一:class绑定
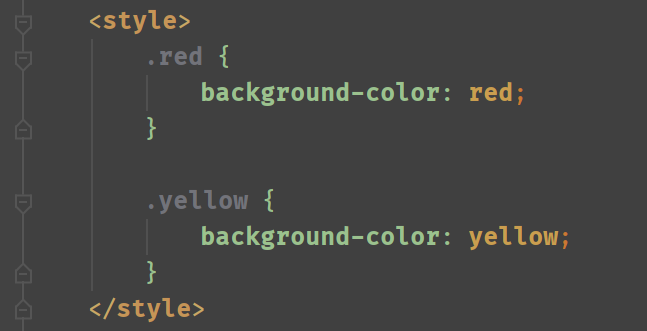
准备好class

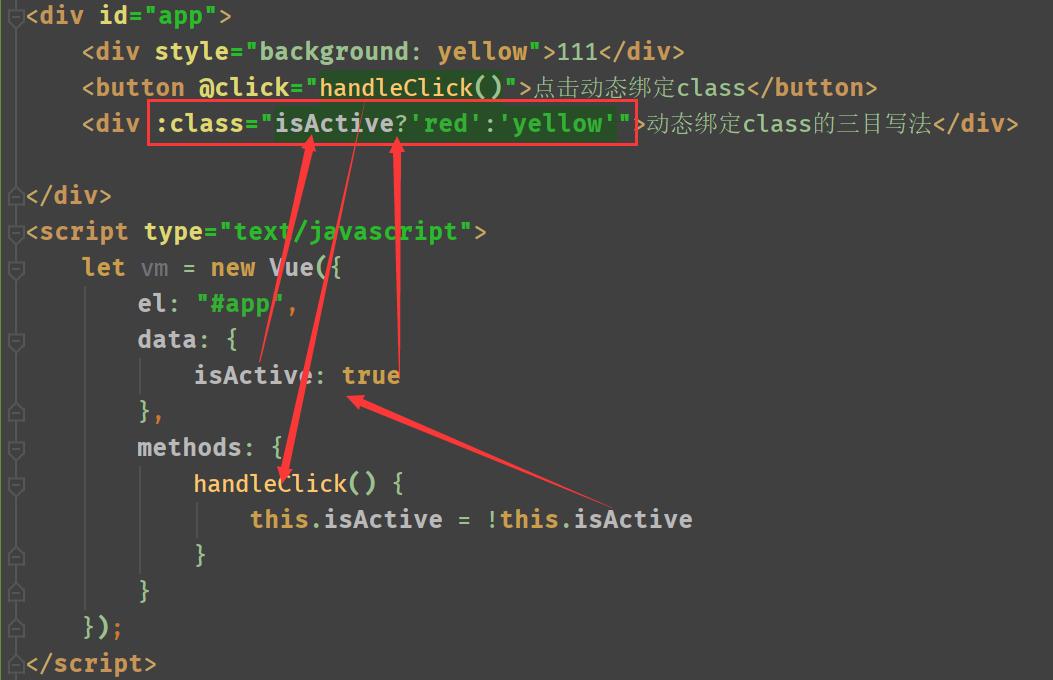
一:三目运算的方式
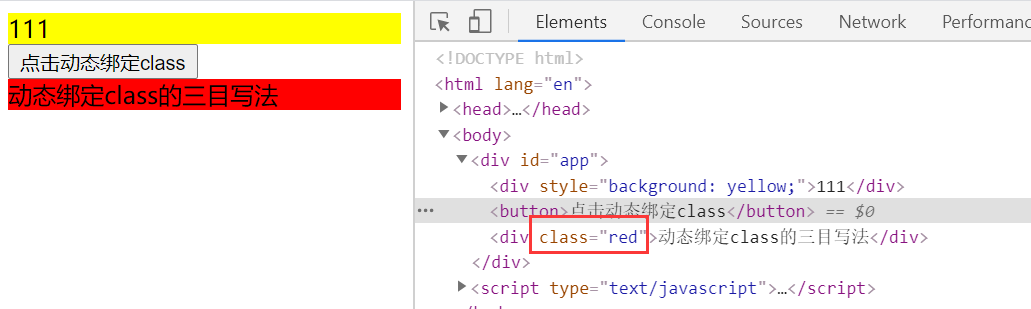
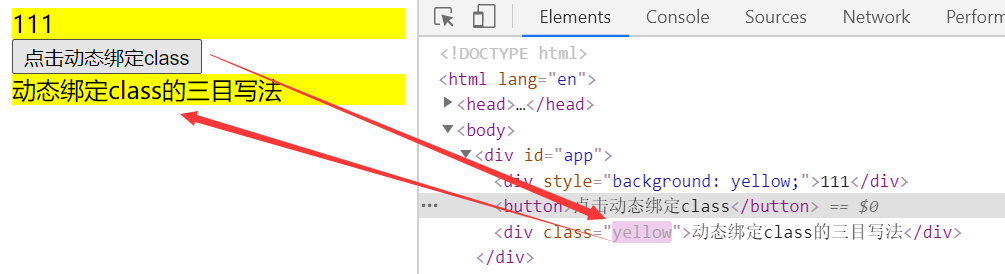
把class动态绑定,定义一个变量isActive为true,为true时绑定class=red,定义点击事件handlClick,当点击时,isActive取反,即为false,绑定class=yellow



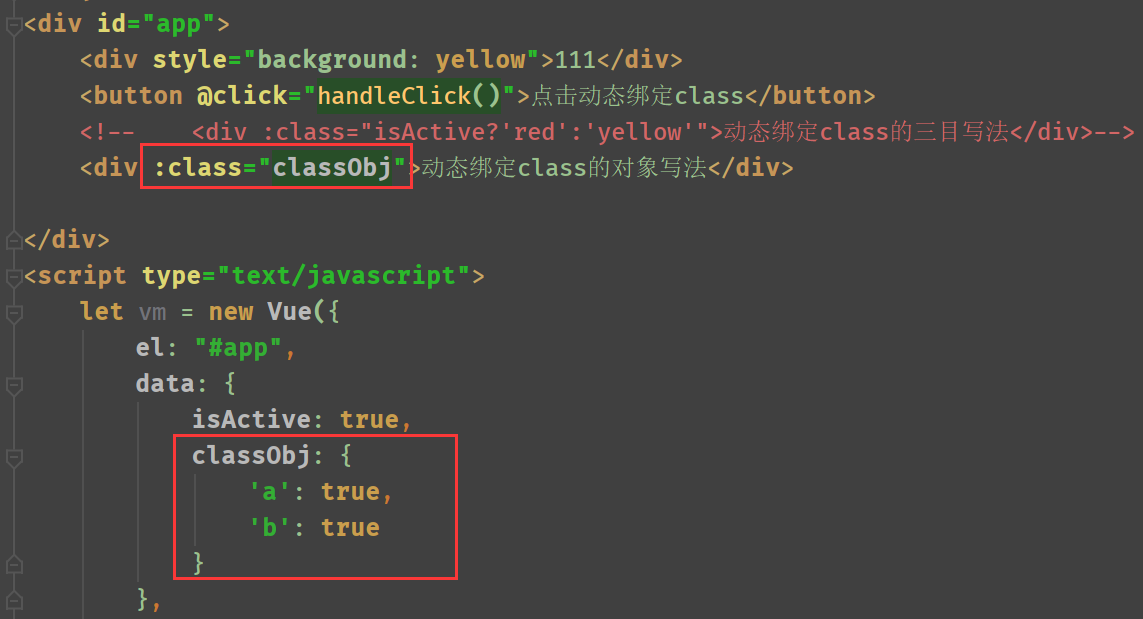
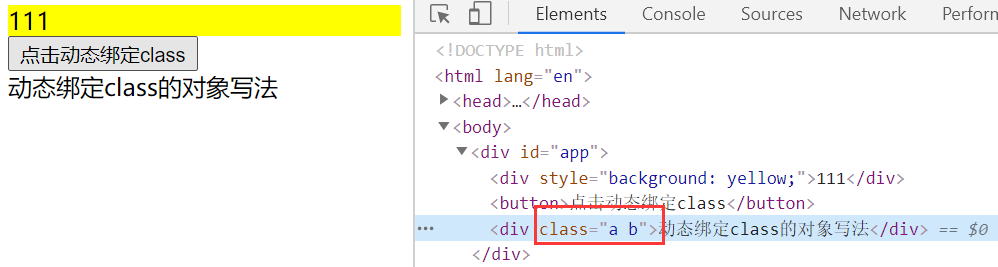
二:对象的形式
上面是对只有两个class选项切换的情况,当有多个class切换的时候,可以使用对象的形式


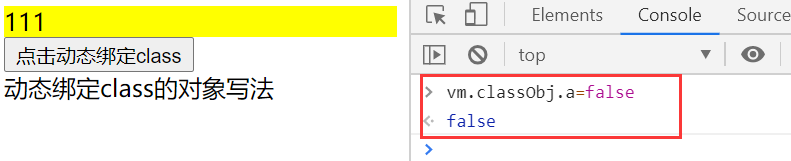
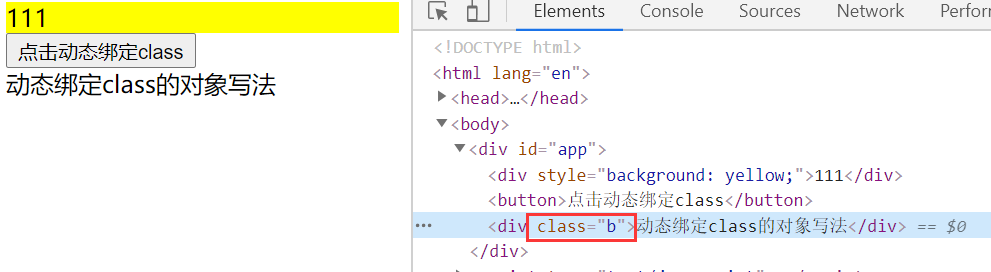
如果要改变class,则只需要对classObj对象做操作就行了


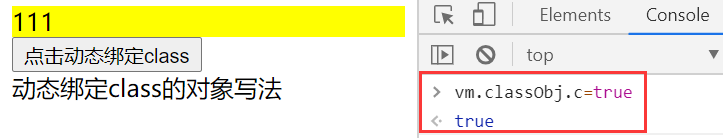
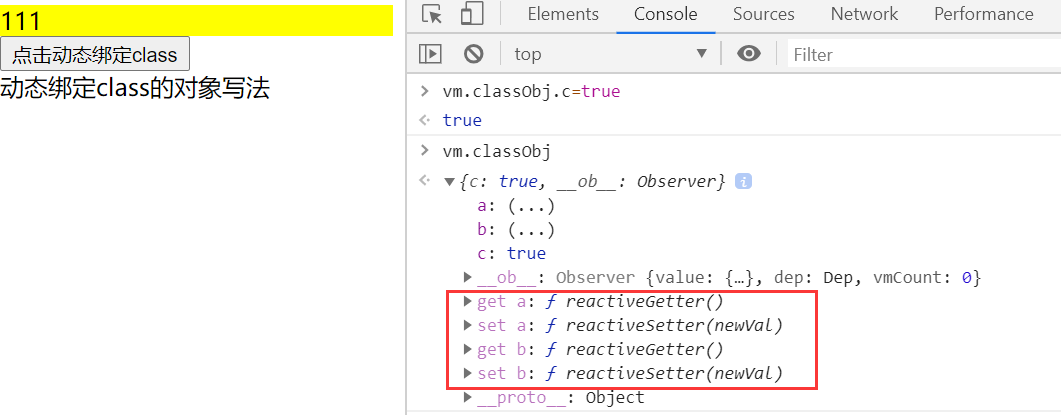
但是此时如果增加class,则不会成功


原因是后面加入的属性并没有被get、set拦截

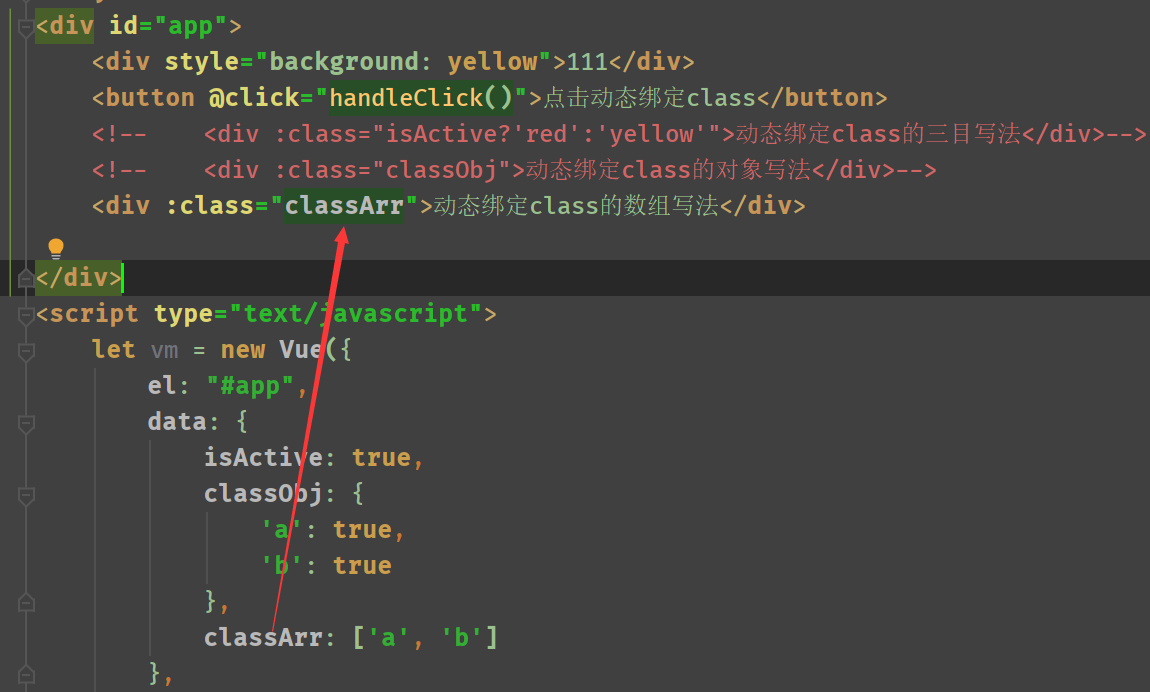
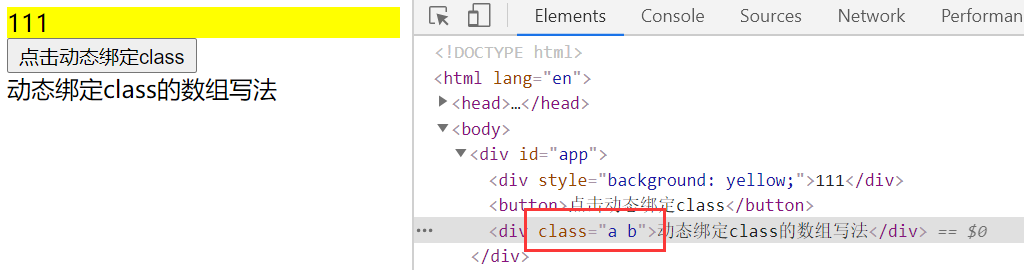
三:数组的方式


接下来只需要对数组做操作就可以改变class了
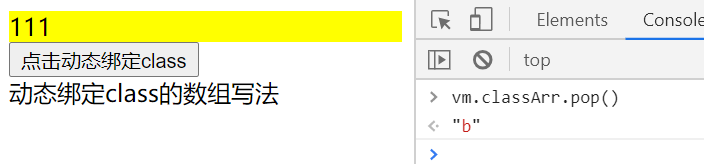
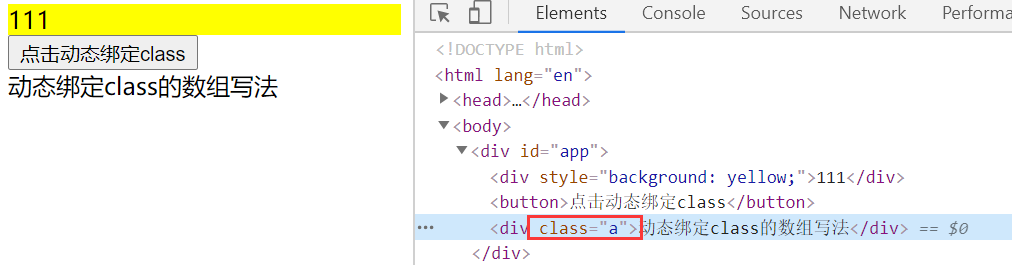
删除


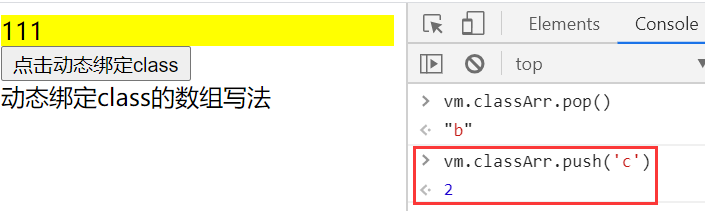
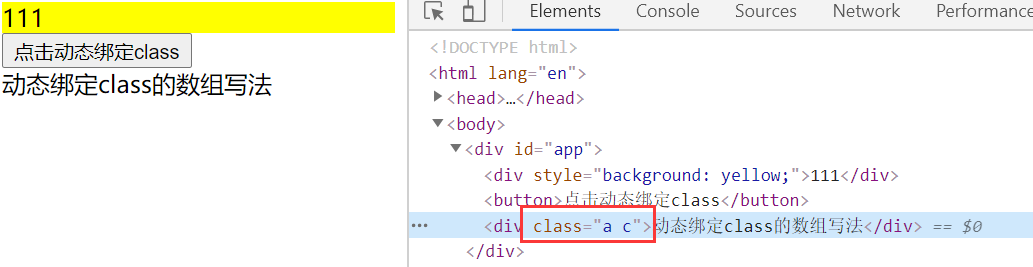
增加


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<script src='./vue.js'></script>
<title></title>
<style>
.red {
background-color: red;
}
.yellow {
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<div style="background: yellow">111</div>
<button @click="handleClick()">点击动态绑定class</button>
<!-- <div :class="isActive?'red':'yellow'">动态绑定class的三目写法</div>-->
<!-- <div :class="classObj">动态绑定class的对象写法</div>-->
<div :class="classArr">动态绑定class的数组写法</div>
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
isActive: true,
classObj: {
'a': true,
'b': true
},
classArr: ['a', 'b']
},
methods: {
handleClick() {
this.isActive = !this.isActive
}
}
});
</script>
</body>
</html>
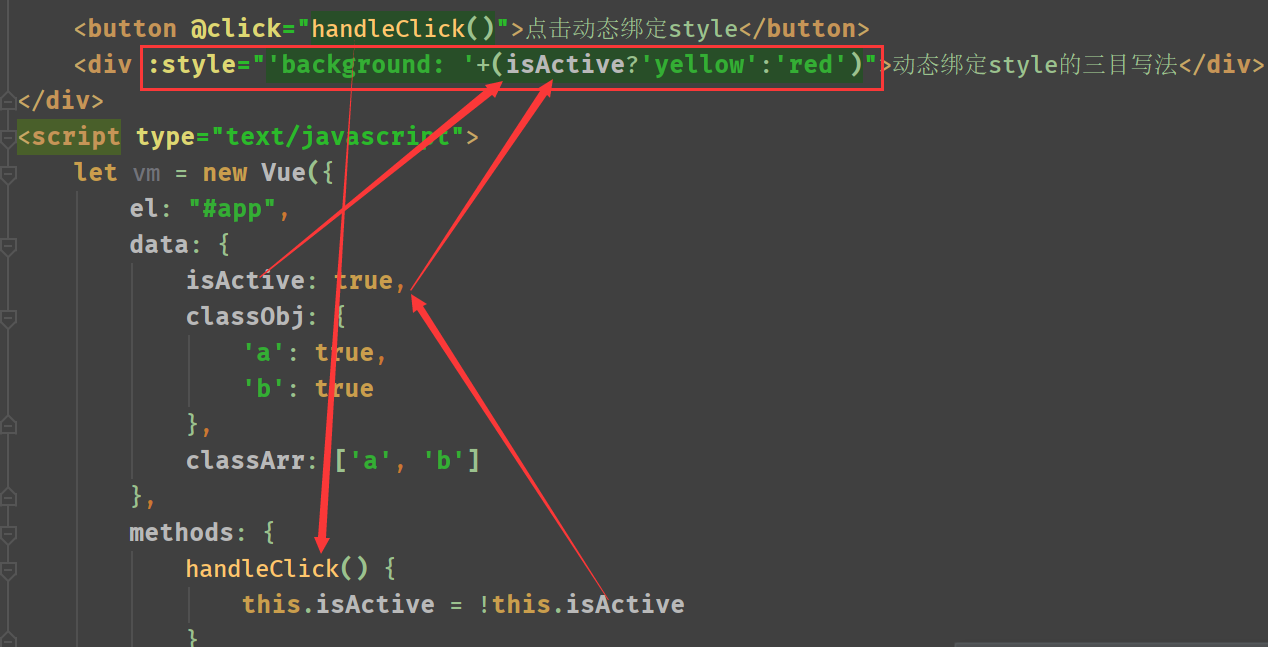
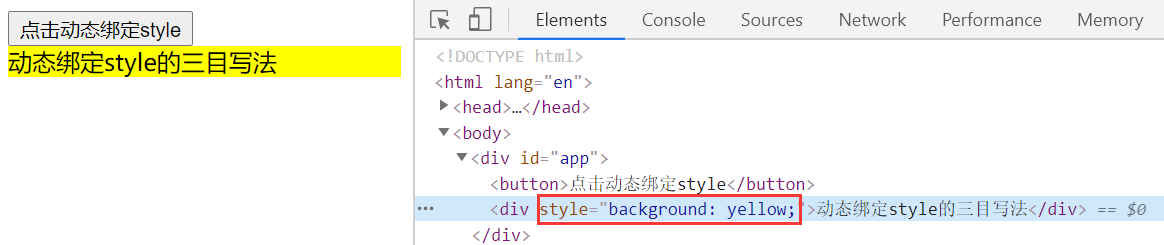
二、绑定style
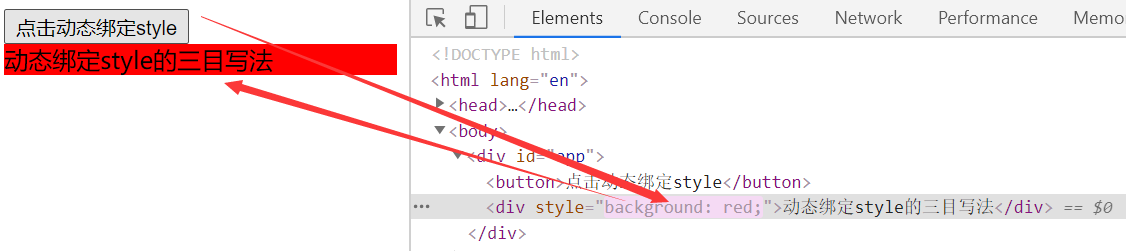
1.三目运算符的形式



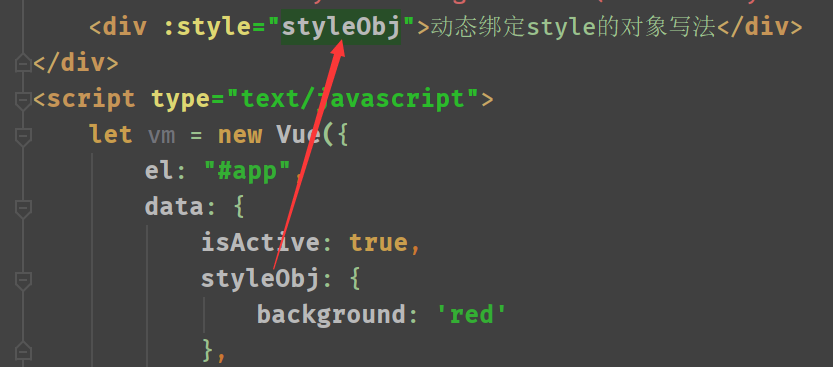
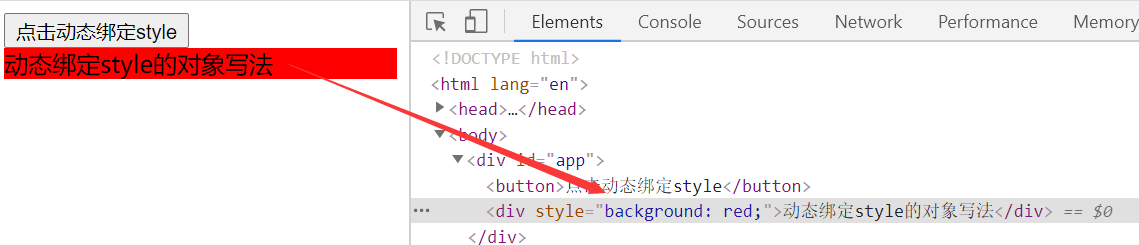
二:对象写法


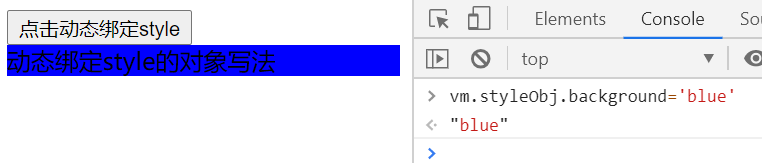
修改

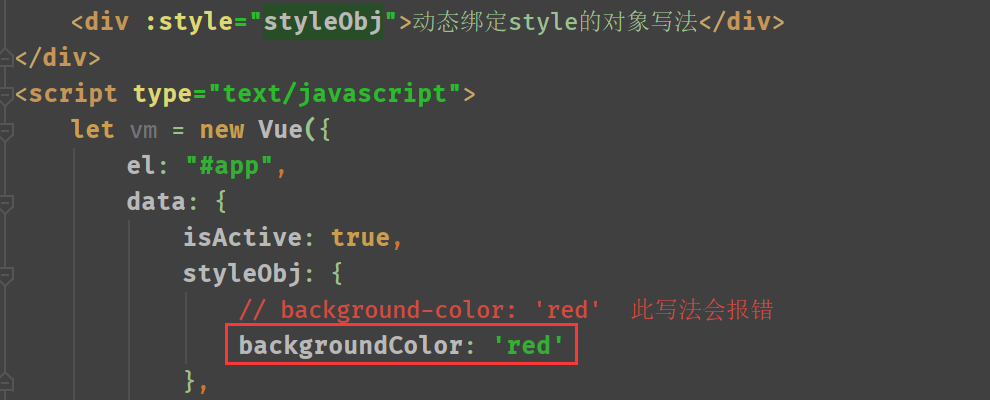
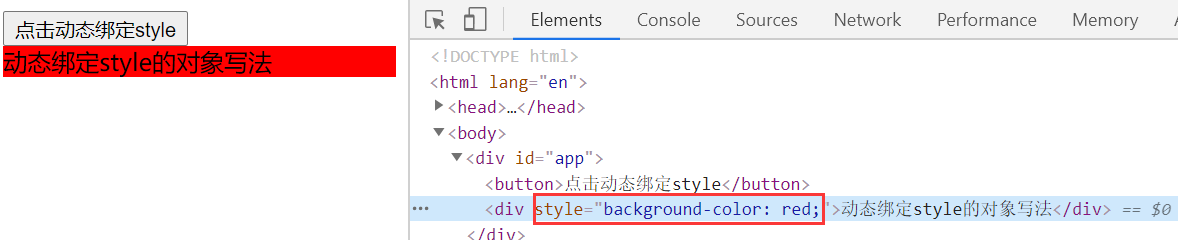
如果是带-的属性,则改为驼峰命名法:


此写法与上面绑定class的方法一样,有个缺点,新增的时候不会被get、set拦截
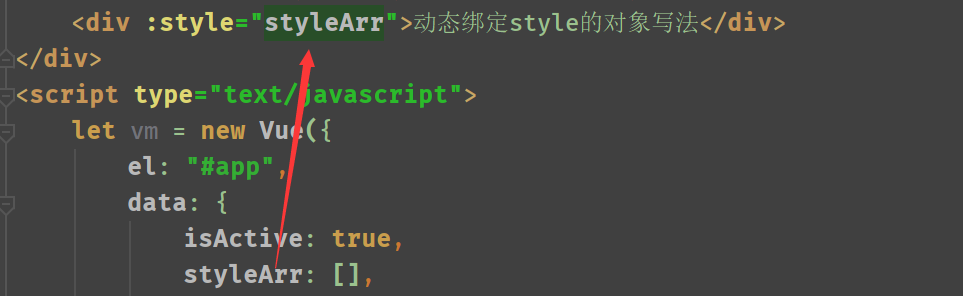
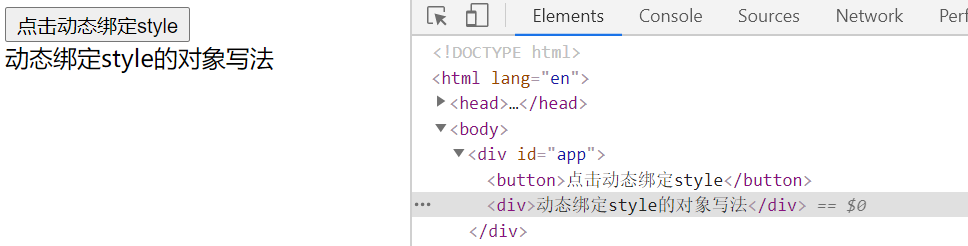
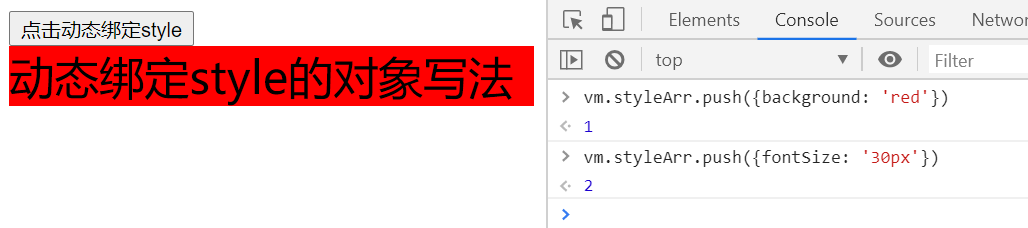
三:数组的写法


需以对象的形式添加style

<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<script src='./vue.js'></script>
<title></title>
<style>
.red {
background-color: red;
}
.yellow {
background-color: yellow;
}
</style>
</head>
<body>
<div id="app">
<!-- <button @click="handleClick()">点击动态绑定class</button>-->
<!-- <div :class="isActive?'red':'yellow'">动态绑定class的三目写法</div>-->
<!-- <div :class="classObj">动态绑定class的对象写法</div>-->
<!-- <div :class="classArr">动态绑定class的数组写法</div>-->
<button @click="handleClick()">点击动态绑定style</button>
<!-- <div :style="'background: '+(isActive?'yellow':'red')">动态绑定style的三目写法</div>-->
<!-- <div :style="styleObj">动态绑定style的对象写法</div>-->
<div :style="styleArr">动态绑定style的对象写法</div>
</div>
<script type="text/javascript">
let vm = new Vue({
el: "#app",
data: {
isActive: true,
styleArr: [],
styleObj: {
// font-family:'宋体';">此写法会报错
backgroundColor: 'red'
},
classObj: {
'a': true,
'b': true
},
classArr: ['a', 'b']
},
methods: {
handleClick() {
this.isActive = !this.isActive
}
}
});
</script>
</body>
</html>