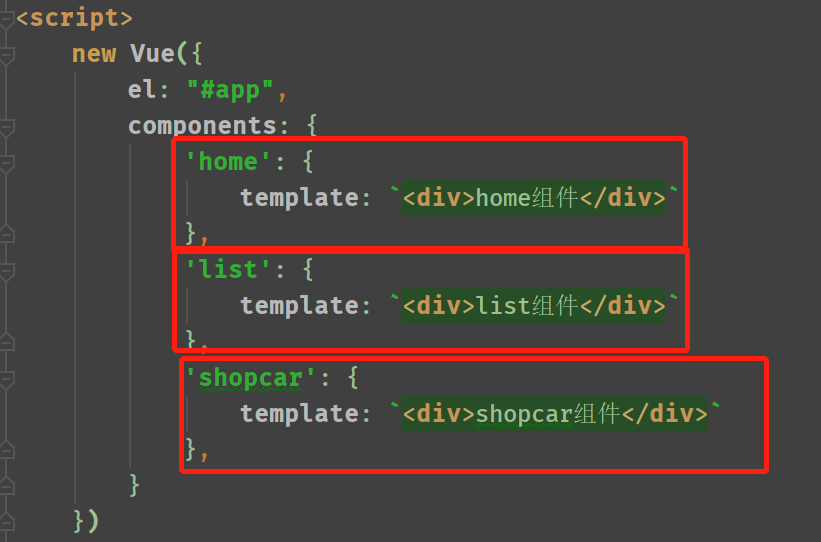
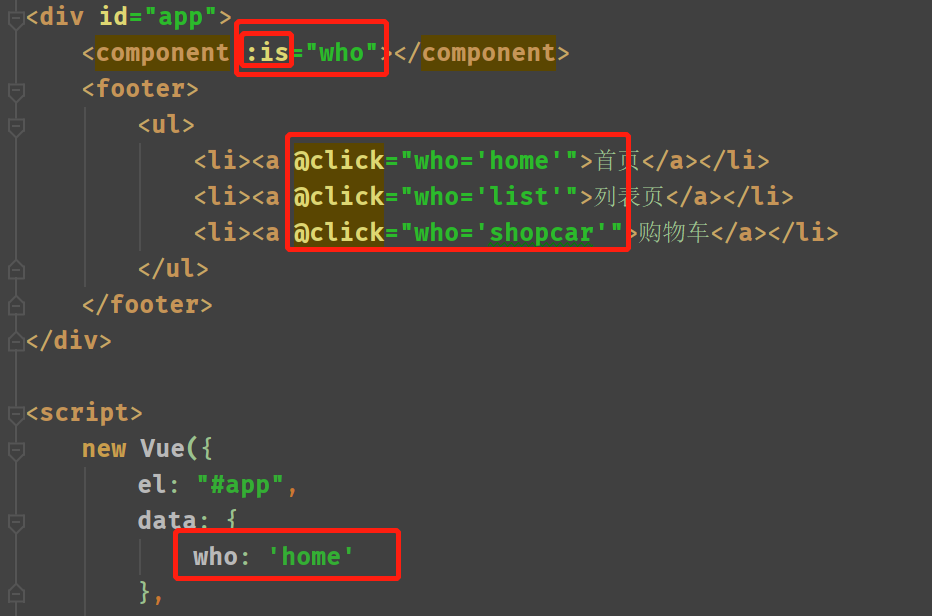
component组件,动态的绑定多个组件到它的is属性上

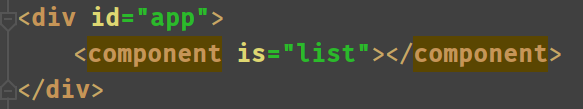
在component组件的is属性上绑定组件




动态绑定



组件状态保留
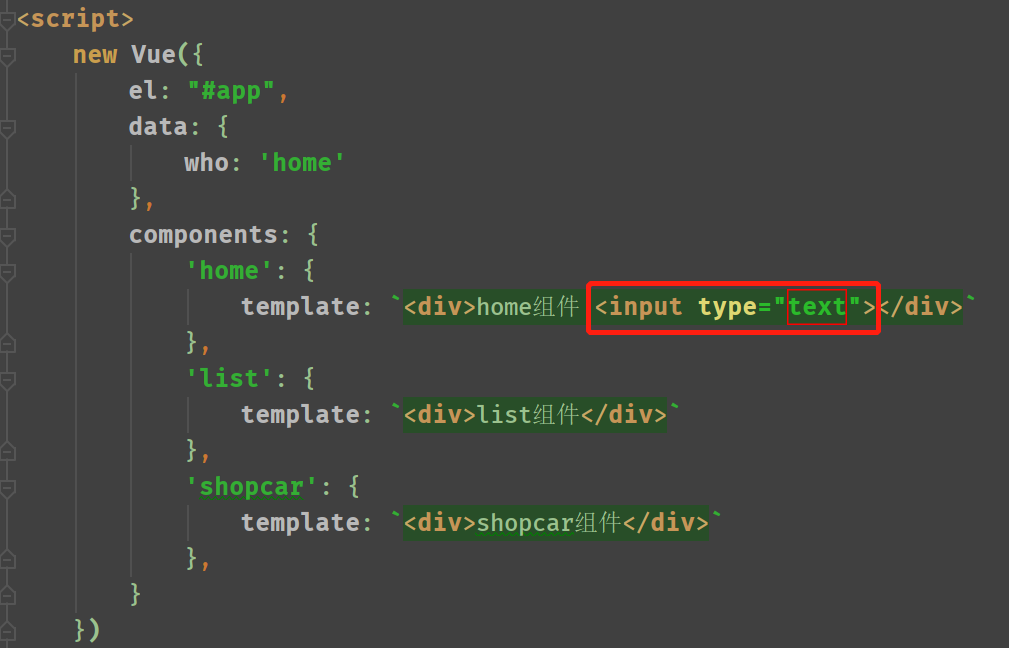
在正常情况下,动态绑定的状态是不会保留的

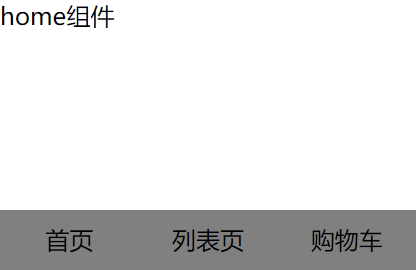
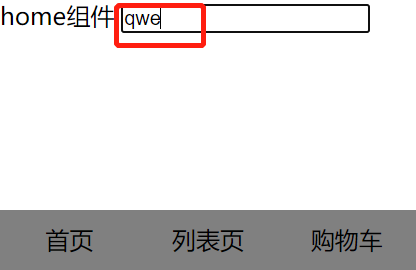
输入内容

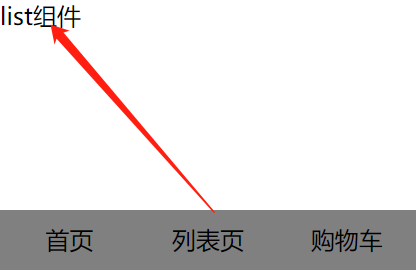
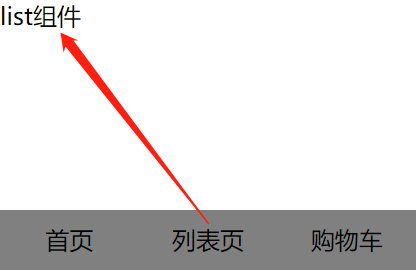
切换组件

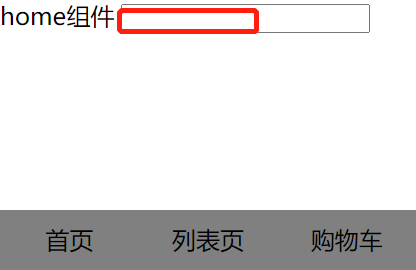
切回输入内容的页面,内容没有了

vue提供了组件keep-alive,来保持动态组件的状态一直存活,不会因为组件切换而销毁状态


切换组件

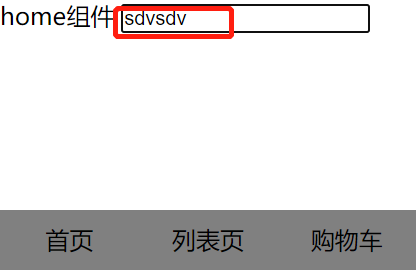
切回组件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<style type="text/css">
* {
margin: 0px;
padding: 0px;
}
html, body {
100%;
height: 100%;
}
footer ul {
display: flex;
position: fixed;
left: 0px;
bottom: 0px;
100%;
height: 40px;
}
footer ul li {
flex: 1;
text-align: center;
list-style: none;
height: 40px;
line-height: 40px;
background: gray;
}
</style>
</head>
<body>
<div id="app">
<keep-alive>
<component :is="who"></component>
</keep-alive>
<footer>
<ul>
<li><a @click="who='home'">首页</a></li>
<li><a @click="who='list'">列表页</a></li>
<li><a @click="who='shopcar'">购物车</a></li>
</ul>
</footer>
</div>
<script>
new Vue({
el: "#app",
data: {
who: 'home'
},
components: {
'home': {
template: `<div>home组件 <input type="text"></div>`
},
'list': {
template: `<div>list组件</div>`
},
'shopcar': {
template: `<div>shopcar组件</div>`
},
}
})
</script>
</body>
</html>