jQuery选择器菜鸟教程:https://www.runoob.com/jquery/jquery-selectors.html
引用jquery2.1.1标签:<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
$(this).hide:演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide():演示jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide():演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide():演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
$(‘selector’).html():取得第一个匹配元素的html内容
$(‘selector’).html(val):设置每一个匹配元素的html内容
$(‘selector’).text():取得所有匹配元素的内容。
$(‘selector’).text(val):设置所有匹配元素的文本内容
$(‘selector’).val():获得第一个匹配元素的当前值
$(‘selector’).val(val):设置每一个匹配元素的值
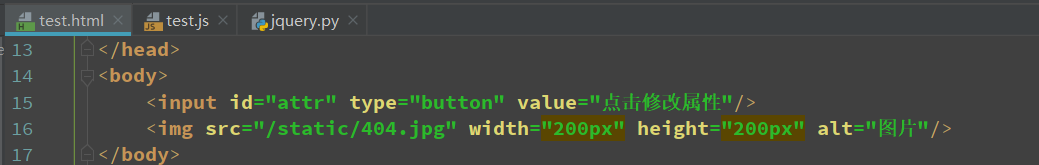
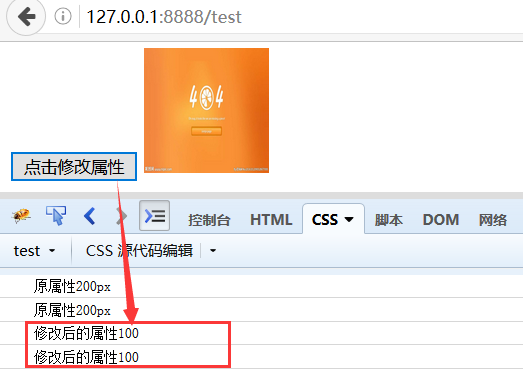
$(‘selector’).attr(key):获得第一个匹配属性的当前值
$(‘selector’).attr(key, val):设置每一个匹配属性的值
$(‘selector’).removeAttr(key):讲属性从元素里移除
$(‘selector’).css(attr); 取得CSS属性值
$(‘selector’).css(attr, val); 设置CSS属性值
$(‘selector’).css({attr: val, attr: val}) 取得所有匹配元素的内容。
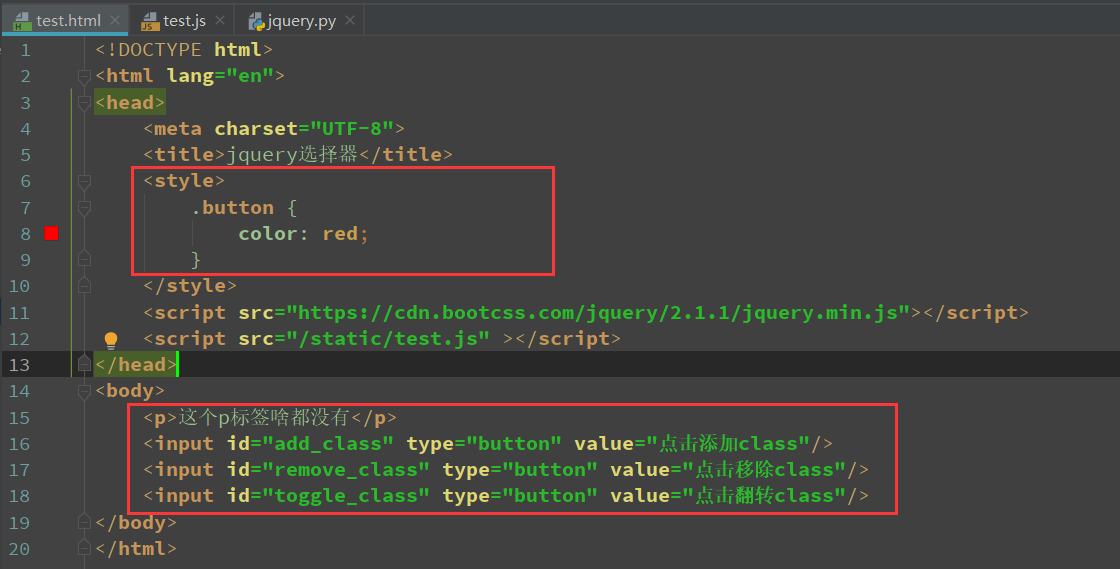
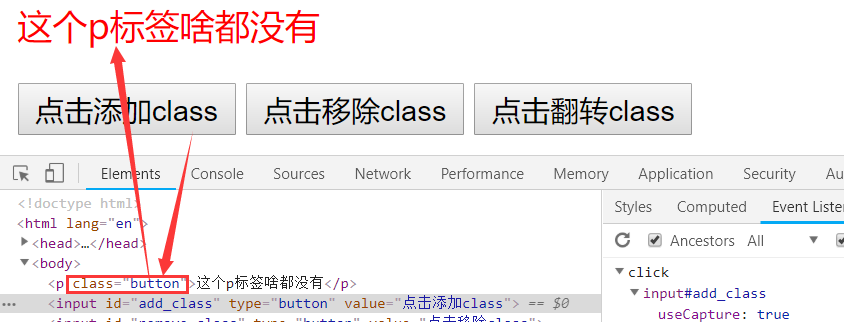
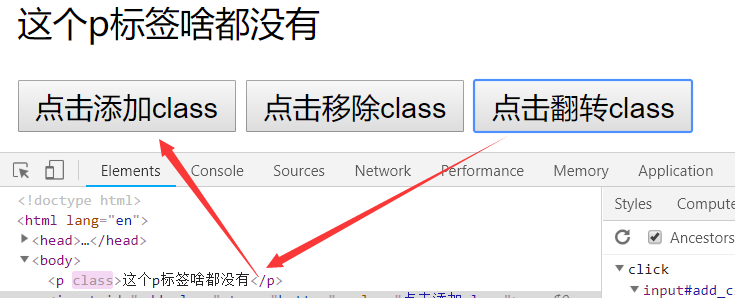
$(‘selector’).addClass() 设置类属性
$(‘selector’).removeClass(attr) 删除类属性
$(‘selector’).toggleClass(attr) 反转类属性
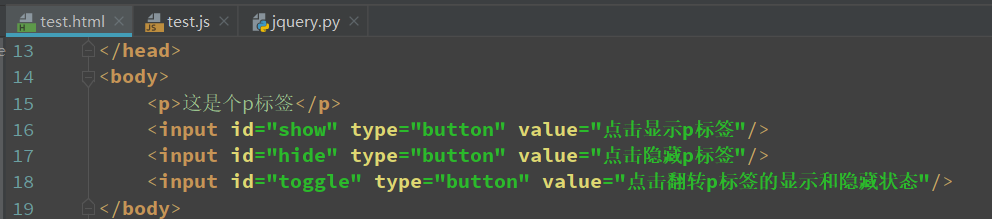
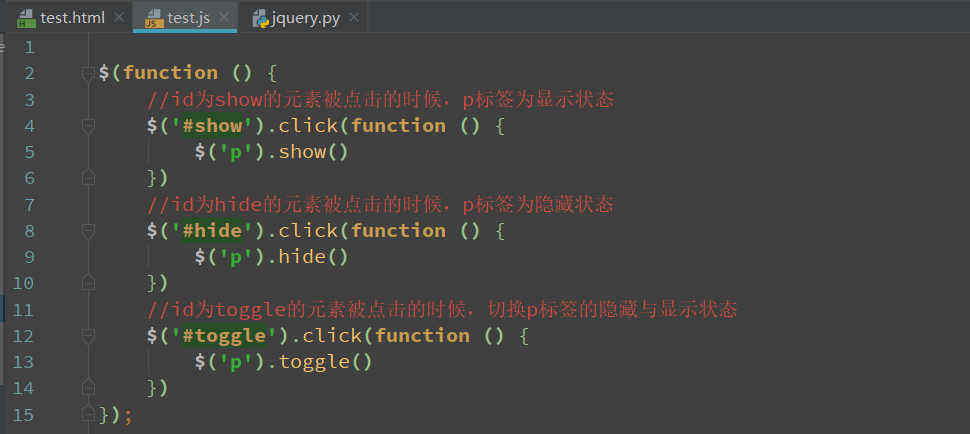
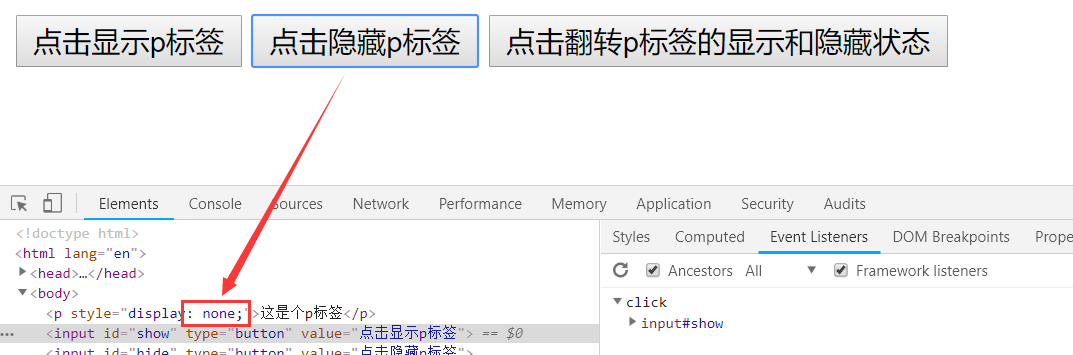
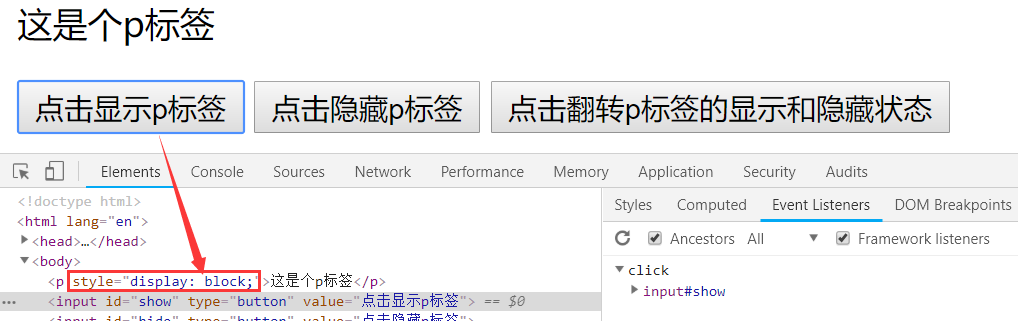
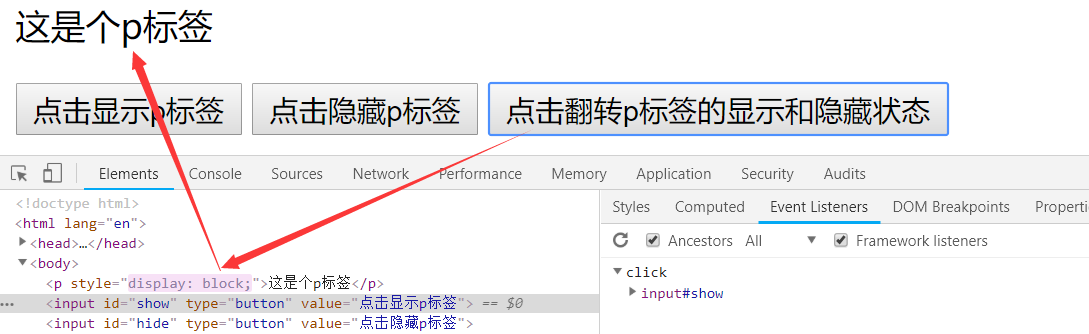
$(‘selector’).show() 显示元素
$(‘selector’).hide() 隐藏元素
$(‘selector’). toggle() 显示/隐藏状态切换
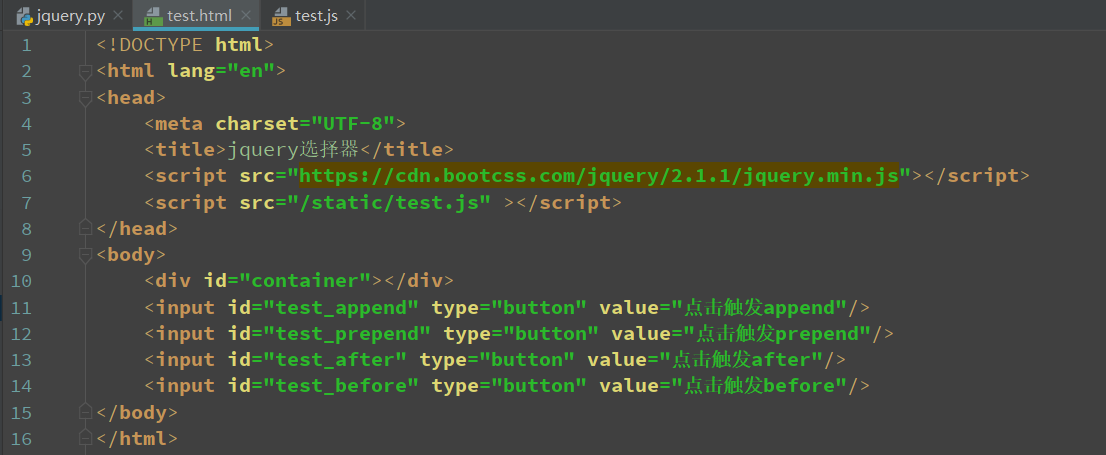
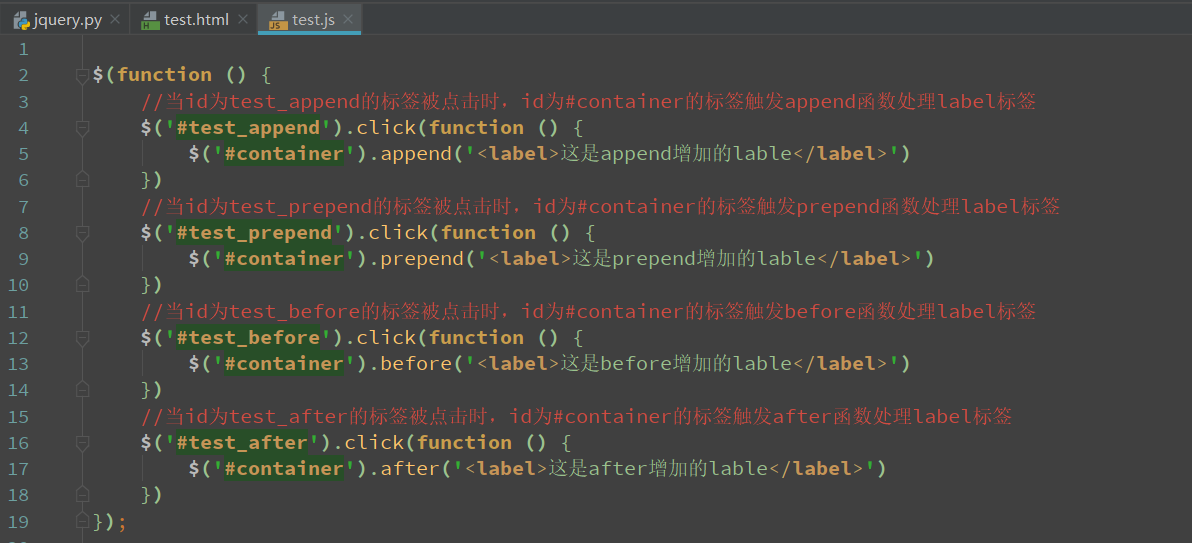
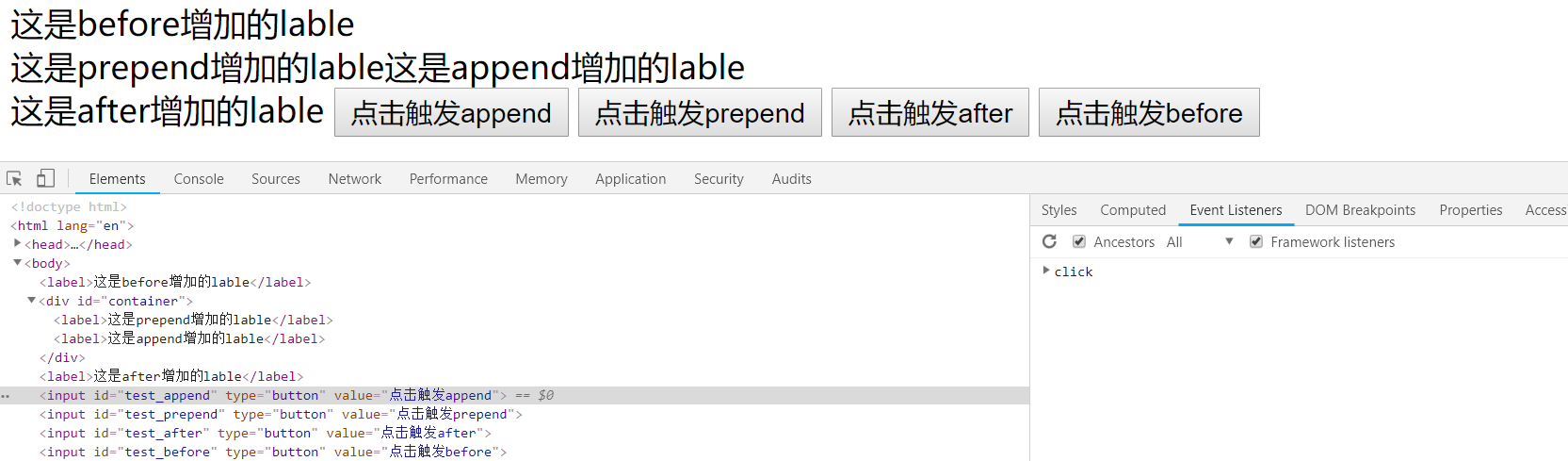
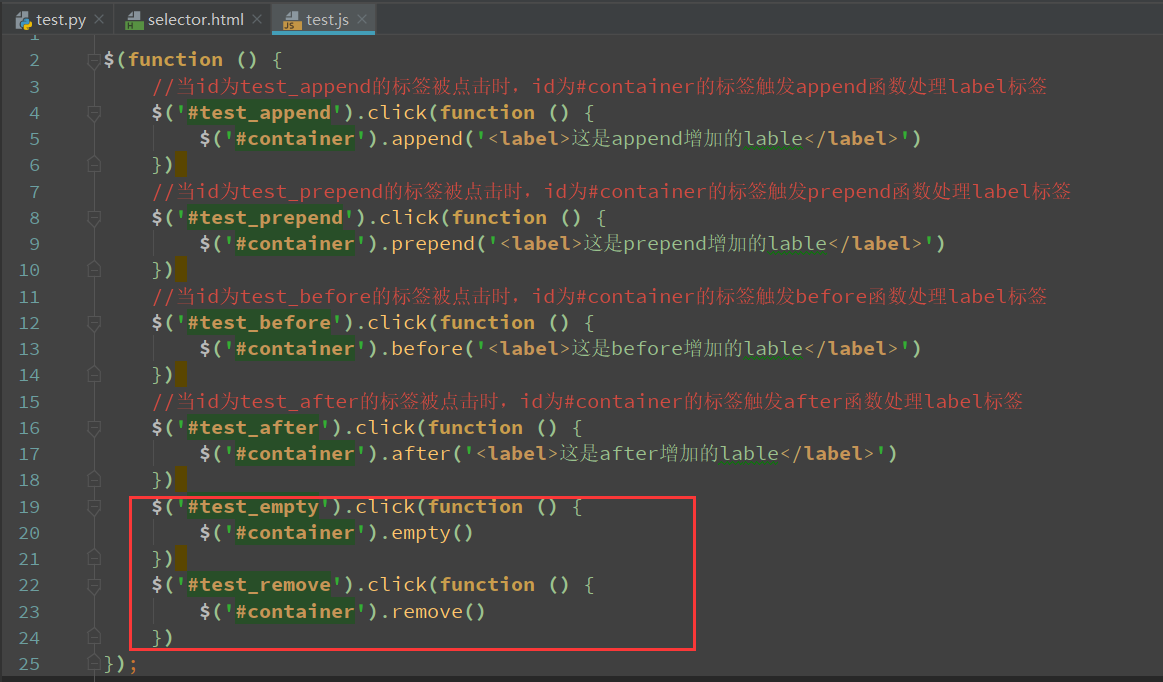
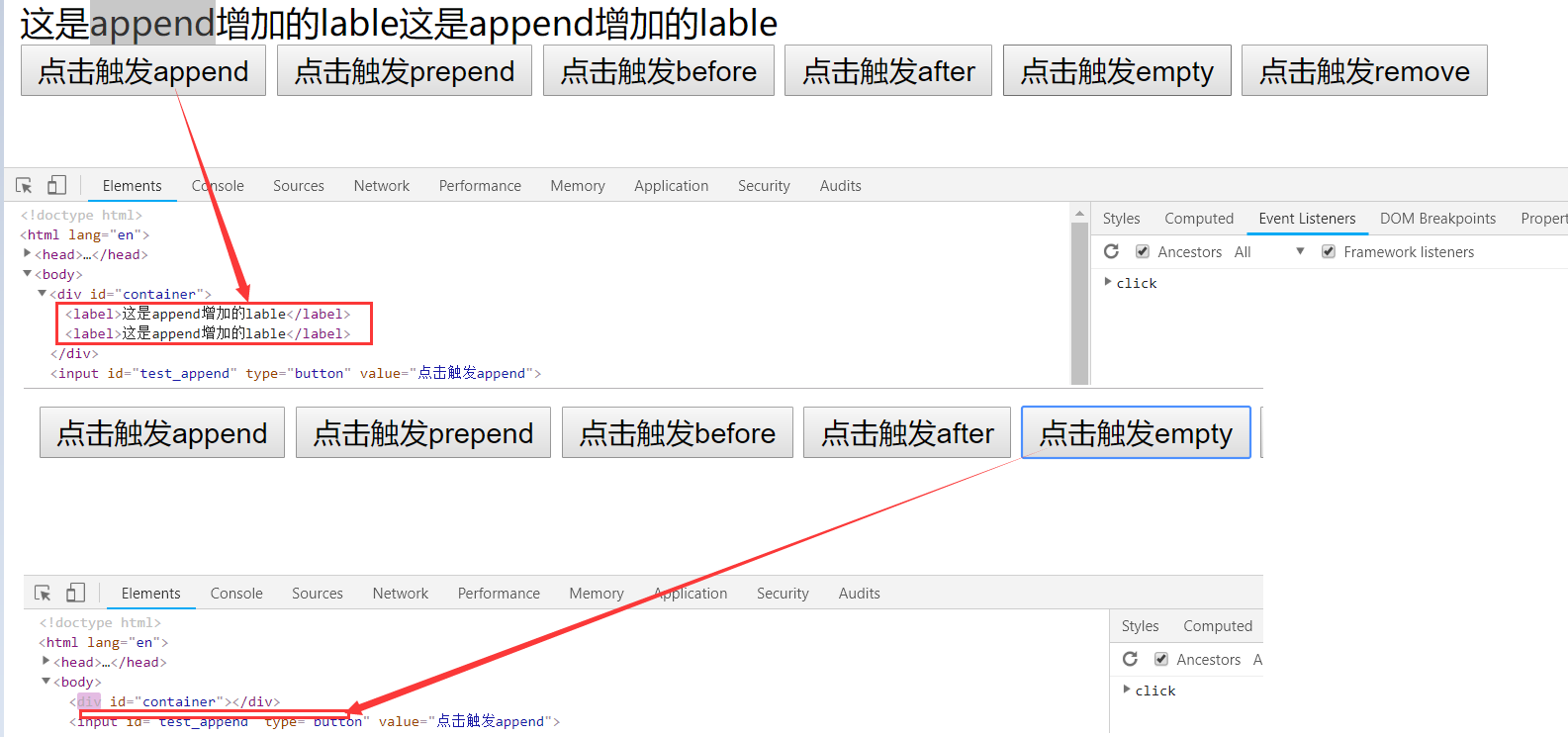
$(‘selector’).append(html) 选择器内追加html,后向追加
$(html).appendTo(‘selector’) 选择器内追加html,后向追加
$(‘selector’).prepend(html) 选择器内追加html,前向追加
$(html).prependTo(‘selector’) 选择器内追加html,前向追加
$(‘selector’).after(html) 选择器后面追加html
$(‘selector’).before(html) 选择器前面追加html
$(html).insertAfter(‘selector’) 选择器后面追加html
$(html).insertBefore(‘selector’) 选择器前面追加html
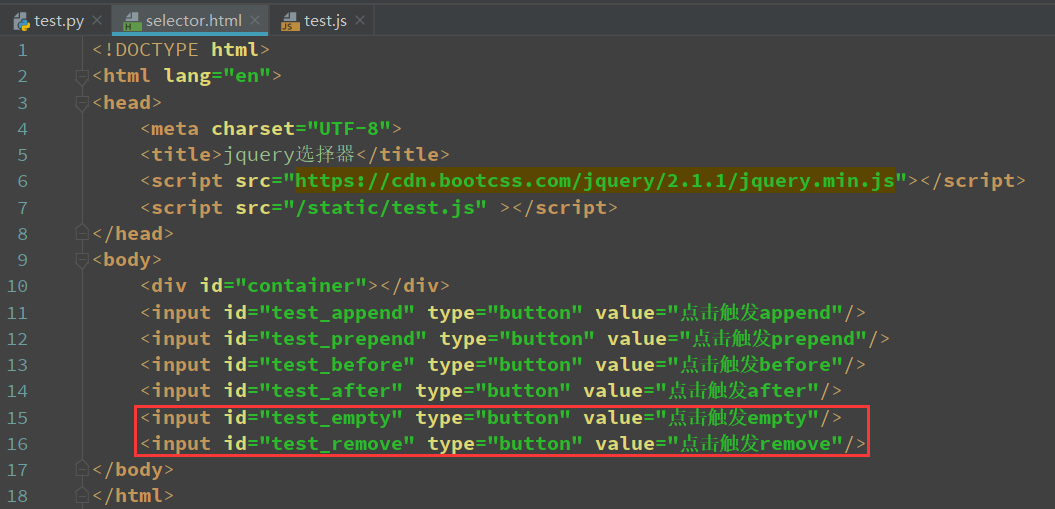
$(‘selector’).empty() 清空元素内容,不包括自身
$(‘selector’).remove() 删除元素内容,包括自身元素
$(‘selector’).eq(N) 选择器选中的元素里第N个
$(‘selector’).each() 遍历选中的内一个元素
$(‘selector’).parent() 选择器的父元素
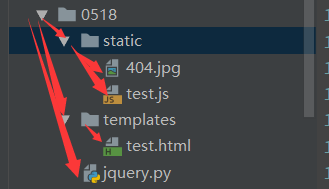
目录层级

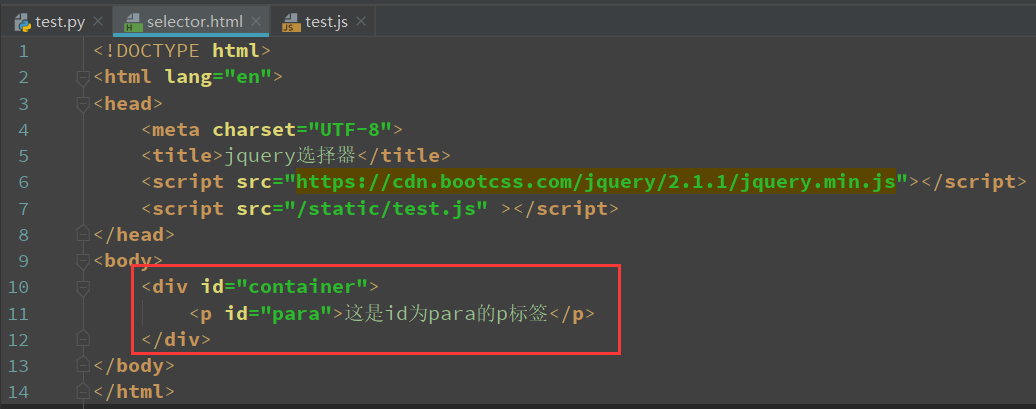
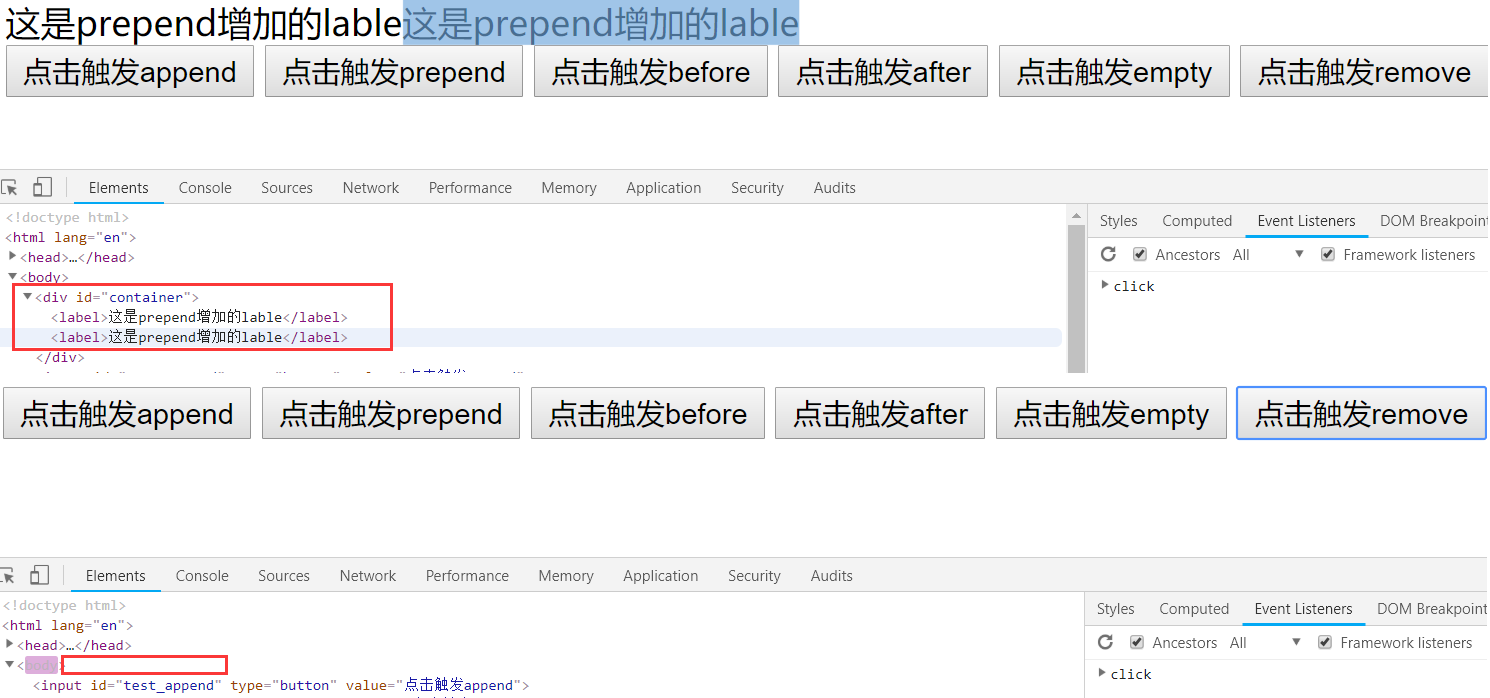
标签、id、类
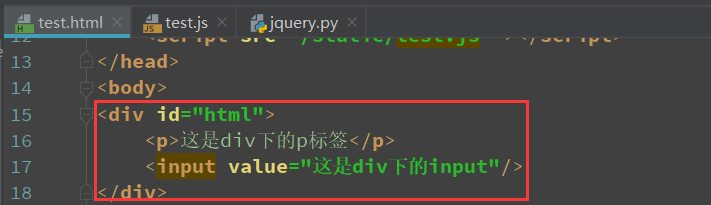
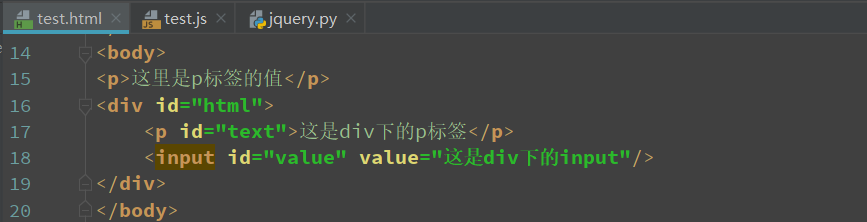
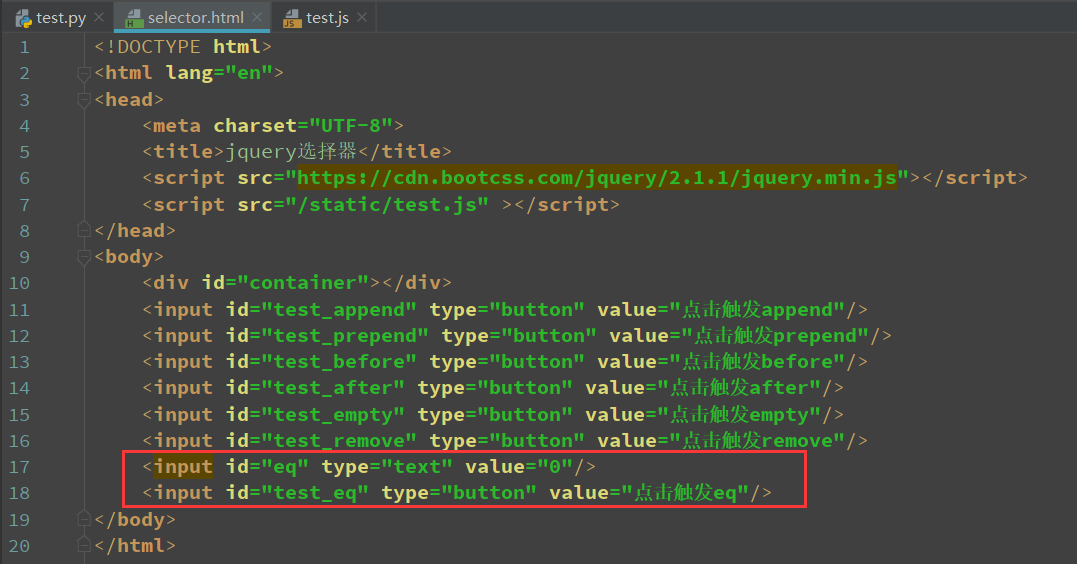
HTML里面加标签

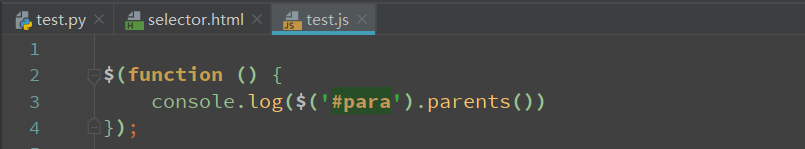
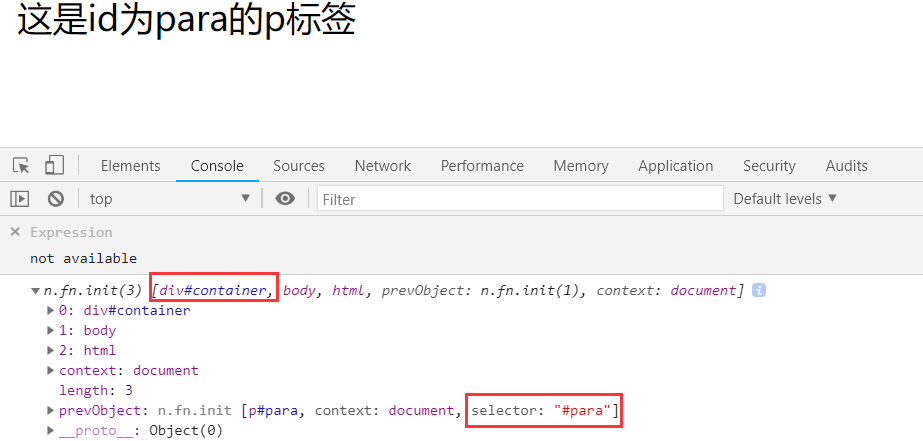
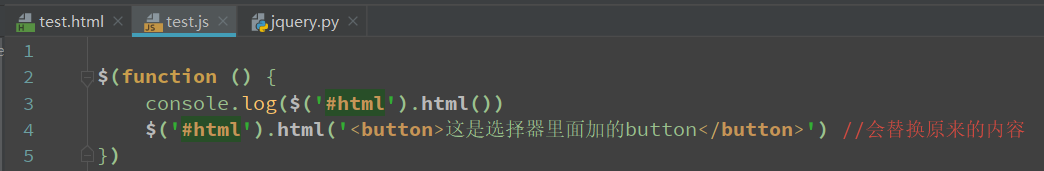
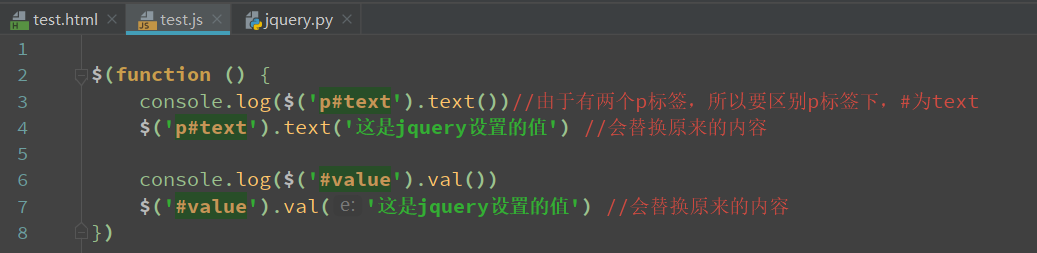
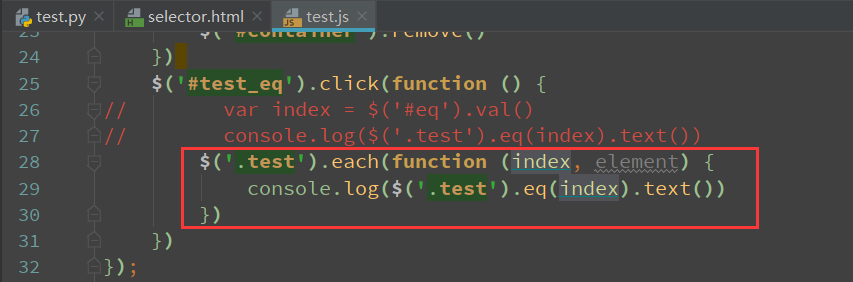
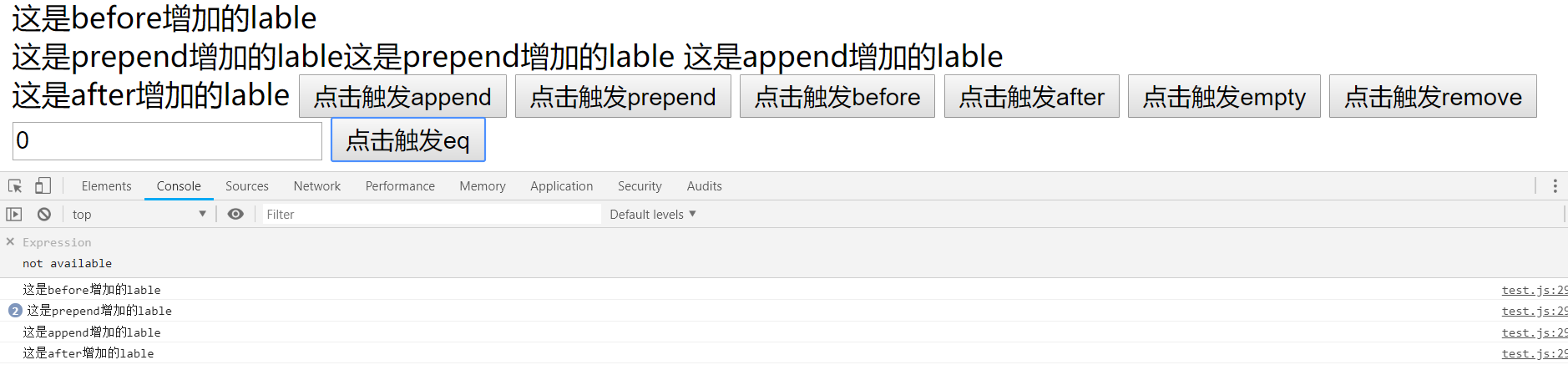
js里面获取内容并输出

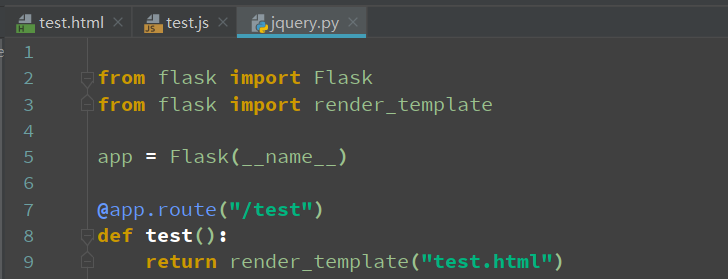
设置路由

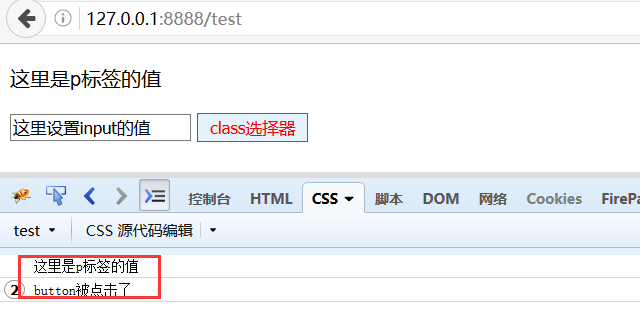
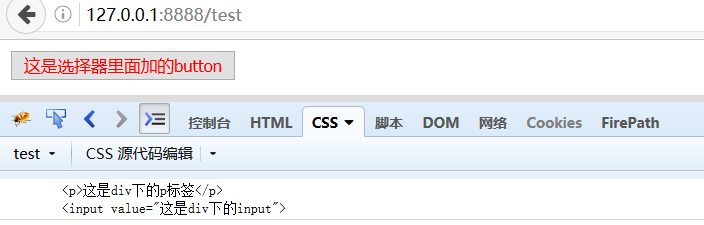
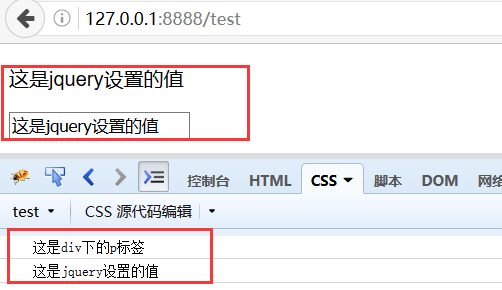
访问:

$(‘selector’).html():取得第一个匹配元素的html内容



$(‘selector’).text():取得所有匹配元素的内容。
$(‘selector’).text(val):设置所有匹配元素的文本内容
$(‘selector’).val():获得第一个匹配元素的当前值
$(‘selector’).val(val):设置每一个匹配元素的值



$(‘selector’).attr(key):获得第一个匹配属性的当前值
$(‘selector’).attr(key, val):设置每一个匹配属性的值
$(‘selector’).removeAttr(key):讲属性从元素里移除



$(‘selector’).addClass() 设置类属性
$(‘selector’).removeClass(attr) 删除类属性
$(‘selector’).toggleClass(attr) 反转类属性






$(‘selector’).show() 显示元素
$(‘selector’).hide() 隐藏元素
$(‘selector’). toggle() 显示/隐藏状态切换






$(‘selector’).append(html) 选择器内追加html,后向追加
$(html).appendTo(‘selector’) 选择器内追加html,后向追加
$(‘selector’).prepend(html) 选择器内追加html,前向追加
$(html).prependTo(‘selector’) 选择器内追加html,前向追加
$(‘selector’).after(html) 选择器后面追加html
$(‘selector’).before(html) 选择器前面追加html
$(html).insertAfter(‘selector’) 选择器后面追加html
$(html).insertBefore(‘selector’) 选择器前面追加html



$(‘selector’).empty() 清空元素内容,不包括自身
$(‘selector’).remove() 删除元素内容,包括自身元素




$(‘selector’).eq(N) 选择器选中的元素里第N个



$(‘selector’).each() 遍历选中的内一个元素


$(‘selector’).parent() 选择器的父元素