common.js

//定义后台的host和端口
var host = 'http://192.168.xxx.1:8000'; //'http://127.0.0.1:8000';
//用于发送http请求
function http(url, data, method, success, fail)
{
//如果是get请求,直接传参,如果是其他请求,以json的格式传参
var data = method == 'GET' ? data : JSON.stringify(data)
console.log("请求->" + url + " 使用方法->" + method)
console.log(data)
$.ajax({
type: method,
contentType: "application/json; charset=utf-8",
data: data,
url: url,
dataType: 'json',
success: success,
fail: fail
});
}
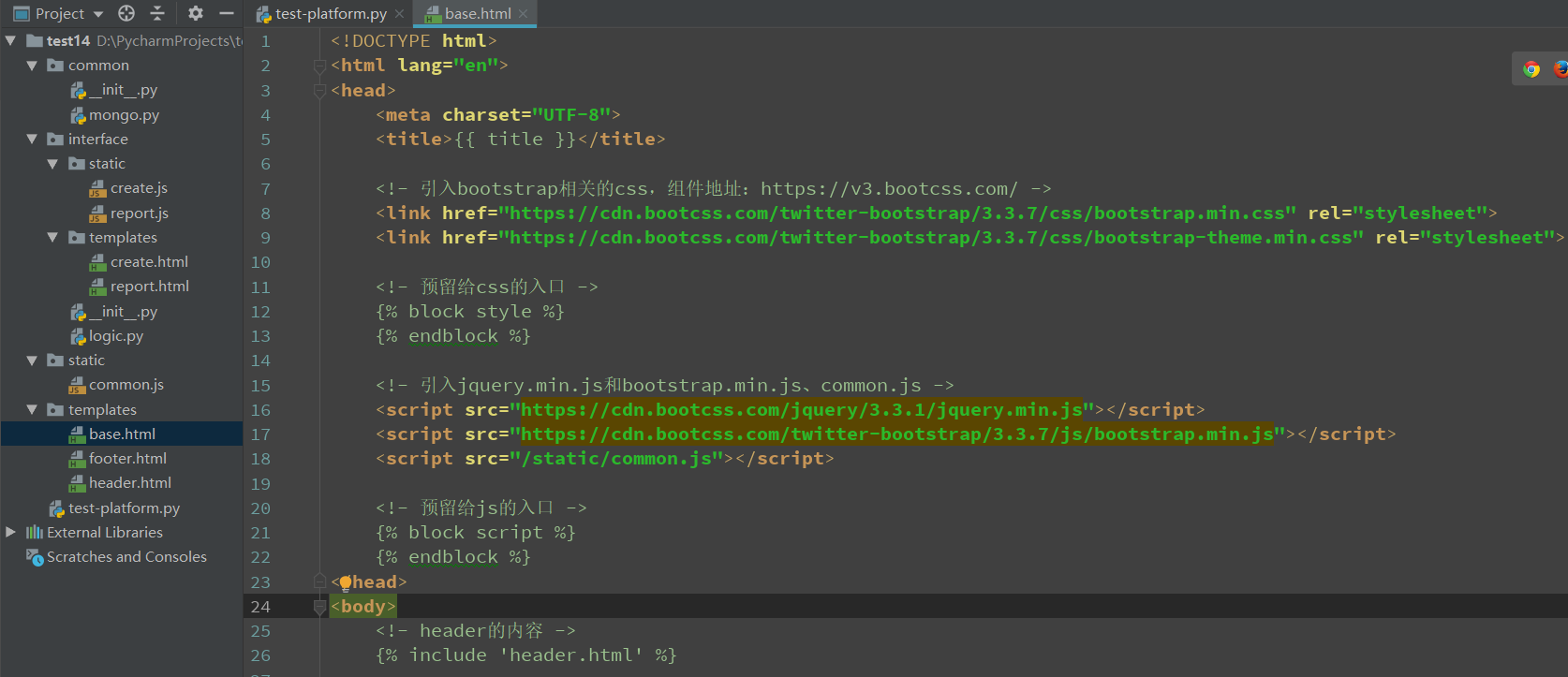
base.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{{ title }}</title>
<!- 引入bootstrap相关的css,组件地址:https://v3.bootcss.com/ ->
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/css/bootstrap-theme.min.css" rel="stylesheet">
<!- 预留给css的入口 ->
{% block style %}
{% endblock %}
<!- 引入jquery.min.js和bootstrap.min.js、common.js ->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="/static/common.js"></script>
<!- 预留给js的入口 ->
{% block script %}
{% endblock %}
</head>
<body>
<!- header的内容 ->
{% include 'header.html' %}
<!- 页面内容 ->
{% block content %}
{% endblock %}
<!- footer的内容 ->
{% include 'footer.html' %}
</body>
</html>
footer.html

<footer>
<h1>这里是footer</h1>
</footer>
header.html

<header>
<h1>这里是header</h1>
</header>
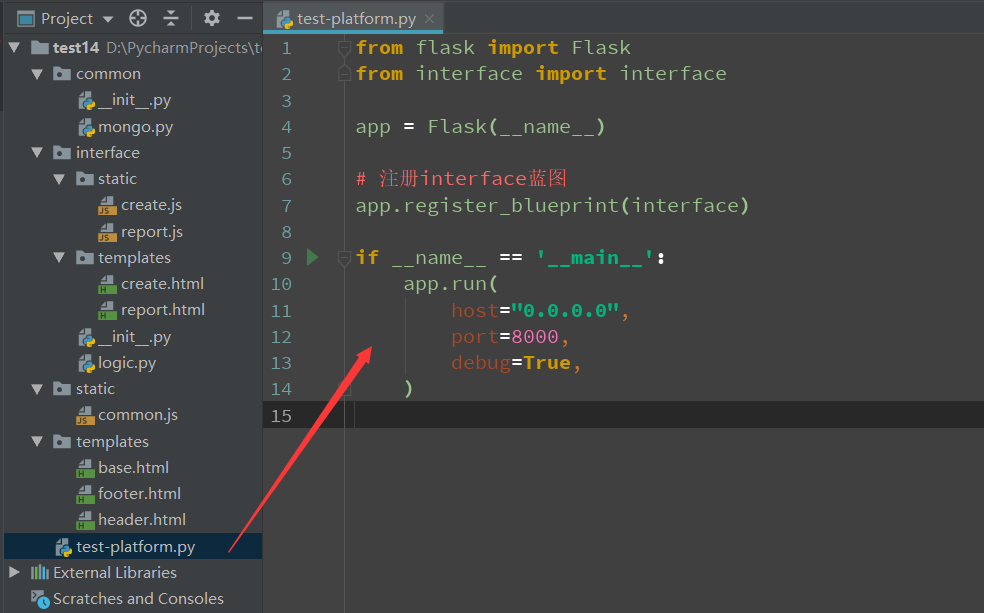
test-platform.py(程序入口)

from flask import Flask
from interface import interface
app = Flask(__name__)
# 注册interface蓝图
app.register_blueprint(interface)
if __name__ == '__main__':
app.run(
host="0.0.0.0",
port=8000,
debug=True,
)