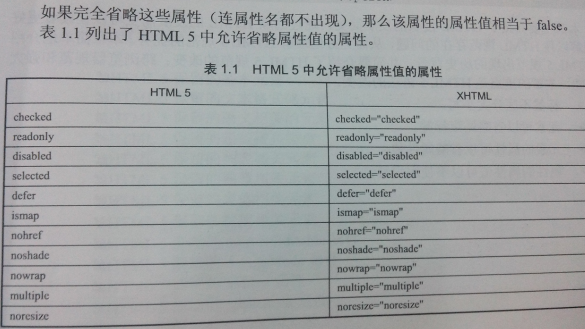
- 获取焦点
<header>...</header> <nav>...</nav> <article> <section> ...... ...... </section> </article> <aside>...</aside> <footer>...</footer>
- 空元素语法的元素
<area> 用于定义图片映射的内部区域 <base> <br> <col> <command> <embed> <hr> <img> <input> <keygen> <link> <mata> <param> <source> <wbr>
- 可以省略结束标签的元素
<colgroup></colgroup> <dt></dt> <dd></dd> <li></li> <optgroup></optgroup> <option></option> <p></p> <rt></rt> <rp></rp> <thead></thead> <tbody></tbody> <tfoot></tfoot> <tr></tr> <td></td> <th></th>
- 可以省略全部标签的元素
<html></html> <head></head> <body></body> <tbody></tbody>

- contentEditable属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> contentEditable属性 </title> 7 </head> 8 <body> 9 <!-- 直接指定contentEditable="true"表明该元素是可编辑的 --> 10 <div contentEditable="true" style="500px;border:1px solid black"> 11 疯狂Java讲义 12 <!-- 该元素的父元素有contentEditable="true",因此该表格也是可编辑的 --> 13 <table style="420px;border-collapse:collapse" border="1"> 14 <tr> 15 <td>疯狂Java讲义</td> 16 <td>疯狂Android讲义</td> 17 </tr> 18 <tr> 19 <td>轻量级Java EE企业应用实战</td> 20 <td>经典Java EE企业应用实战</td> 21 </tr> 22 </table> 23 </div> 24 <hr/> 25 <!-- 这个表格默认是不可编辑的 26 双击之后该表格变为可编辑状态 --> 27 <table id="target" 28 ondblclick="this.contentEditable=true;" 29 style="420px;border-collapse:collapse" border="1"> 30 <tr> 31 <td>Java</td> 32 <td>Ruby</td> 33 </tr> 34 <tr> 35 <td>C/C++</td> 36 <td>Python</td> 37 </tr> 38 </table> 39 </body> 40 </html>
- designMode属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> designMode属性 </title> 7 </head> 8 <body ondblclick="document.designMode='on';"> 9 <div>aaaa</div> 10 <table style="420px;border-collapse:collapse" border="1"> 11 <tr> 12 <td>疯狂Java讲义</td> 13 <td>疯狂Android讲义</td> 14 </tr> 15 <tr> 16 <td>轻量级Java EE企业应用实战</td> 17 <td>经典Java EE企业应用实战</td> 18 </tr> 19 </table> 20 </body> 21 </html>
- hidden属性
HTML5为所有元素提供了一个hidden属性,属性值为true和false,一旦把某个HTML元素的hidden设为true,该组件就不会显示,浏览器也不会保留该组件所占用的空间!
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> hidden属性 </title> 7 </head> 8 <body> 9 <div id="target" hidden="true" style="height:80px"> 10 文字内容 11 </div> 12 <button onclick="var target=document.getElementById('target'); 13 target.hidden=!target.hidden;">显示/隐藏</button> 14 </body> 15 </html>
- spellcheck属性
HTML为<input..../>、<textarea..../>等元素增加了spellcheck属性。该属性有true和false两个属性,如果spellcheck="true",浏览器将会负责对用户输入的文本内容执行输入检查,如果检查不通过的话,浏览器就会对拼错的单词进行提示。
例如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> spellcheck属性 </title> 7 </head> 8 <body> 9 <!-- 指定执行拼写检查 --> 10 <textarea spelllcheck="true" rows="3" cols="40"> 11 </textarea> 12 </body> 13 </html>
显示效果如下:

9、 HTML5新增的常用元素
- 文档结构元素
在HTML5以前,HTML页面只能使用<div.../>元素作为结构元素,而HTML5则提供了<article.../>、<section.../>、<nav.../>、<aside.../>、<header.../>、<footer.../>等文档结构元素。
这些元素的功能的简单介绍:
- <article>:该元素用于代表页面的独立
- <article>元素内部使用<header.../>定义文章的标题部分;
- <article>元素内部使用<footer.../>定义文章的脚注部分;
- <article>元素内部使用多个<section.../>把文章内容分成几个“段落”;
- <article>元素内部可嵌套多个<article.../>作为它的附属文章。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 论坛帖子 </title> 7 </head> 8 <body> 9 <article> 10 <!-- 帖子的“头部” --> 11 <header> 12 <h1>学习Android,必须先学习Java吗</h1> 13 <div>作者:crazystu</div> 14 </header> 15 <p> 16 学习Android,必须先学习Java吗? 17 Android上的应用程序只能用Java编写吗?可以用C++吗?</p> 18 <!-- 帖子的“回复”部分,用section元素表示 --> 19 <section> 20 <!-- 每个article代表一个回复 --> 21 <article> 22 <!-- 回复的头部 --> 23 <header> 24 <h2>还是得学习Java</h2> 25 <div>作者:kongyeeku</div> 26 </header> 27 <p>虽然Android不一定要使用Java开发,还可以选择JavaScript、<br/> 28 或NDK开发,但Java毕竟是Android主要的开发语言,<br/> 29 因此建议学习Android之前还是先学习Java</p> 30 </article> 31 <!-- 每个article代表一个回复 --> 32 <article> 33 <!-- 回复的头部 --> 34 <header> 35 <h2>Java是基础</h2> 36 <div>作者:kuan008</div> 37 </header> 38 <p>Java是基础,学好Java再去学习Android事半功倍。</p> 39 </article> 40 </section> 41 <!-- 帖子的“脚注” --> 42 <footer> 43 以上帖子和回复只代表其个人观点,不代表疯狂Java联盟的观点或立场 44 </footer> 45 </article> 46 </body> 47 </html>
将<article.../>元素放在<body.../>内部,表明为整个页面添加“边栏”。
将<article.../>元素放在其他父元素的内部,表明为父元素添加“边栏”。
例如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 论坛帖子 </title> 7 <link rel="stylesheet" type="text/css" href="css.css"/> 8 </head> 9 <body> 10 <article> 11 <!-- 帖子的“头部” --> 12 <header> 13 <h1>学习Android,必须先学习Java吗</h1> 14 <div>作者:crazystu</div> 15 </header> 16 <p> 17 学习Android,必须先学习Java吗? 18 Android上的应用程序只能用Java编写吗?可以用C++吗?</p> 19 <!-- 帖子的“回复”部分,用section元素表示 --> 20 <section> 21 <!-- 每个article代表一个回复 --> 22 <article> 23 <!-- 回复的头部 --> 24 <header> 25 <h2>还是得学习Java</h2> 26 <div>作者:kongyeeku</div> 27 </header> 28 <p>虽然Android不一定要使用Java开发,还可以选择JavaScript、<br/> 29 或NDK开发,但Java毕竟是Android主要的开发语言,<br/> 30 因此建议学习Android之前还是先学习Java</p> 31 </article> 32 <!-- 每个article代表一个回复 --> 33 <article> 34 <!-- 回复的头部 --> 35 <header> 36 <h2>Java是基础</h2> 37 <div>作者:kuan008</div> 38 </header> 39 <p>Java是基础,学好Java再去学习Android事半功倍。</p> 40 </article> 41 </section> 42 <!-- 帖子的“脚注” --> 43 <footer> 44 以上帖子和回复只代表其个人观点,不代表疯狂Java联盟的观点或立场 45 </footer> 46 <!-- 该aside放在article内部,将作为该文章的“边栏”信息 --> 47 <aside> 48 <h3>关于楼主</h3> 49 <section> 50 <div>用户组: 编程摸索者</div> 51 <div>注册日期: 2009-7-27</div> 52 <div>上次访问: 2012-1-3 20:02</div> 53 <div>最后发表: 2012-1-1 17:38</div> 54 <div>发帖数级别: 小试牛刀</div> 55 <div>阅读权限: 30</div> 56 </section> 57 </aside> 58 </article> 59 <!-- 该aside放在body内部,将作为整个HTML文档的“边栏”信息 --> 60 <aside> 61 <h3>页面导航</h3> 62 <nav> 63 <ul> 64 <li><a href="#">查看相关内容</a></li> 65 <li><a href="http://www.crazyit.org">返回首页</a></li> 66 <li><a href="http://www.crazyit.org/forum-63-1.html">返回本版</a></li> 67 </ul> 68 </nav> 69 </aside> 70 </body> 71 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 图片区域 </title> 7 </head> 8 <body> 9 <figure style="border:2px solid black;padding:5px;500px"> 10 <figcaption><b>疯狂Java体系图书</b></figcaption> 11 <img src="images/java.png" alt="疯狂Java讲义"/> 12 <img src="images/android.png" alt="疯狂Android讲义"/> 13 <img src="images/ee.png" alt="轻量级Java EE企业应用实战"/> 14 </figure> 15 </body> 16 </html>
- 语义相关元素
<mark>用于显示HTML页面中需要重点“关注”的内容,就像我们看书时喜欢用荧光笔标记出来的效果相同。该元素指定id、class、style和hidden等通用的属性。浏览器通常会用红色显示<mark.../>标注的内容。
<time>用来显示被标注的内容是日期、时间或者日期时间,该元素除了可以使用<mark>元素可以使用的属性外,还可以使用属性datetime,该属性主要用于向机器提供时间。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 语义相关元素 </title> 7 </head> 8 <body> 9 <article> 10 <header> 11 <h2>疯狂软件即将引入<mark>HTML 5</mark>相关课程</h2> 12 </header> 13 <p> 14 <mark>HTML 5</mark>是下一代的HTML规范,<br/> 15 <mark>HTML 5</mark>即将把前端开发者从繁重的开发中释放出来。<br/> 16 为了把握技术潮流的脉搏,疯狂软件教育计划在 17 <time datetime="2012-04-01">2012年4月</time> 18 引入<mark>HTML 5</mark>的相关课程。<br/> 19 疯狂软件教育的上课时间是<time datetime="09:00">早上9点</time> 20 到<time datetime="17:30">下午5点半</time>。<br/> 21 疯狂软件教育龙年的将于<time datetime="2012-01-30T09:00">正月初八</time> 22 开始上班,也就是<time>2012-01-30</time>。 23 </p> 24 </article> 25 </body> 26 </html>

- 两个特殊功能的元素
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> meter和progress </title> 7 </head> 8 <body> 9 当前行车速度是:<meter value="120" min="0" max="220" low="0" high="160"> 10 120</meter>千米/小时。<br/> 11 任务完成比:<progress value="30" max="100">30/100</progress> 12 </body> 13 </html>
显示效果为:

<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
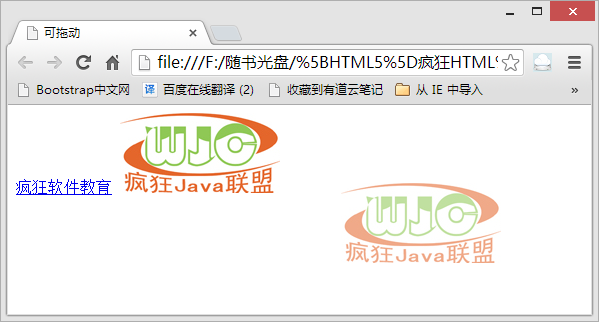
http-equiv:指定元信息的名称,该属性名称具有特殊的意义,他可以向浏览器传回一些有用的信息,帮助浏览器正确处理网页中的内容。1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 可拖动 </title> 7 </head> 8 <body> 9 <a href="http://www.fkjava.org">疯狂软件教育</a> 10 <img src="logo.jpg" alt="crazyit"/> 11 </body> 12 </html>
显示效果分别如下:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 可拖动的Div </title> 7 </head> 8 <body> 9 <div id="source" style="80px;height:80px; 10 border:1px solid black; 11 background-color: #bbb;" 12 draggable="true">疯狂软件教育</div> 13 <script type="text/javascript"> 14 var source = document.getElementById("source"); 15 source.ondragstart = function(evt) 16 { 17 // 让拖动操作携带数据 18 evt.dataTransfer.setData("text/plain" , "疯狂软件"); 19 } 20 </script> 21 </body> 22 </html>
1 document.ondragover = function(evt) 2 { 3 // 取消事件的默认行为 4 return false; 5 }
不同的浏览器对于拖放操作的默认动作并不相同,如果希望开发者希望取消拖放操作的默认动作,则可以为document的ondrop事件绑定监听器。也就是再增加如下代码:
1 document.ondrop = function(evt) 2 { 3 // 取消事件的默认行为 4 return false; 5 }

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 可自由拖动的Div </title> 7 </head> 8 <body> 9 <div id="source" style="80px;height:80px; 10 border:1px solid black; 11 background-color: #bbb;" 12 draggable="true">疯狂软件教育</div> 13 <script type="text/javascript"> 14 var source = document.getElementById("source"); 15 source.ondragstart = function(evt) 16 { 17 // 让拖动操作携带数据 18 evt.dataTransfer.setData("text/plain" , "www.fkjava.org"); 19 } 20 document.ondragover = function(evt) 21 { 22 // 取消事件的默认行为 23 return false; 24 } 25 document.ondrop = function(evt) 26 { 27 source.style.position = "absolute"; 28 source.style.left = evt.pageX + "px"; 29 source.style.top = evt.pageY + "px"; 30 // 取消事件的默认行为 31 return false; 32 } 33 </script> 34 </body> 35 </html>
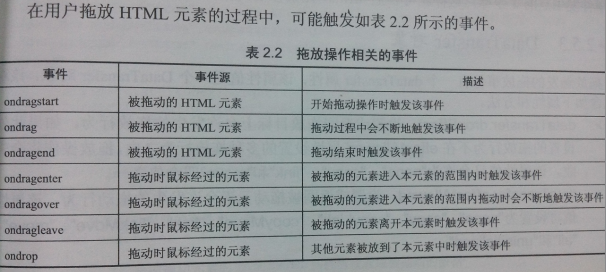
下面的页面实现了一个允许通过拖放来添加、删除“ 收藏夹”的功能。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta name="author" content="Yeeku.H.Lee(CrazyIt.org)" /> 5 <meta http-equiv="Content-Type" content="text/html; charset=GBK" /> 6 <title> 通过拖放实现添加、删除 </title> 7 <style type="text/css"> 8 div>div{ 9 display: inline-block; 10 padding: 10px; 11 background-color: #aaa; 12 margin: 3px; 13 } 14 </style> 15 </head> 16 <body> 17 <div style="600px;border:1px solid black;"> 18 <h2>可将喜欢的项目拖入收藏夹</h2> 19 <div draggable="true" ondragstart="dsHandler(event);">疯狂Java联盟</div> 20 <div draggable="true" ondragstart="dsHandler(event);">疯狂软件教育</div> 21 <div draggable="true" ondragstart="dsHandler(event);">关于我们</div> 22 <div draggable="true" ondragstart="dsHandler(event);">疯狂成员</div> 23 </div> 24 <div id="dest" 25 style="400px;height:260px; 26 border:1px solid black;float:left;"> 27 <h2 ondragleave="return false;">收藏夹</h2> 28 </div> 29 <img id="gb" draggable="false" src="garbagebin.png" 30 alt="垃圾桶" style="float:left;"/> 31 <script type="text/javascript"> 32 var dest = document.getElementById("dest"); 33 // 开始拖动事件的事件监听器 34 var dsHandler = function(evt) 35 { 36 // 将被拖动元素的innerHTML属性值设置成被拖动的数据 37 evt.dataTransfer.setData("text/plain" 38 , "<item>" + evt.target.innerHTML); 39 } 40 dest.ondrop = function(evt) 41 { 42 var text = evt.dataTransfer.getData("text/plain"); 43 // 如果该text以<item>开头 44 if (text.indexOf("<item>") == 0) 45 { 46 // 创建一个新的div元素 47 var newEle = document.createElement("div"); 48 // 以当前时间为该元素生成一个唯一的ID 49 newEle.id = new Date().getUTCMilliseconds(); 50 // 该元素内容为“拖”过来的数据 51 newEle.innerHTML = text.substring(6); 52 // 设置该元素允许拖动 53 newEle.draggable="true"; 54 // 为该元素的开始拖动事件指定监听器 55 newEle.ondragstart = function(evt) 56 { 57 // 将被拖动元素的id属性值设置成被拖动的数据 58 evt.dataTransfer.setData("text/plain" 59 , "<remove>" + newEle.id); 60 } 61 dest.appendChild(newEle); 62 } 63 64 } 65 // 当把被拖动元素“放”到垃圾桶上时激发该方法。 66 document.getElementById("gb").ondrop = function(evt) 67 { 68 var id = evt.dataTransfer.getData("text/plain"); 69 // 如果id以<remove>开头 70 if (id.indexOf("<remove>") == 0) 71 { 72 // 根据“拖”过来的数据,获取被拖动的元素 73 var target = document.getElementById(id.substring(8)); 74 // 删除被拖动的元素 75 dest.removeChild(target); 76 } 77 } 78 document.ondragover = function(evt) 79 { 80 // 取消事件的默认行为 81 return false; 82 } 83 document.ondrop = function(evt) 84 { 85 // 取消事件的默认行为 86 return false; 87 } 88 </script> 89 </body> 90 </html>
