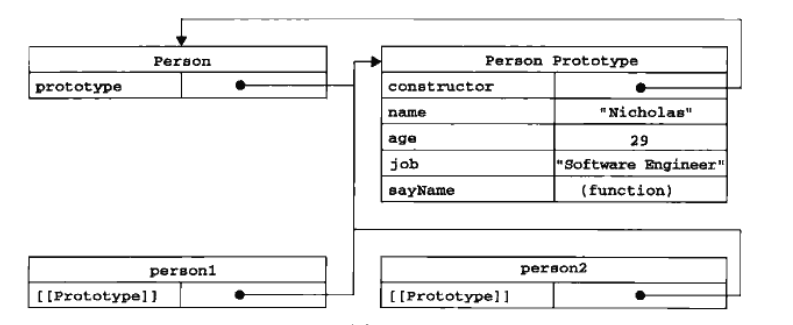
每个构造函数都有一个原型对象,原型对象包含一个指向构造函数的指针,而实例都包含一个指向构造函数原型的对象的内部指针。
1,每个构造函数都一个原型对象##
我们创建的每一个函数都有一个 prototype 属性,这个属性是一个指针,指向一个对象。
例子:
// 构造函数
var SuperPlane = function(){
this.name = "xxx";
}
SuperPlane.prototype.sayName = function(){
console.log( this.name );
}
普通函数也具有这个属性,但是,不对函数进行 new 操作的话,原型对象也就没有任何意义。函数内部的 this 也会指向 window。
2,原型对象包含一个指向构造函数的指针##
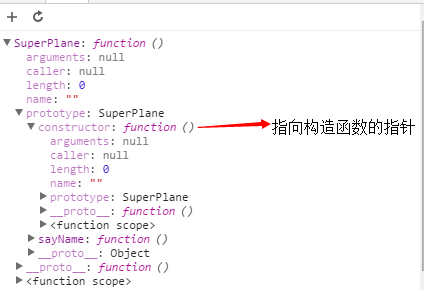
在默认情况下,所有原型对象都会自动获得一个 constructor 属性。就用刚才那个例子来说:
SuperPlane.prototype.constructor = SuperPlane
下面配一张图说明

上图可以看到 SuperPlane 构造函数中 prototype 对象包含着 constructor 属性。
3,实例包含一个指向构造函数原型对象的内部指针##
javascript 为对象创建了一个内部属性 [proto] ,这个属性指向了构造函数的原型对象。
例子:
var plane2 = new SuperPlane()
这个内部属性,不可以直接访问,但是浏览器调试的时候可以看到,如下图:

想一下当构造函数的原型属性等于另一个对象的实例的时候?
总结##
用一张图来代替想说的话