通常我们在页面跳转传递过来的参数要用到页面渲染时或是请求接口回来的数据要用到页面渲染时
对page的data赋值可不能用简单的变量赋值,要用微信小微信专有的this.setData方法
Page({ /** * 页面的初始数据 */ data: { radioItems: [ // {modeId:1, modeName: '加强洗', time:'30分钟',modeTime: 30, platformPrice:500}, // {modeId:2, modeName: '标准洗', time: '30分钟', modeTime: 30, platformPrice: 400}, // {modeId:3, modeName: '快速洗', time: '30分钟',modeTime: 30, platformPrice: 300}, // {modeId:4, modeName: '单脱水', time: '30分钟',modeTime: 30, platformPrice: 100}, ] }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { // this.data.radioItems = JSON.parse(options.workModeAndPriceList); //错误赋值方法 // console.log("////////////", this.data.radioItems); this.setData({ radioItems: JSON.parse(options.workModeAndPriceList) }); }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { // this.data.radioItems = this.data.radioItems console.log("----------------",this.data.radioItems); },
<view class="weui-cells weui-cells_after-title"> <radio-group bindchange="radioChange"> <label class="weui-cell weui-check__label" wx:for="{{radioItems}}" wx:key="index"> <radio class="weui-check" value="{{item.modeId}}" checked="{{item.checked}}"/> <radio class="weui-check" value="{{item.modeId}}" /> <view class="weui-cell__bd"> <view>{{item.modeName}}<text>{{item.modeTime}}</text></view> <view class='text'>{{item.modeTime}}</view> </view> <view class="weui-cell__ft weui-cell__ft_in-radio"> <view class='price'>{{item.platformPrice}}</view> <view class='ck'><icon class="weui-icon-radio" type="success_no_circle-1" size="16" wx:if="{{item.checked}}"></icon></view> </view> </label> </radio-group> </view> <view class="weui-btn-area"> <button class="weui-btn" type="primary" bindtap="showTopTips">确定</button> </view>
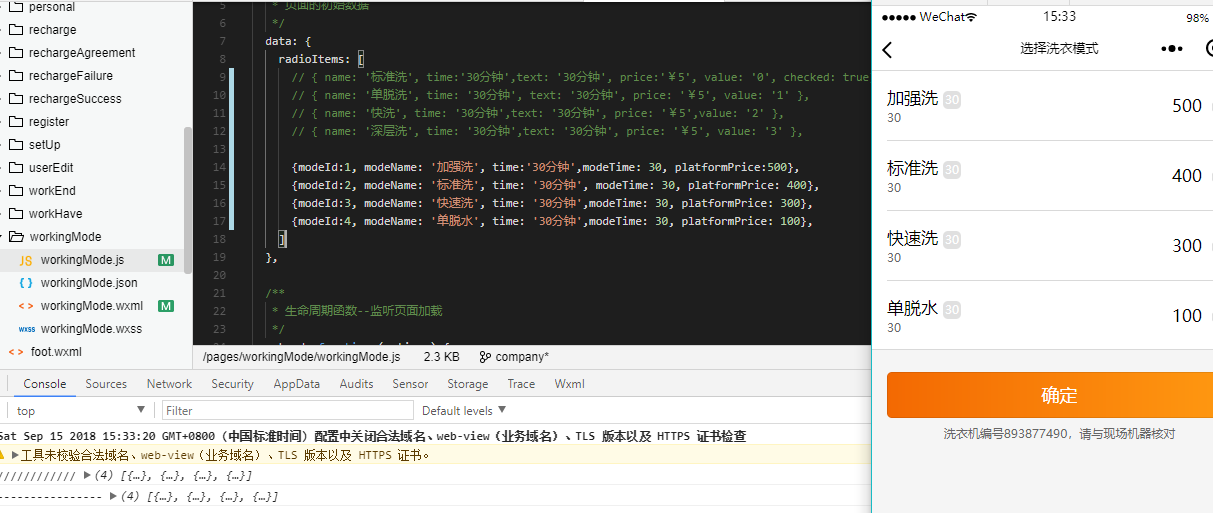
如图,写默认值 时可以正常显示

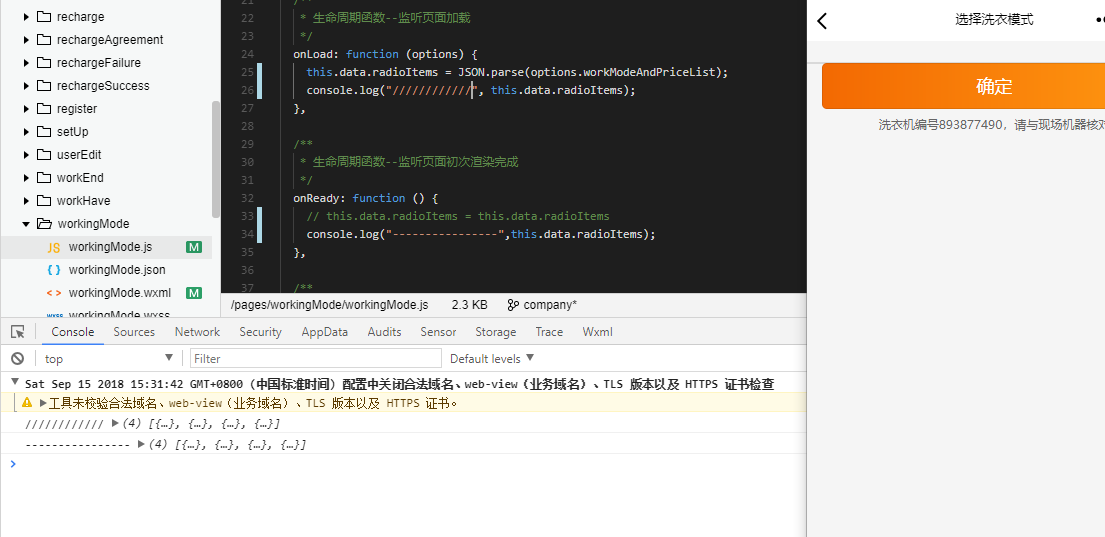
使用js赋值方法,页面for 循环毫无反映

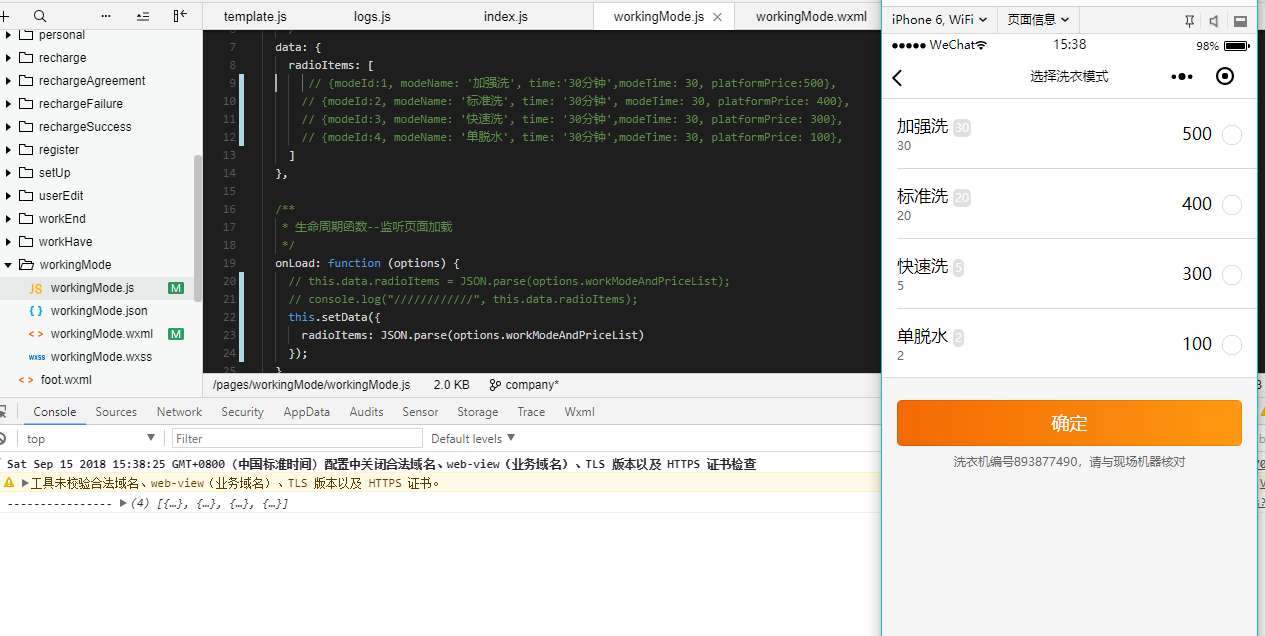
正确使用this.setData方法