HTML 5之前,我们必须依赖于class和rel属性来存储需要在网站中使用的数据片段,这种做法有时会在网站的外观和实用性之间产生冲突。而HTML 5 Data属性的存在就能很好满足需要。
HTML5标准允许你在普通的元素标签里,嵌入类似data-*的属性,来实现一些简单数据的存取。它的数量不受限制,并且也能由javascript动态修改,也支持CSS选择器进行样式设置,jquery也提供了支持的支持。这使得data属性特别灵活,也非常强大。有了这样的属性我们能够更加有序直观的进行数据预设或存储。
下面举个例子,这是一个span元素,它的内容是一首音乐的名称,我们为其HTML标签里直接预置这首歌的更多信息,在HTML源码上看起来可以这样来写:
<span id="music-latch" class="musique"
data-date="2013"
data-genre="Electronic"
data-album="Settle (Deluxe)"
data-artist="Disclosure"
data-composer="Howard Lawrence & Guy Lawrence">
Latch (feat. Sam Smith)
</span>
这样,我们就很简单的为这首歌在span标签里直接内嵌了其专辑、艺术家和流派信息。
利用 getAttribute、setAttribute 存取 dataset
作为HTML元素的标签,dataset的存取也服从getAttribute、setAttribute,而且这两个方法兼容性也最广。
例如对于上面的两个例子,我们可以运行:
//get
var album = document.getElementById("music-latch").getAttribute("data-album");
console.log(album);
//set
document.getElementById("food-pkd").setAttribute("data-en","Beijing Stuffed Duck");
这样就可以以一种更兼容的方式,来存取dataset数据。所做出的任何更改,都是可以实时反映到元素data属性上的。
但是这种方法比较低端,如果遇到多个data-*自定义字段,想要一次全部获取所有的data属性并包装成对象的话,还必须做一个循环,很麻烦。不过我们还有Dataset API可用。
利用 dataset API 存取 dataset
dataset属性的值是DOMStringMap的一个实例,名值对的映射。每个data-name形式的属性都有一个对应的属性,只不过该属性名没有data-前缀。
通过.dataset API,我们可以更方便的获取元素的所有data字段,并以对象的方式,方便存取和遍历。例如,对于上面的例子,可以运行:
//get
var songd = document.getElementById("music-latch").dataset;
var album = songd.album;
console.log(album);
//set
document.getElementById("food-pkd").dataset.en = "Beijing Stuffed Duck";
//add
document.getElementById("food-pkd").dataset.es = "Pato laqueado a la pekinesa";
这时候我们在访问data时,就不需要data-.dataset.name就可以访问到。这比上面的方法更方便。所做出的任何更改,都是可以实时反映到元素data属性上的。
如果涉及到连字符-,可以采取驼峰化的方法来存取:
<span id="en" data-en-us="Peiking Duck"></span>
其中en-us要写成enUs:
var en = document.getElementById("en").dataset.enUs;
利用 jQuery.attr 方法存取 dataset
jQuery有着出色的兼容性。类似get、setAttribute,jQuery的.attr()方法同样可以用在这样的情况下,例如,对于上面的例子,可以运行:
window.jQuery && (function($){
//get
var album = $("#music-latch").attr("data-album");
console.log(album);
//set
$("#food-pkd").attr("data-en","Beijing Stuffed Duck");
})(window.jQuery);
这与jQuery.attr运用在其他属性上时的情况完全一样,并且所做出的任何更改,都是可以实时反映到元素data属性上的。
利用 jQuery.data 方法存取 dataset
jQuery从1.4.2版本开始支持$.data()方法来直接访问data属性,同时也不需要写data-关键词了,例如,对于上面的例子,可以运行:
window.jQuery && (function($){
//get
var album = $("#music-latch").data("album");
console.log(album);
//set
$("#food-pkd").data("en","Beijing Stuffed Duck");
})(window.jQuery);
这样的方法也能出色的存取data属性,但是需要注意,jQuery.data对data数据做出的更改,不会反映到HTML元素data属性上。
也就是说,jQuery现在认为#food-pkd元素的data-en为"Beijing Stuffed Duck",但是在HTML元素上,其值还是没有改变,仍为"Peking Duck":
window.jQuery && (function($){
//set
$("#food-pkd").data("en","Beijing Stuffed Duck");
console.log( $("#food-pkd").data("en") );
// log: "Beijing Stuffed Duck"
})(window.jQuery);
console.log( document.getElementById("food-pkd").dataset.en );
// log: "Peking Duck"
jQuery.data 解析 Dataset 的 JSON 信息
事实上,jQuery还可以很聪明的从data里提取出json信息转换为对象:
<span id="song-jsn"
data-meta='{"name":"Latch", "album":"Disclosure", "date":"2013"}'>
Latch (feat. Sam Smith)
</span>
window.jQuery && (function($){
var jsn = $("#song-jsn").data("meta");
console.log( jsn.album );
// log: "Disclosure"
})(window.jQuery);
这样,你就可以不必写一堆 data-album、data-lyrics、data-artist了,你可以直接把所有歌曲信息全部写到JSON里放到一个单独的data标签里!
CSS、jQuery 查找 data 属性对应元素
如果我想要所有专辑名(data-album)为Disclosure的歌曲名显示为红色,在CSS选择器里,我们可以这样去匹配:
.musique[data-album='Disclosure']
{
color:red;
}
这样,上面的例子中的span文字就会显示为红色。
如果我想要所有的现在可订购的食物在点击后弹出对话窗,在jQuery里,也可以通过中括号[]用以下方式去轻松匹配:
window.jQuery && (function($){
$(".food").filter("[data-available]").each(function(){
$(this).click(function(){
alert("It's Available!");
});
});
})(window.jQuery);
怎么样,是不是感觉这种自由简便的存储方式可以带来很强大的效果。
怎么使用Data属性
自定义的Data属性的名字必须以data-开头,并且连字号后面至少要有一个符合HTML规范的字符。(HTML naming convention.)
W3C文档对Data属性的说明如下:
Custom data attributes are intended to store custom data private to the page or application, for which there are no more appropriate attributes or elements.
这也意味着我们只能在应用程序内部使用data数据,而不应该将它呈现给用户。更重要的是你可以给元素自定义任何数量的Data属性,并赋予任何有意义的值。
什么时候需要使用Data属性?
通过上面的讲述,已经知道怎么使用Data属性了。但为了更好地了解这个属性,再看几个例子。
在Tuts+的Webdesign板块已经有了很好地、关于使用data属性的例子。One of the tuts,将Data属性运用到样式中,让菜单有一个“气泡”通知效果。在这个示例中,data属性被用于只想气泡通知的值。
<a href="#" class="pink" data-bubble="2">Profile</a>
另外一个示例:quick tip,Data属性作为提示信息是怎么被用于提示框的
<a href="#" class="tooltip" data-tip="this is the tip!">This is the link</a>
什么时候不该用Data属性?
当元素已经建立或者更适当的属性时,就不应该用Data属性了。在下面这个示例中运用data是不合适的:
<span data-time="20:00">8pm<span>
因为在一个表示时间的元素中,已经有一个datetime属性了:
<time datetime="20:00">8pm</time>
同时,Data属性不应该被用作一个可替代的元数据或者微格式。微格式主要是为人类设计的、用于介绍上下文信息的。比如,如果你有一张关于个人或者某个组织联系信息的Vcard,你应该赋予一个名为vcard的class属性,让机器明白它包含了一些联系的信息。
利用微格式的代码如下:
<div class="vcard">
<span class="fn " >Aaron Lumsden</span>
</div>
相反,利用Data属性的代码如下:
<div class="vcard">
<span data-name="Aaron Lumsden " >Aaron Lumsden</span>
</div>
了解更多关于微格式的信息:Mircorformats.org.
在CSS中使用Data属性
既然在HTML标记中实现了Data属性,那么也可以在CSS中使用这个属性了。注意:尽管在某些情况下更适合直接使用Data属性,那也不应该对任何样式规则直接使用该属性。简单的使用如下:
[data-role="page"] {
/* Styles */
}
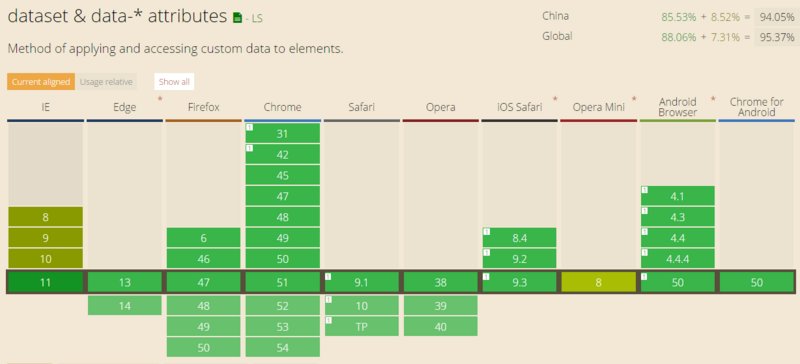
html 5 dataset兼容性