最近在移动应用中要做到一个录取汽车牌号码的功能,在网上找了一个插件后发现没有增加新能源车牌功能,
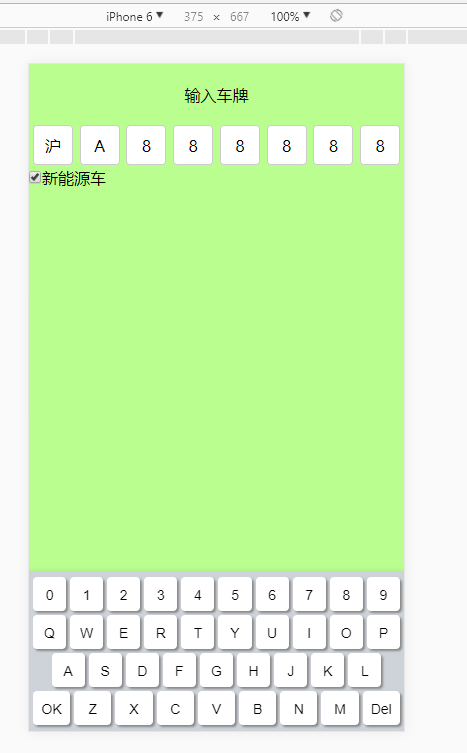
和同事研究了一下,将其进行改造完美的实现了这个功能,这里放出该插件的源码;
原插件来自A5源码网【http://down.admin5.com/texiao/138473.html】


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>车牌键盘</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> *{ margin: 0; padding: 0;list-style:none;border:0; box-sizing:border-box;} body{ background-color:#BAFE90;} .clearfix:after { content: "."; display: block; font-size: 0; height: 0; clear: both; visibility: hidden; } .clearfix { display: inline-table;} *html .clearfix { height: 1%; } .clearfix { display: block; } *+html .clearfix { min-height: 1%; } .che_tit{ text-align:center; padding:20px;} .ul_pro{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;} .ul_pro li{ float:left; width:11.11%; padding:2px;box-sizing: border-box;} .ul_pro .li_close{ float:right; width:22.22%;} .ul_pro .li_close span{ background-color:#ACB3BB;} .ul_pro .li_clean{ float:right; width:22.22%;} .ul_pro li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-48px; margin:0 auto; */ line-height:32px; padding-top:2px; } .ul_pro li span:active{ background-color:#4DA9F2; color:#fff;} .ul_input{ padding:20px;width:350px; margin:0 auto; } .ul_input li{ float:left; width:14%; padding:2px;text-align:center; } .ul_input li span{ display:block; background-color:#fff; border:1px solid #ccc; border-radius:4px; width:40px; margin:0 auto; height:40px; line-height:40px; } .ul_keybord{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;} .ul_keybord li{ float:left; width:10%; padding:2px;box-sizing: border-box;} .ul_keybord .ikey20{ margin-left:5%;} .ul_keybord .li_w{ width:11.11%; } .ul_keybord .li_close{ float:right; width:22.22%;} .ul_keybord .li_close span{ background-color:#ACB3BB;} .ul_keybord .li_clean{ float:right; width:22.22%;} .ul_keybord li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-48px; margin:0 auto; */ line-height:32px; padding-top:2px; } .ul_keybord li span:active{ background-color:#4DA9F2; color:#fff;} </style> </head> <body> <div class=""> <div class="che_tit">输入车牌</div> <div class="car_input"> <ul class="clearfix ul_input"><li class="input_pro"><span></span></li><li class="input_pp input_zim"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li><li class="input_pp"><span></span></li></ul> </div> </div> <div id="jp_pro"></div> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="layer_mobile/layer.js" type="text/javascript"></script> <script src="js/index.js" type="text/javascript"></script> <script type="text/javascript"> /* */ </script> <div style="text-align:center;"> <p>更多源码:<a href="http://down.admin5.com/" target="_blank">A5源码</a></p> </div> </body> </html>

var provinces = new Array("京","沪","浙","苏","粤","鲁","晋","冀", "豫","川","渝","辽","吉","黑","皖","鄂", "津","贵","云","桂","琼","青","新","藏", "蒙","宁","甘","陕","闽","赣","湘"); var keyNums = new Array("0","1","2","3","4","5","6","7","8","9", "Q","W","E","R","T","Y","U","I","O","P", "A","S","D","F","G","H","J","K","L", "OK","Z","X","C","V","B","N","M","Del"); var next=0; function showProvince(){ $("#pro").html(""); var ss=""; for(var i=0;i<provinces.length;i++){ ss=ss+addKeyProvince(i) } $("#pro").html("<ul class='clearfix ul_pro'>"+ss+"<li class='li_close' onclick='closePro();'><span>关闭</span></li><li class='li_clean' onclick='cleanPro();'><span>清空</span></li></ul>"); } function showKeybord(){ $("#pro").html(""); var sss=""; for(var i=0;i<keyNums.length;i++){ sss=sss+'<li class="ikey ikey'+i+' '+(i>9?"li_zm":"li_num")+' '+(i>28?"li_w":"")+'" ><span onclick="choosekey(this,'+i+');">'+keyNums[i]+'</span></li>' } $("#pro").html("<ul class='clearfix ul_keybord'>"+sss+"</ul>"); } function addKeyProvince(provinceIds){ var addHtml = '<li>'; addHtml += '<span onclick="chooseProvince(this);">'+provinces[provinceIds]+'</span>'; addHtml += '</li>'; return addHtml; } function chooseProvince(obj){ $(".input_pro span").text($(obj).text()); $(".input_pro").addClass("hasPro"); $(".input_pp").find("span").text(""); $(".ppHas").removeClass("ppHas"); next=0; showKeybord(); } function choosekey(obj,jj){ if(jj==29){ alert("车牌:"+$(".car_input").attr("data-pai")); layer.closeAll(); }else if(jj==37){ if($(".ppHas").length==0){ $(".hasPro").find("span").text(""); $(".hasPro").removeClass("hasPro"); showProvince(); next=0; } $(".ppHas:last").find("span").text(""); $(".ppHas:last").removeClass("ppHas"); next=next-1; if(next<1){ next=0; } console.log(next); }else{ if(next>5){ return } console.log(next); for(var i = 0; i<$(".input_pp").length;i++){ if(next==0 & jj<10 & $(".input_pp:eq("+next+")").hasClass("input_zim")){ layer.open({ content: '车牌第二位为字母', skin: 'msg', time: 1 }); return } $(".input_pp:eq("+next+")").find("span").text($(obj).text()); $(".input_pp:eq("+next+")").addClass("ppHas"); next=next+1; if(next>5){ next=6; } getpai(); return } } } function closePro(){ layer.closeAll() } function cleanPro(){ $(".ul_input").find("span").text(""); $(".hasPro").removeClass("hasPro"); $(".ppHas").removeClass("ppHas"); next=0; } function trimStr(str){return str.replace(/(^s*)|(s*$)/g,"");} function getpai(){ var pai=trimStr($(".car_input").text()); $(".car_input").attr("data-pai",pai); } window.onload = function() { $(".input_pro").click(function(){ layer.open({ type: 1 ,content: '<div id="pro"></div>' ,anim: 'up' ,shade :false ,style: 'position:fixed; bottom:0; left:0; 100%; height: auto; padding:0; border:none;' }); showProvince() }) $(".input_pp").click(function(){ if($(".input_pro").hasClass("hasPro")){ // 如果已选择省份 layer.open({ type: 1 ,content: '<div id="pro"></div>' ,anim: 'up' ,shade :false ,style: 'position:fixed; bottom:0; left:0; 100%; height: auto; padding:0; border:none;' }); showKeybord() }else{ $(".input_pro").click() } }) }
弹窗使用的是layer mobile【http://layer.layui.com/mobile/】
改造后的代码


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>车牌键盘</title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <style type="text/css"> *{ margin: 0; padding: 0;list-style:none;border:0; box-sizing:border-box;} body{ background-color:#BAFE90;} .clearfix:after { content: "."; display: block; font-size: 0; height: 0; clear: both; visibility: hidden; } .clearfix { display: inline-table;} *html .clearfix { height: 1%; } .clearfix { display: block; } *+html .clearfix { min-height: 1%; } .che_tit{ text-align:center; padding:20px;} .ul_pro{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;} .ul_pro li{ float:left; width:11.11%; padding:2px;box-sizing: border-box;} .ul_pro .li_close{ float:right; width:22.22%;} .ul_pro .li_close span{ background-color:#ACB3BB;} .ul_pro .li_clean{ float:right; width:22.22%;} .ul_pro li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-48px; margin:0 auto; */ line-height:32px; padding-top:2px; } .ul_pro li span:active{ background-color:#4DA9F2; color:#fff;} .ul_input{ padding:0; margin:0 auto;text-align:center; } .ul_input li{ display:inline-block; width:42px;height:42px; text-align:center;vertical-align: middle;} .ul_input li span{ display:block; background-color:#fff; border:1px solid #ccc; border-radius:4px; width:40px; margin:0 auto; height:40px; line-height:40px; } .ul_keybord{ background-color:#CED3D9; text-align:center; padding:4px 2px; font-size:14px;} .ul_keybord li{ float:left; width:10%; padding:2px;box-sizing: border-box;} .ul_keybord .ikey20{ margin-left:5%;} .ul_keybord .li_w{ width:11.11%; } .ul_keybord .li_close{ float:right; width:22.22%;} .ul_keybord .li_close span{ background-color:#ACB3BB;} .ul_keybord .li_clean{ float:right; width:22.22%;} .ul_keybord li span{ display:block; background-color:#fff; border-radius:4px; box-shadow: 2px 2px 2px #888888; /* max-48px; margin:0 auto; */ line-height:32px; padding-top:2px; } .ul_keybord li span:active{ background-color:#4DA9F2; color:#fff;} </style> </head> <body> <div class=""> <div class="che_tit">输入车牌</div> <div class="car_input"> <ul class="clearfix ul_input"> <li class="input_pro"><span></span></li> <li class="input_pp input_zim"><span></span></li> <li class="input_pp"><span></span></li> <li class="input_pp"><span></span></li> <li class="input_pp"><span></span></li> <li class="input_pp"><span></span></li> <li class="input_pp"><span></span></li> </ul> </div> </div> <div class="ck"><input type="checkbox">新能源车</div> <div id="jp_pro"></div> <script type="text/javascript" src="js/jquery.min.js"></script> <script src="layer_mobile/layer.js" type="text/javascript"></script> <script src="js/index.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ $("input[type=checkbox]").click(function(){ var str = '<li class="input_pp last_pp"><span></span></li>'; var liNum = $(".ul_input").find("span").text().length-1; if($(this).is(":checked")){ $("#cb1").attr("checked",false); $(".ul_input").append(str); next = liNum; }else{ $("#cb1").attr("checked",true); $(".ul_input").find(".last_pp").remove(); var pai = $(".car_input").attr("data-pai"); pai=pai.replace(/(^s*)|(s*$)/g,""); console.log(liNum); if(liNum>6){ pai=pai.substring(0,pai.length-1); $(".car_input").attr("data-pai",pai); } } }); }); </script> </body> </html>

var provinces = new Array("京","沪","浙","苏","粤","鲁","晋","冀", "豫","川","渝","辽","吉","黑","皖","鄂", "津","贵","云","桂","琼","青","新","藏", "蒙","宁","甘","陕","闽","赣","湘"); var keyNums = new Array("0","1","2","3","4","5","6","7","8","9", "Q","W","E","R","T","Y","U","I","O","P", "A","S","D","F","G","H","J","K","L", "OK","Z","X","C","V","B","N","M","Del"); var next=0; var num=0; function showProvince(){ $("#pro").html(""); var ss=""; for(var i=0;i<provinces.length;i++){ ss=ss+addKeyProvince(i) } $("#pro").html("<ul class='clearfix ul_pro'>"+ss+"<li class='li_close' onclick='closePro();'><span>关闭</span></li><li class='li_clean' onclick='cleanPro();'><span>清空</span></li></ul>"); } function showKeybord(){ $("#pro").html(""); var sss=""; for(var i=0;i<keyNums.length;i++){ sss=sss+'<li class="ikey ikey'+i+' '+(i>9?"li_zm":"li_num")+' '+(i>28?"li_w":"")+'" ><span onclick="choosekey(this,'+i+');">'+keyNums[i]+'</span></li>' } $("#pro").html("<ul class='clearfix ul_keybord'>"+sss+"</ul>"); } function addKeyProvince(provinceIds){ var addHtml = '<li>'; addHtml += '<span onclick="chooseProvince(this);">'+provinces[provinceIds]+'</span>'; addHtml += '</li>'; return addHtml; } function chooseProvince(obj){ $(".input_pro span").text($(obj).text()); $(".input_pro").addClass("hasPro"); $(".input_pp").find("span").text(""); $(".ppHas").removeClass("ppHas"); next=0; showKeybord(); $(".car_input").attr("data-pai",""); getpai($(obj).text()); } function choosekey(obj,jj){ //$("input[type=checkbox]").is(":checked"); if(jj==29){ alert("车牌:"+$(".car_input").attr("data-pai")); layer.closeAll(); }else if(jj==37){ if($(".ppHas").length==0){ $(".hasPro").find("span").text(""); $(".hasPro").removeClass("hasPro"); showProvince(); next=0; } $(".ppHas:last").find("span").text(""); $(".ppHas:last").removeClass("ppHas"); next=next-1; if(next<1){ next=0; } //console.log(next); }else{ if($("input[type=checkbox]").is(":checked")){ num = 6; }else{ num = 5; } if(next>num){ return } //console.log(next); for(var i = 0; i<$(".input_pp").length;i++){ if(next==0 & jj<10 & $(".input_pp:eq("+next+")").hasClass("input_zim")){ layer.open({ content: '车牌第二位为字母', skin: 'msg', time: 1 }); return } $(".input_pp:eq("+next+")").find("span").text($(obj).text()); $(".input_pp:eq("+next+")").addClass("ppHas"); next=next+1; if(next>num){ next=num+1; } getpai($(obj).text()); return } } } function closePro(){ layer.closeAll() } function cleanPro(){ $(".ul_input").find("span").text(""); $(".hasPro").removeClass("hasPro"); $(".ppHas").removeClass("ppHas"); next=0; } function trimStr(str){return str.replace(/(^s*)|(s*$)/g,"");} function getpai(ss){ var s1 = $(".car_input").attr("data-pai"); $(".car_input").attr("data-pai",s1+ss); //var pai=trimStr($(".car_input").text()); //$(".car_input").attr("data-pai",pai); } window.onload = function() { $(".input_pro").click(function(){ layer.open({ type: 1 ,content: '<div id="pro"></div>' ,anim: 'up' ,shade :false ,style: 'position:fixed; bottom:0; left:0; 100%; height: auto; padding:0; border:none;' }); showProvince() }) $(".input_pp").click(function(){ if($(".input_pro").hasClass("hasPro")){ // 如果已选择省份 layer.open({ type: 1 ,content: '<div id="pro"></div>' ,anim: 'up' ,shade :false ,style: 'position:fixed; bottom:0; left:0; 100%; height: auto; padding:0; border:none;' }); showKeybord() }else{ $(".input_pro").click() } }) }
