一、合并对象
解决办法:Object.assign 方法
Object.assign(form, obj)----->Object.assign(目标对象, 被合并的对象)
<script>
let form = {name: 'liming', sex: '男'};
let obj = {class: '一班', age: 15};
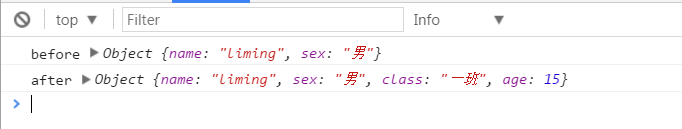
console.log('before', form);
Object.assign(form, obj);
console.log('after', form);
</script>

注意
直接拿原有一个对象作为目标对象,合并后,原对象会被改变。例如上面的“form“, 通过最后一句after的打印可以看出,form被改变了,有可能会影响页面中用到它的地方。所以,如果是两个对象在其他处还有用,建议声明一个额外的空对象作为目标对象,这样不会影响到2个原对象。
二、合并数组
我们在项目过程中,有时候会遇到需要将两个数组合并成为一个的情况。比如:
var a = [1,2,3];
var b = [4,5,6];
有两个数组a、b,需求是将两个数组合并成一个。方法如下:
- 1、concat
js的Array对象提供了一个叫concat()方法,连接两个或更多的数组,并返回结果。
var c = a.concat(b);//c=[1,2,3,4,5,6];
这里有一个问题,concat方法连接a、b两个数组后,a、b两个数组的数据不变,同时会返回一个新的数组。这样当我们需要进行多次的数组合并时,会造成很大的内存浪费,所以这个方法肯定不是最好的。
-
2、for循环
大概的思路是:遍历其中一个数组,把该数组中的所有元素依次添加到另外一个数组中。直接上代码:
for(var i in b){
a.push(b[i]);
}
这样的写法可以解决第一种方案中对内存的浪费- 3、apply
函数的apply方法有一个特性,那就是func.apply(obj,argv),argv是一个数组。所以我们可以利用这点,直接上代码:
a.push.apply(a,b);
调用a.push这个函数实例的apply方法,同时把,b当作参数传入,这样a.push这个方法就会遍历b数组的所有元素,达到合并的效果。
这里可能有点绕,我们可以把b看成[4,5,6],变成这样:
a.push.apply(a,[4,5,6]);
然后上面的操作就等同于:
a.push(4,5,6);
这样就很清楚了!
另外,还要注意两个小问题:
1)以上3种合并方法并没有考虑过a、b两个数组谁的长度更小。
所以好的做法是预先判断a、b两个数组哪个更大,然后使用大数组合并小数组,这样就减少了数组元素操作的次数!
2)有时候我们不希望原数组(a、b)改变,这时就只能使用concat了。