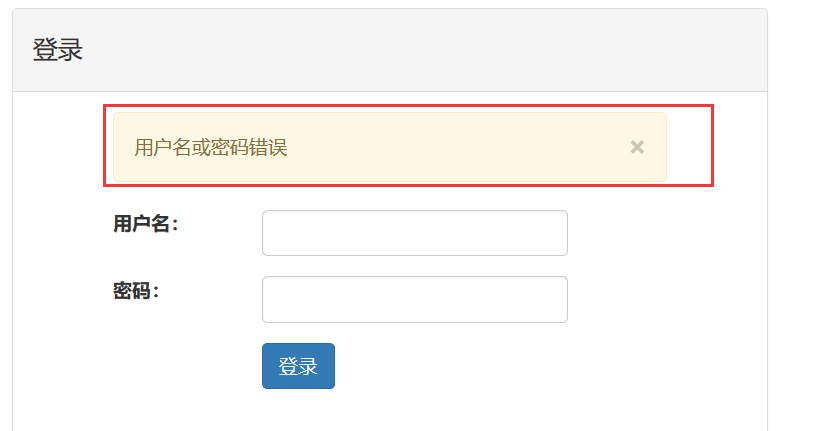
错误消息提示:flask.flash
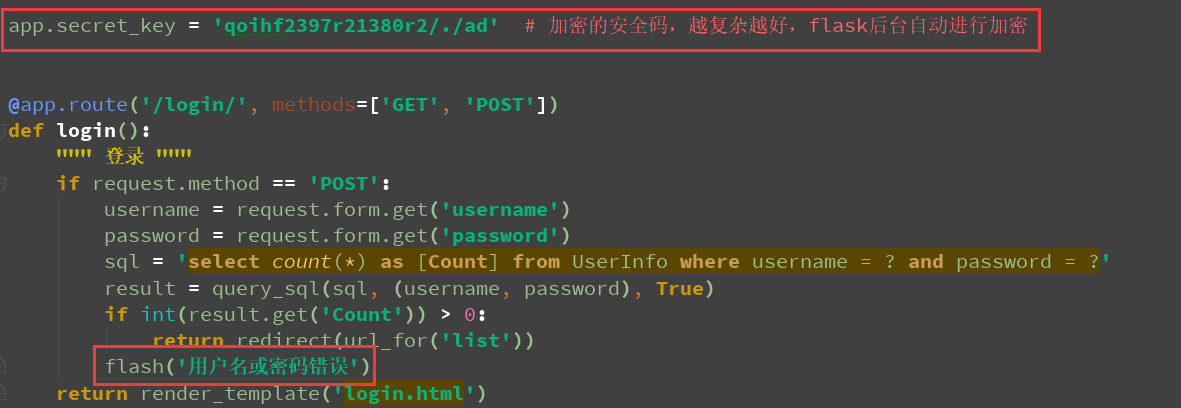
视图
app.secret_key = 'qoihf2397r21380r2/./ad' # 加密的安全码,越复杂越好,flask后台自动进行加密
@app.route('/login/', methods=['GET', 'POST'])
def login():
""" 登录 """
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
sql = 'select count(*) as [Count] from UserInfo where username = ? and password = ?'
result = query_sql(sql, (username, password), True)
if int(result.get('Count')) > 0:
return redirect(url_for('list'))
flash('用户名或密码错误')
return render_template('login.html')

login.html
{% extends 'base.html' %}
{% block main_content %}
<!--登录界面-->
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="panel panel-default">
<div class="panel-heading">
<h4>登录</h4>
</div>
<div class="panel-body">
<form action="#" class="form-horizontal" method="post">
<div class="col-md-10 col-md-offset-1">
<!--错误消息闪现-->
{% with messages = get_flashed_messages() %}<!-- 获取flash返回的消息,语法由jinja2提供 -->
{% if messages %}
{% for msg in messages %}
<div class="alert alert-warning">
<a href="#" class="close" data-dismiss="alert">×</a>
{{ msg }}
</div>
{% endfor %}
{% endif %}
{% endwith %}
<div class="form-group">
<label for="username" class="col-md-3">用户名:</label>
<div class="col-md-7">
<input type="text" class="form-control" name="username" id="username">
</div>
</div>
<div class="form-group">
<label for="password" class="col-md-3">密码:</label>
<div class="col-md-7">
<input type="text" class="form-control" name="password" id="password">
</div>
</div>
<div class="form-group">
<div class="col-md-10 col-md-offset-3">
<input type="submit" class="btn btn-primary" value="登录">
</div>
</div>
</div>
</form>
</div>
<div class="footer">
©版权所有
</div>
</div>
</div>
</div>
{% endblock %}

登录