WebStrom中SVN 的一些使用技巧
2016-03-23 17:11:52 星期三
使用SVN的目录,是为了来管理代码的版本。 服务端语言 都有比较完善的IDE,前端JS代码,由于之前一直都用 sublime text3 来进行开发,没有经常使用SVN插件,都是用 git命令行啥的。
这里主要介绍一些 WebStrom 中,SVN插件的一些使用技巧。
1. 安装SVN插件(webstrom11 默认已经安装了)
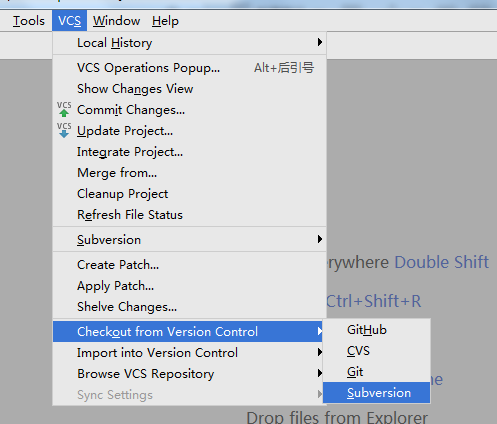
2. 如何从SVN服务器上下载代码

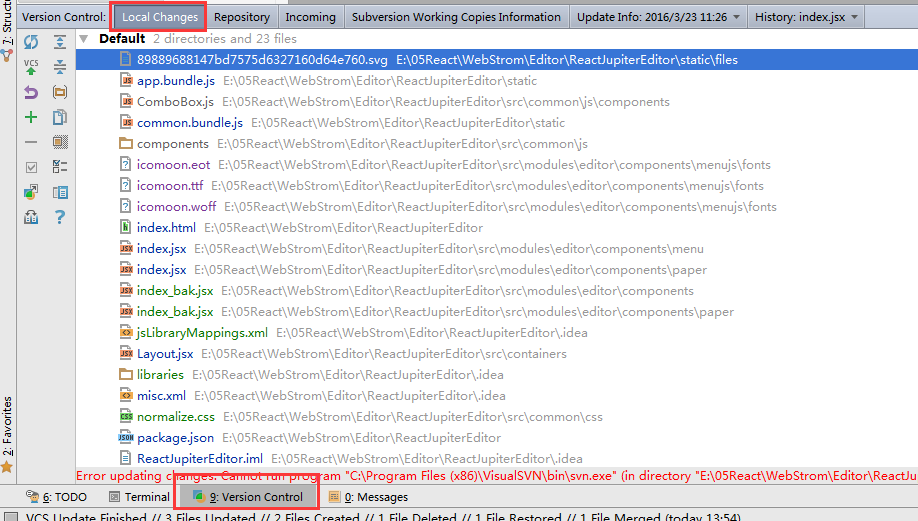
3. 代码拷贝下来,如何快速查看修改了哪些文件?
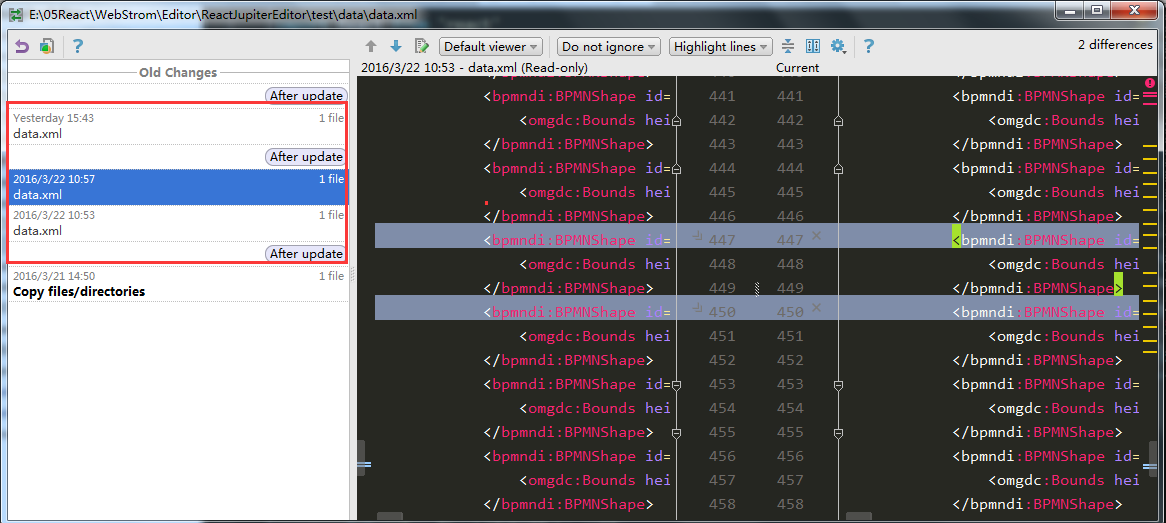
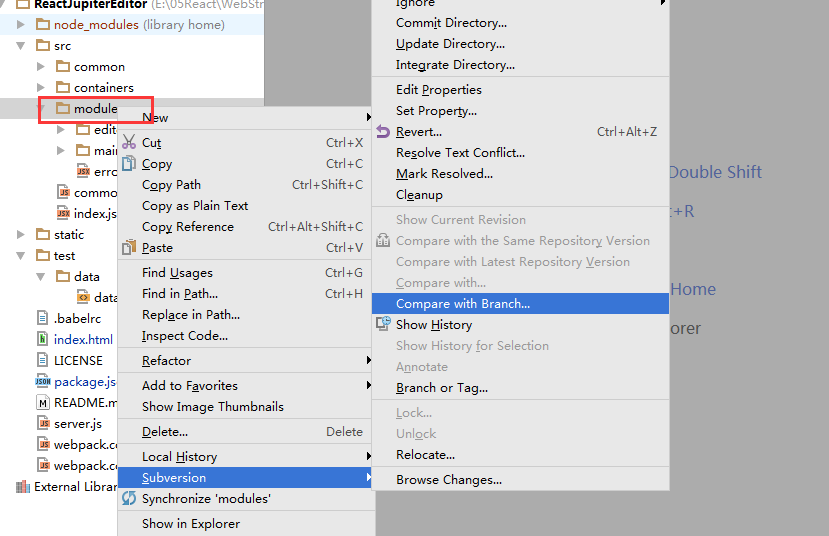
4. 如何与SVN上的代码比较,看哪些代码有更新了?
选择一个文件/文件夹,比较可以比较单个文件,也可以整个文件夹

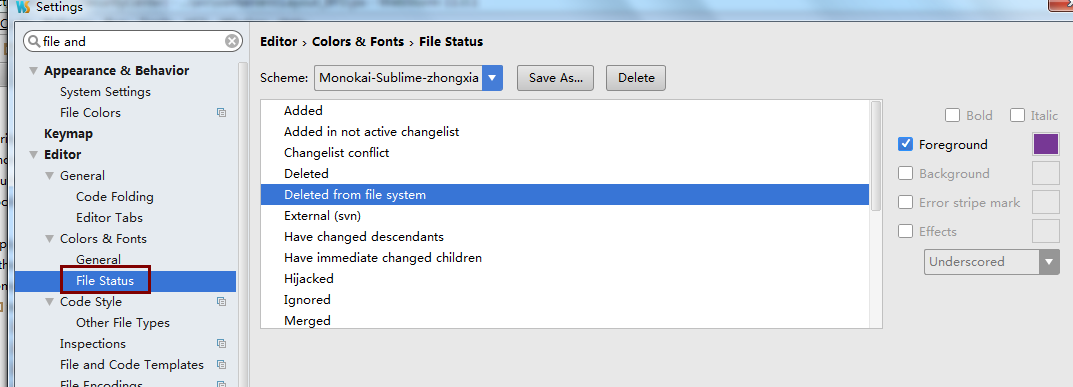
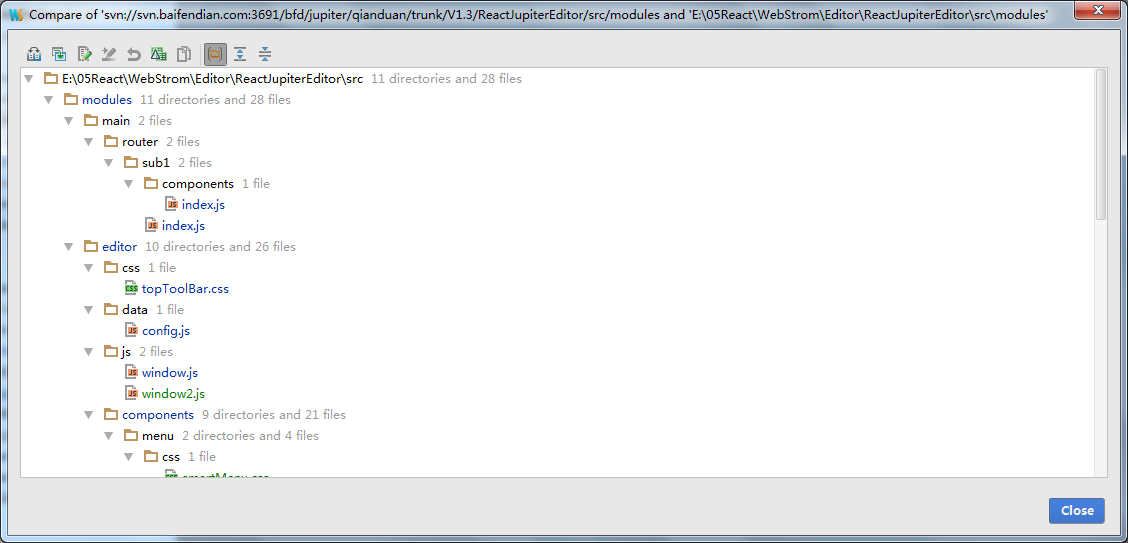
有变动的列表【蓝色:有变动,绿色:本地有,SVN上没有】

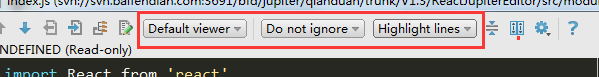
比较文件diff

有改变的地方,可以选择高亮显示,更清楚的看到变化

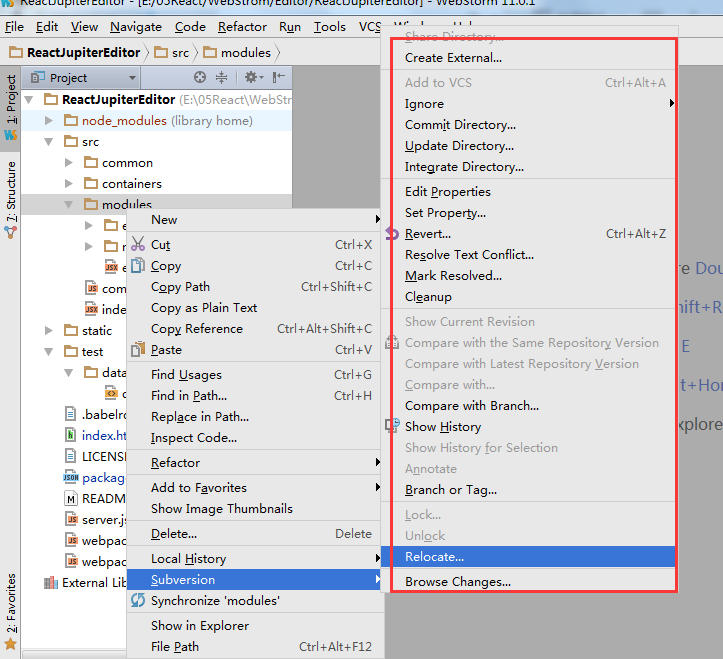
5. 常规操作
其他常规操作,基本都在这里列出来,也就是 更新,提交,比较单个文件 啥的。
操作 一遍就 可以 熟练使用了

6. 本地代码被SVN上的给覆盖了
遇到这种情况怎么办,自己辛辛苦苦敲的代码,就这样被覆盖了,而且还没有办法回退到覆盖前的状态,怎么办,焦急,蛋疼。
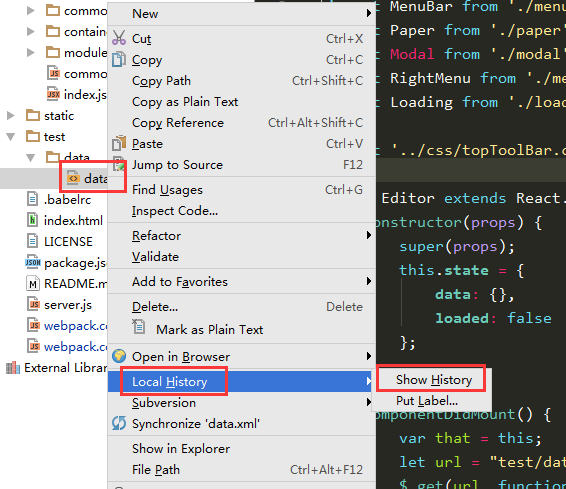
还好 WebStrom 有一个 本地SVN的鬼东西,这个可是一个好东西啊,你被覆盖了? 没事,就像指定 SVN上的某个版本,还原回来咯。
本地SVN库

显示该文件从开始到现在的所有版本