Css Gird网格布局
CSS Grid 现在已经被W3C纳入到CSS3的一个布局模块当中,被称为CSS Grid Layout Module。而我们较为熟悉的还是将其想像成网格或者栅格,也就是早期的960gs。不管是网格还是栅格或者现在的CSS Grid Layout Module,我想掌握这些技术对于我们将来在Web项目中实现布局只有好处没有坏处。那么从今天开始我将和大家一起探讨CSS中的网格布局。
为什么我们需要网格布局?
在我们的Web内容中,可以将其分割成很多个内容块,而这些内容块都占据自己的区域(regions),可以将这些区域想像成是一个虚拟的网格。到目前为止,在一个模板中使用不同的结构标签,使用多个浮动和手动计算实现一个布局。这对于Web前端人员来说,这是一件痛苦之事。而网格布局将让你摆脱这样的困局,让你的布局方法变得非常简单与清晰。
网格布局给了我们一种方法——创建的结构与使用表格(table)布局并没有什么不同。然而,他是在CSS中实现而不是在HTML中实现,同时还可以依赖于媒体查询根据不同的上下文得新定义布局。这对于喜欢响应式设计的同学来说是一个绝对利好的消息。因为你不在需要再担心你的HTML结构而影响你的布局。
网格布局还可以让我们摆脱现在布局中存在的文档流限制,换句话说,你的结构不需要根据设计稿从上往上布置了。这也意味着您可以自由地更改页面元素位置。这最适合你在不同的断点位置实现你最需要的布局,而不再需要为响应你的设计而担心HTML结构的问题。
定义一个网格
Grid(网格) 模块为display属性提供了一个新的值:grid 。当你将任何元素的display属性设置为 grid 时,那么这个元素就是一个 网格容器(grid container),它的所有直接子元素就成了 网格项(grid items)。
让我们创建创建一个 3×3 的布局。
首先,我们将写一些 HTML:

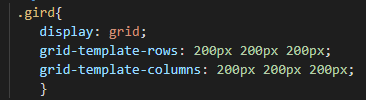
如您所见, .gird div 是网格容器,而 .box div 是网格项。现在我们将通过 Grid 布局来实现 3×3 布局。

在这里,我还使用了其他两个属性。
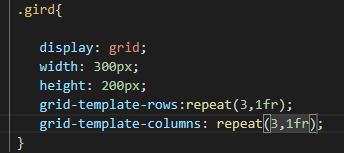
grid-template-rows 属性允许我们指定网格中的行数及行的高度。那么你应该猜到另一个属性是干什么的了。
grid-template-columns 属性允许我们指定网格中的列数及列的宽度。您可以指定任何单位的尺寸大小,包括像素,百分比和其他单位 fr ,我们将在下一步学习。
fr 单位(等分)
fr 是为网格布局定义的一个新单位。它可以帮助你摆脱计算百分比,并将可用空间等分。
例如,如果在网格容器中设置这个规则: grid-template-rows: 2fr 3fr , 那么你的网格容器将首先被分成 2 行。然后将数字部分加在一起,这里总和为 5, 即 5 等分。
就是说,我们将有 2 行:第一排占据垂直空间的 2/5 。 第二排占垂直空间的 3/5 。
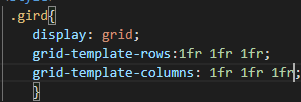
回到我们的 Tic-Tac-Toe 例子,我们使用 fr 代替 px 。我们想要的是,应该有3行3列。所以,我们只需要用 3 个 1fr 替换 3 个 200px 即可:

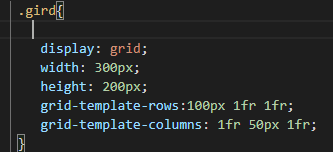
这里特别需要注意的是:fr单位是等分可用空间,或者说剩余空间。看个例子

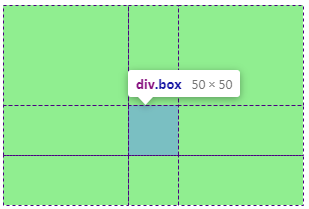
布局效果如图:

你会看到 fr 单位是将 总的尺寸 减去 单元格明确尺寸后,在等分剩余空间。
repeat() 函数
在某些情况下,我们可能有很多的列和行。在grid-template属性中指定每一个值可能会很乏味。幸运的是,有一个repeat函数 ,就像任何一个循环重复多少次输出某个给定值。它有两个参数。第一个是迭代次数,第二个是要重复的值。我们用repeat函数重写上面的例子。

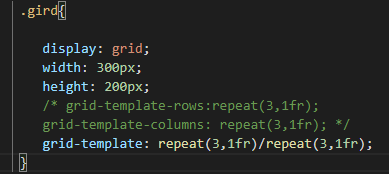
等价于

grid-template 属性
grid-template属性是grid-template-rows和grid-template-columns的简写语法。这是它的语法:grid-template: rows/columns;我们上面的例子使用这个简写语法后,看起来非常整齐。

看,只需使用 2 行代码,就可以使用网格布局创建 3×3 网格。
网格线编号,网格单元格,网格轨道
网格线是存在于列和行每一侧的线。一组垂直线将空间垂直划分成列,而另一组水平线将空间水平划分成行。这意味着在我们之前的例子中,有四条垂直线和四条水平线包含它们之间的行和列。
在将网格项从一个位置跨越到另一个位置时,网格线变得非常有用。
网格轨道是两条线之间的空间。 网格轨道可以是一行或一列。
网格单元格很像表格单元,是两条相邻垂直线和两条相邻水平线之间的空间。 这是网格中最小的单位。
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
前两个属性对应于垂直网格线,也就是列网格线的开始和结束。 最后两个属性是指水平网格线,也就是行网格线的开始和结束。
网格区域命名
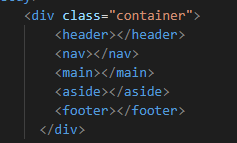
grid-area属性也可以用来命名网格的某一个部分,然后我们可以用grid-template-areas属性来定位。让我们创建一个简单的bread-and-butter 布局,顶部有一个top, nav,中间有main 和 aside,下面是footer。这是所需的HTML:

我们需要使用grid-area属性来命名每个区域:

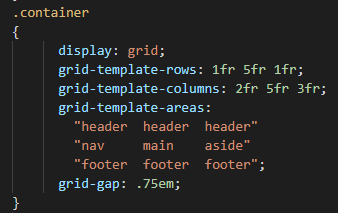
现在我们将使用 grid-template-areas 属性来指定每个网格区域所占据的行和列。 以下是我们如何做到的:

请注意,header 和 footer 单词重复三次。这表明,header 和 footer 横跨 3 列的宽度。你可以把它全部写在一行中,但是把每一行写在一个单独的行上很好,很干净。你可以看到我在这里使用了一个新的属性grid-gap。它所做的只是在两个网格区域之间添加一个间距。你也可以使用grid-row-gap和grid-column-gap来为行和列指定不同的间距值。
总结
CSS网格布局允许我们更快地布局,并且更容易控制。在本教程中,我们学习了如何用CSS网格来定义布局,fr单位,在逆战班中还学到了repeat函数和一些网格系统中特定的术语。我们还学习了如何使用网格线和网格命名区域在网格容器内定位网格项目,但由于时间原因暂写了这么多,以后会继续更新,请点点关注,大佬们照顾下小白吧!