渲染:
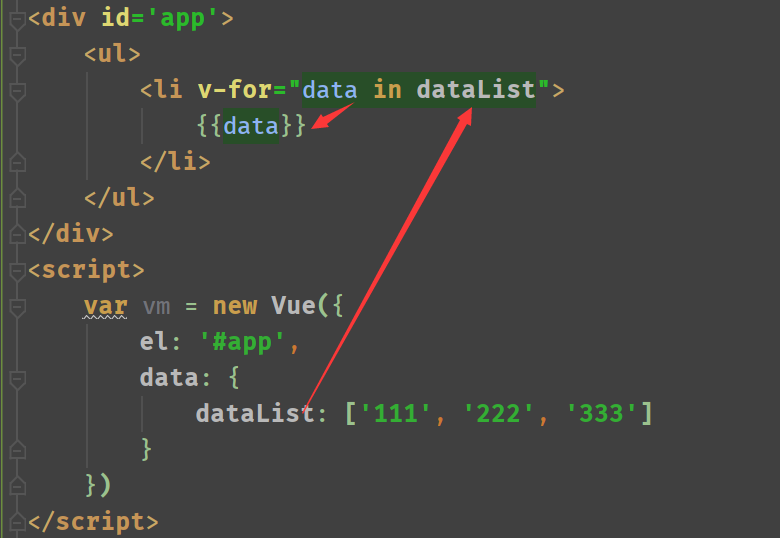
简单示例


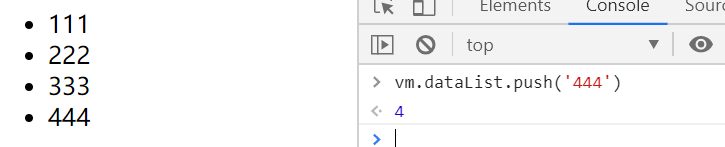
操作数组即可改变数据

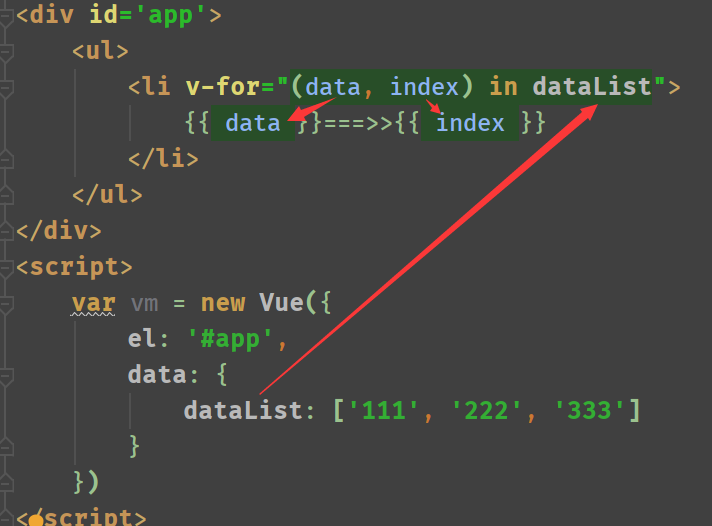
遍历的时候取索引值


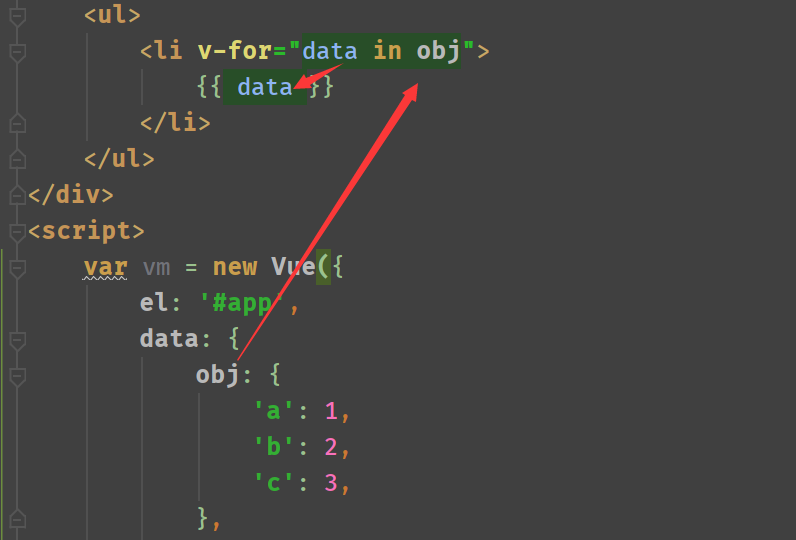
遍历对象


由于对象没有索引,但是有key,所以遍历的时候可以取到key


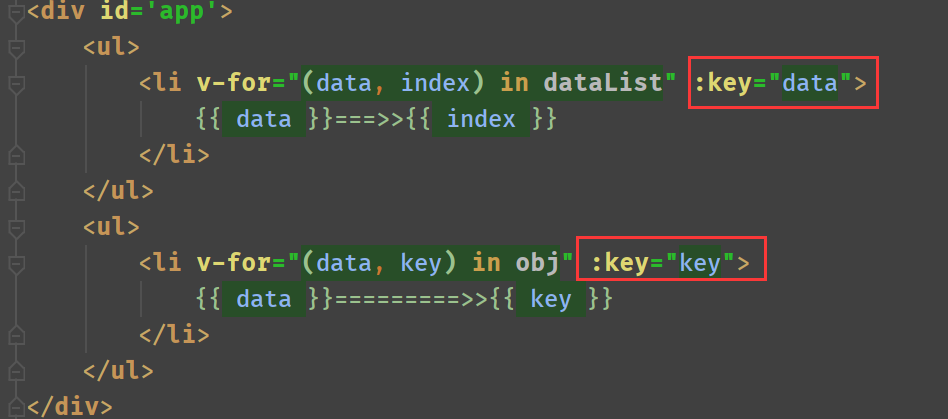
key值设置
使用不重复的数据做key值,避免for循环遍历的时候对相同key值跳过更新


<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<script src='./vue.js'></script>
<title></title>
</head>
<body>
<div id='app'>
<ul>
<li v-for="(data, index) in dataList" :key="data">
{{ data }}===>>{{ index }}
</li>
</ul>
<ul>
<li v-for="(data, key) in obj" :key="key">
{{ data }}=========>>{{ key }}
</li>
</ul>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
obj: {
'a': 1,
'b': 2,
'c': 3,
},
dataList: ['111', '222', '333']
}
})
</script>
</body>
</html>