实dom 的位置必须要和新虚拟节点的位置对应,因此,要进行真实 dom 的位置移动,将真实dom 的位置移动到新虚拟dom的位置上,如下,并且旧虚拟头部指针向后移动一位,而新虚拟尾部指针向前移动一位。

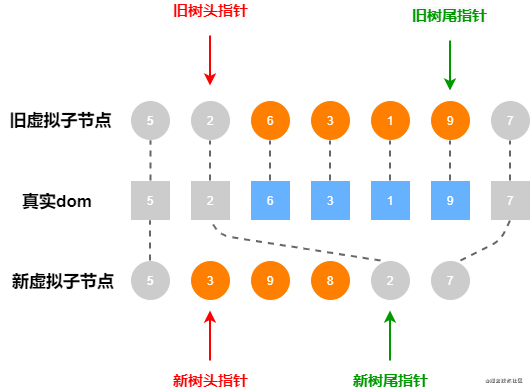
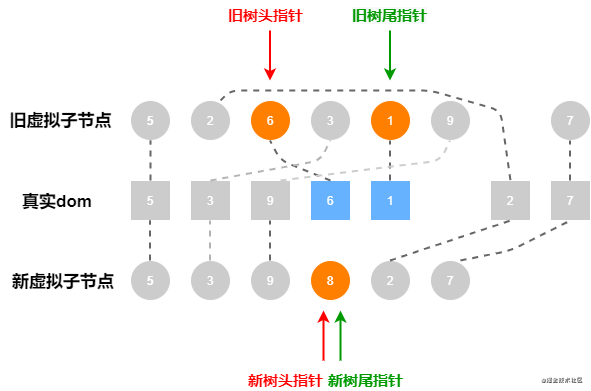
(4)继续比对,新旧头指针不同,尾指针不同,两个头尾也不同,然后它会以新树头指针为基准,循环旧虚拟子节点,看看新树圆3是否存在于旧虚拟子节点,存在的话在哪个位置,找到之后进行复用,连线,有变化的地方更新到真实dom,操作跟前面几步一样,真实dom也要进行位置移动,移动到旧树头指针之前。随后新树头指针继续往后移动到圆9位置,如下图:

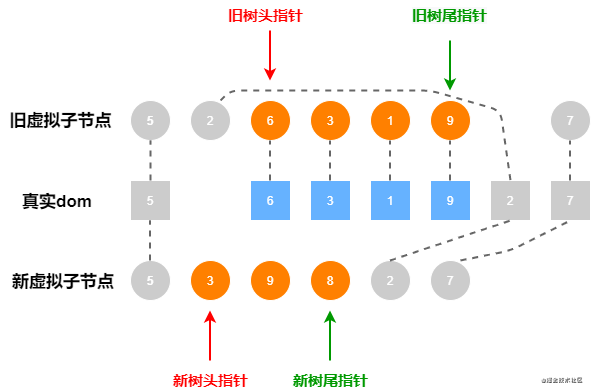
(5)继续比对,新旧头指针不同,尾指针不同,但新树头指针和旧树尾指针相同,操作跟前面几步相同,但依然需要进行位置移动,移动到旧树头指针之前。随后新树头指针往后移动,与新树尾指针重合,旧树尾指针向前移动到圆1位置,如下图

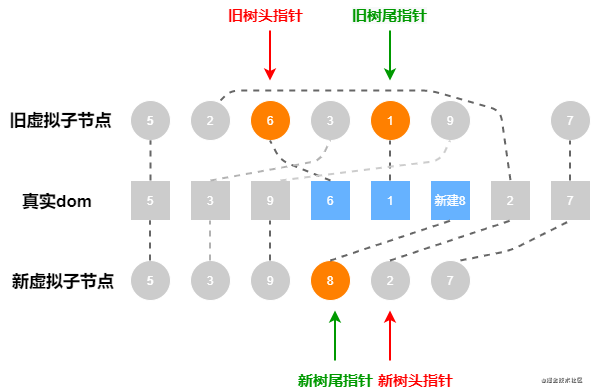
(6)继续比对,新旧两树头指针不同,尾指针不同,两个头尾也不同,然后它以新树头指针为基准,循环旧虚拟子节点,找圆8在旧树中存不存在,从图中可以看出,并不存在,这个时候确实没办法了,只能 「新建元素」。随后新树头指针继续向后移动到圆2位置,如图:

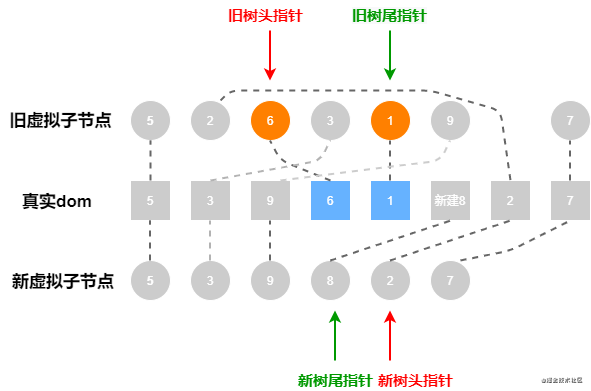
(7)当头指针移动到圆2位置时,头指针已经不再是有效的了,当头指针超过尾指针的时候,循环结束,从过程我们可以看到新树先循环完成,但是旧树还有剩余的节点,这说明旧树中剩余的节点都是应该被删除的节点,所对应的真实dom也会被移除

最终真实dom生成完毕,整个过程我们只新建了一个元素,如下图:

在面试的时候也会被问到关于diff算法的问题,以下是参考回答:
当组件创建和更新的时候, vue 会执行内部的 update 函数,该函数使用 render 函数生成虚拟的 dom 树,找到差异点,最终更新到真实dom
将新旧对比差异的过程叫 diff ,vue 在内部通过一个叫做 patch 的函数来完成该过程。
在对比的过程,vue 采用深度优先,同级比较的方式进行比较,同级比较就是说它不会跨越结构进行比较,在判断两个节点是否相同的时候,是根据虚拟节点的 key 和 tag 来进行判断的。
具体来说,首先对根节点进行对比,如果相同则将旧节点关联的真实dom的引用挂到新节点上,然后根据需要更新属性到真实dom,然后再对比其子节点数组;如果不相同,则按照新节点的信息递归创建所有真实dom,同时挂到对应虚拟节点上,然后移除掉旧的dom。
在对比其子节点数组时,vue对每个子节点数组使用了两个指针,分别指向头尾,然后不断向中间靠拢来进行对比,这样做的目的是尽量复用真实dom,尽量少的销毁和创建真实dom。如果发现相同,则进入和根节点一样的对比流程,如果发现不同,则移动真实dom到合适的位置。
这样一直递归的遍历下去,直到整棵树完成对比。