什么是盒子模型?
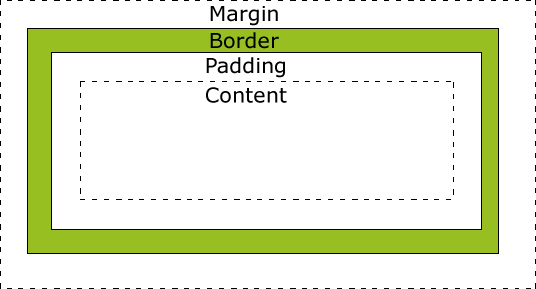
在网页中,一个元素占有空间的大小由几个部分构成,其中包括元素的内容content、元素的内边距padding、元素 的边框border、元素的外边距margin四个部分。

元素的宽度和高度
当指定一个css元素的宽度和高度属性时,只是设置内容区域的宽度和高度,要知道,完整大小的元素,还必须加内边距,边框和外边距。
最终元素的总宽度计算公式是这样的:
总元素的宽度 = 宽度 + 左填充 + 右填充 + 左边框 + 右边框 + 左边距 + 右边距
最终元素的总高度计算公式也是类似,略
w3c盒子模型(标准合模型)和IE盒模型(怪异盒模型)
根据w3c的规范,内容元素占据的空间是由width属性设置,而内容周围的padding 和 border是另外计算的,标准模式下的盒模型,盒子实际宽度 = width + padding +border + margin;
IE盒子模型,浏览器的width属性不是内容的宽度,而是内容、内边距和边框的宽度的综合;即在怪异模式下的盒模型,盒子的实际宽度 = width + margin = 内容区宽度 +padding + border +margin;
box-sizing 属性允许以特定的方式定义匹配某个特定区域的特定元素
content-box 宽度和高度分别应用到元素的内容框、在高度和宽度之绘制元素的内边距和边框。
border-box 为元素设定的高度和宽度决定了元素的边框盒,就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。
也就是说,box-sizing属性可以设定盒子模型种类。