Css3动画
通过 CSS3,我们能够创建动画,这可以在许多网页中取代动画图片、Flash 动画以及 JavaScript。
1.什么是Css3中的动画?
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
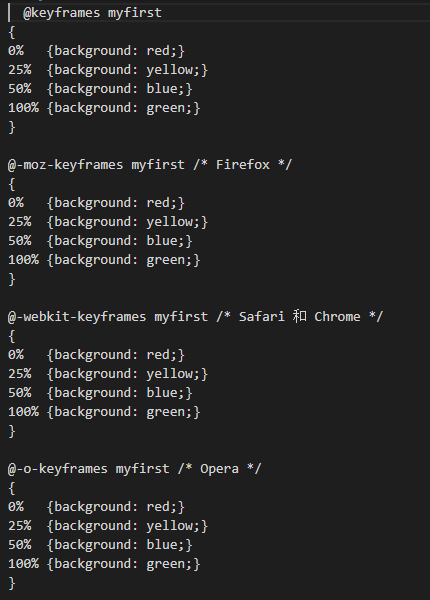
实例

当动画为25%及50%是改变背景色,然后当动画100%完成再发生改变。
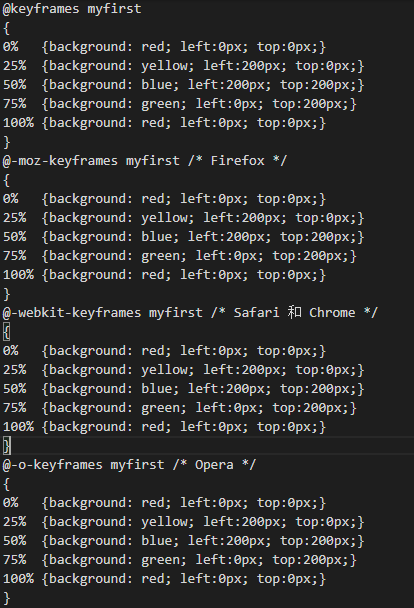
实例
改变背景色和位置:

2.CSS3 关键帧(@keyframes)
如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
动画属性(properties) - 决定动画的播放时长,播放次数,以及用何种函数式去播放动画等。(可以类比音视频播放器)
css属性 - 就是css元素不同关键帧下的状态。
下面我来看个例子。
创建了一个@keyframes命名为dropdown。
关键帧主要分为3个阶段,0%、50%、100%。
动画播放时长为6s、循环播放(infinite)、以linear方式进行播放。
修改的元素属性为margin-top
.list div:first-child {
animation: dropdown 8s linear infinite;
}
@keyframes dropdown {
0% { margin-top: 0px;}
/** 暂停效果 */
10% { margin-top: 0px;}
50% { margin-top: -100px;}
60% { margin-top: -100px;}
90% { margin-top: -200px;}
100% { margin-top: -200px;}
}
3.css animayion属性
和其他CSS3属性类似,animation包含很多子属性,我们一起看看:
animation-name
animation-duration
animation-timing-function
animation-delay
animation-iteration-count
animation-direction
animation-play-state
animation-fill-mode
@keyframes
animation-name指定@keyframes的名字,CSS加载时会应用该名字的@keyframes规则来实现动画
animation-duration动画持续时间,默认是0表示无动画,单位可以设s秒或ms毫秒
animation-timing-function动画播放方式,默认值ease
animation-delay延迟开始动画的时间,默认值是0,表示不延迟,立即播放动画。单位是s秒或ms毫秒,允许设负时间。
animation-iteration-count动画循环播放的次数,默认值为1,即放完一遍后不循环播放。除数字外也可以设关键字infinite表示无限循环播放。
animation-direction动画播放的方向,可设normal,alternate,alternate-reverse。默认值是normal表示正常播放动画。alternate表示轮转正反向播放动画,alternate-reverse正好反过来,奇数次反向播动画,偶数次正向播动画。
4.总结
以上就是我在逆战班所了解到的css3 animation,还是掌握不足,还需继续向下学习,努力向大佬看齐。现在看到酷炫的动画效果,可以试着看看源码,并对照着改成自己想要的效果。有缘看见,就给我个关注。