动态路由:
1. 在url中,通过定义一个参数,那么以后url中就可以动态的传递这个参数。语法是:`/profile/:参数名`
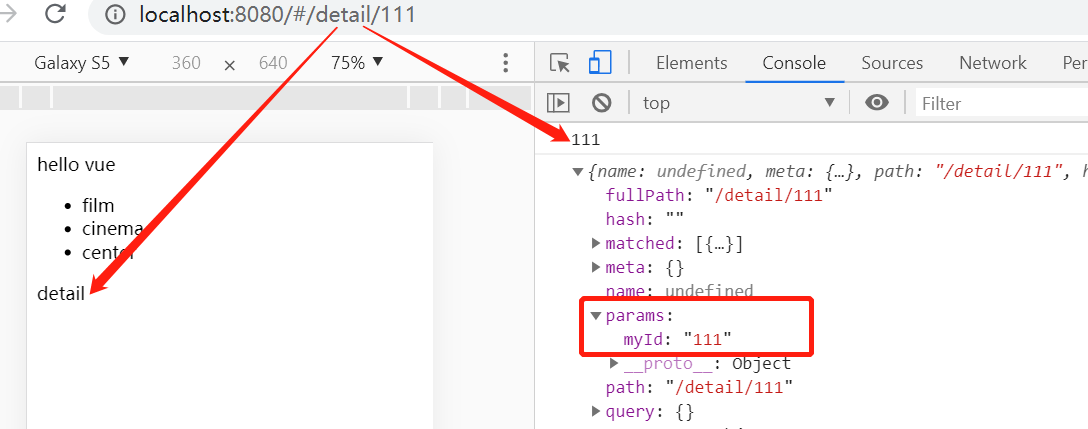
2. 在组件中,可以通过`this.$route.params.参数名`拿到,或者是组件的模板中,可以通过`$route.params.参数名`拿到。
3. `this.$route`和`this.$router`的区别:
* `this.$route`:代表的是当前这个路由里的一些信息集合。比如`params`,`query`,`fullPath`等。
* `this.$router`:代表的是全局的`VueRouter`对象。
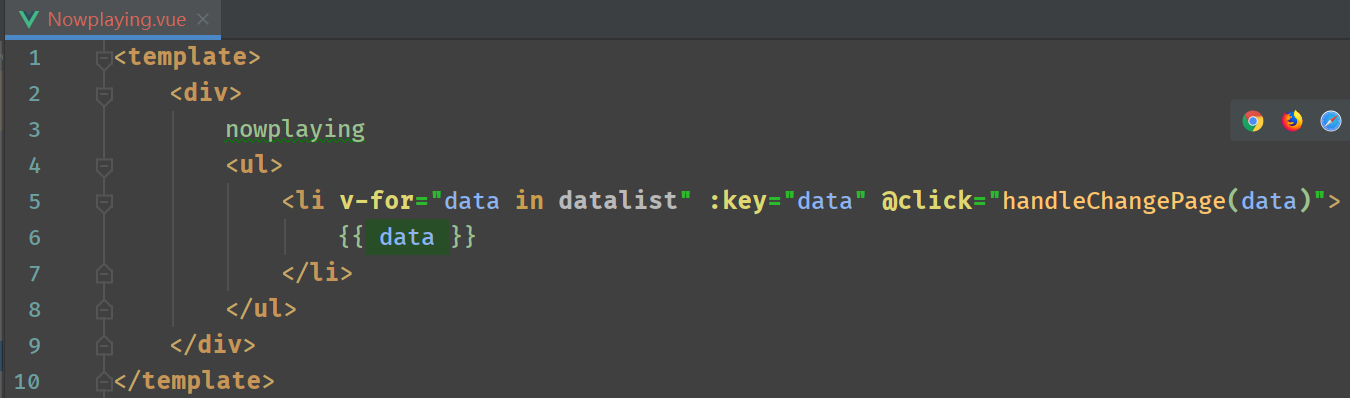
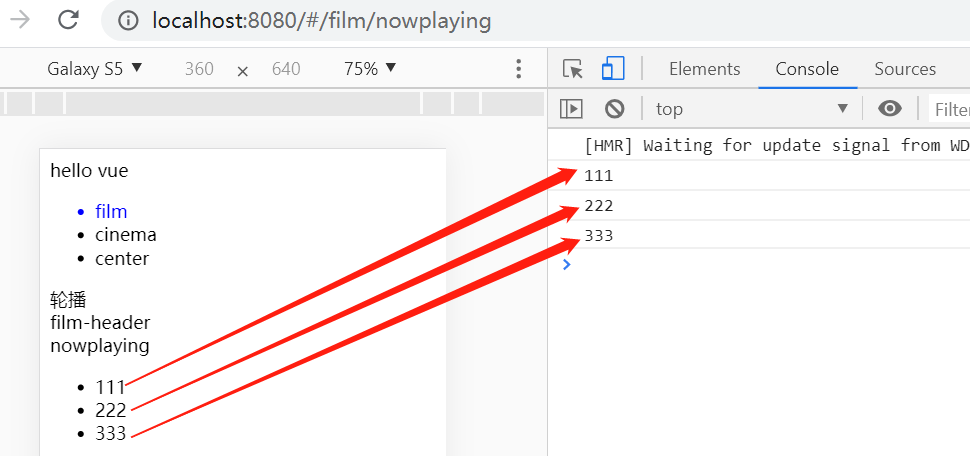
前面的都是固定的路由,如果有一个列表,数据是动态的,而需要给每一条数据都加链接,则需要动态路由来解决



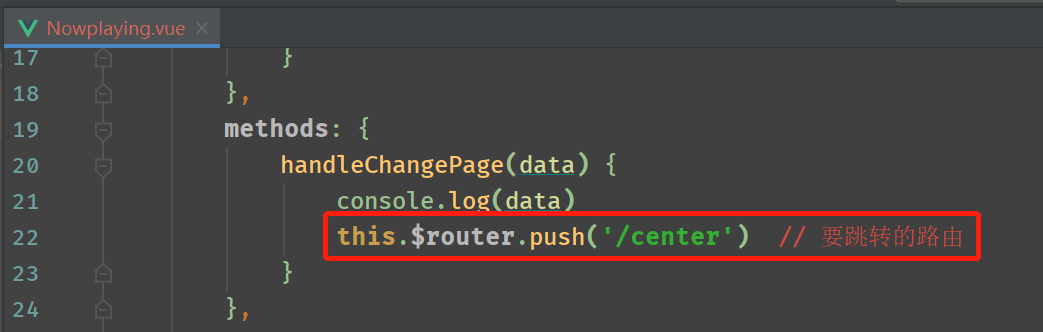
解决方法:使用$router.push()添加动态路由


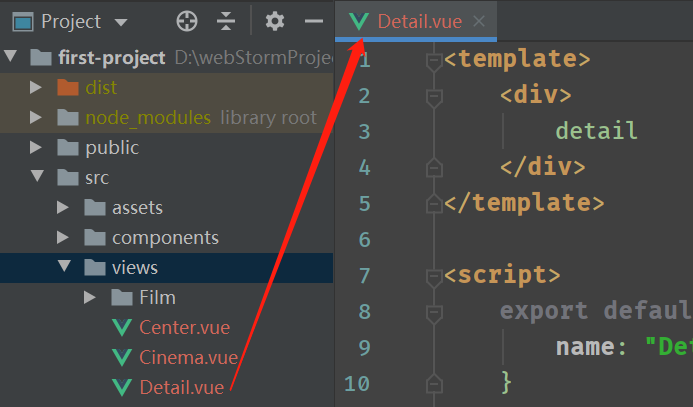
给Center组件创建二级路由和对应的组件

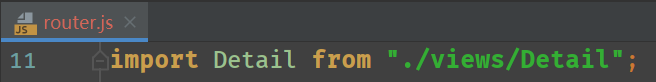
导入组件并创建路由


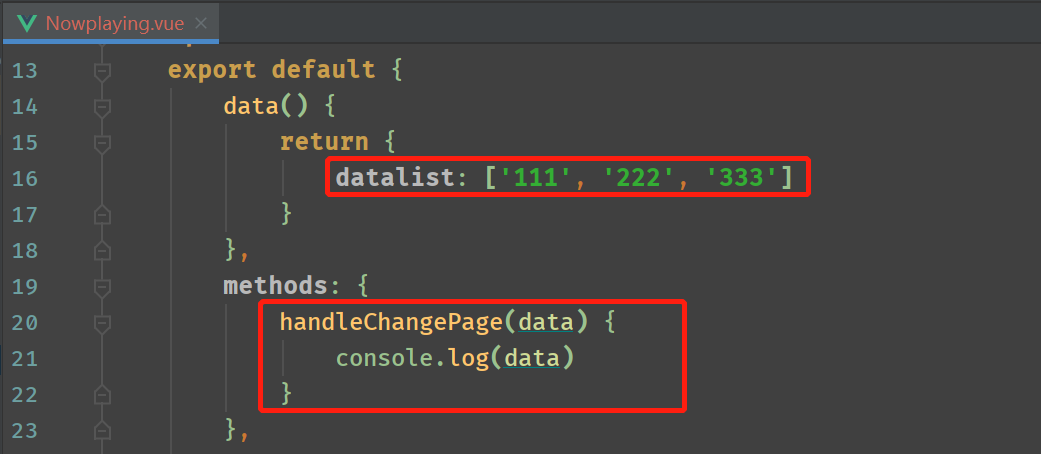
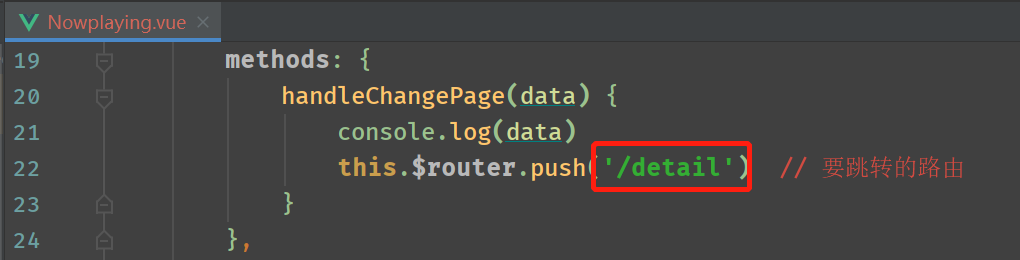
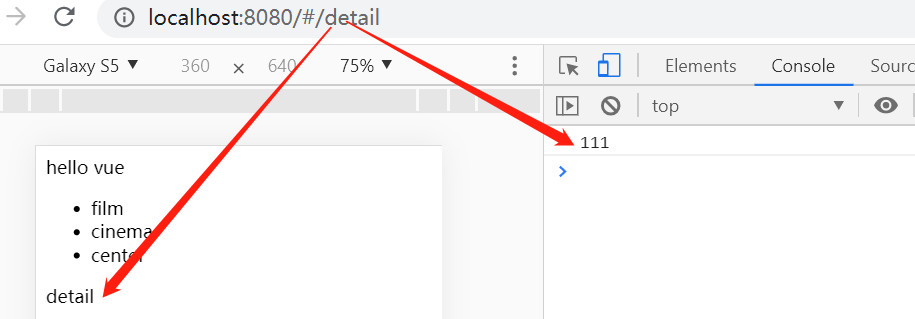
把Nplaying列表的跳转路由改为/detail


配置路由参数:在列表的跳转中,各列表的url一定就一个唯一参数不一致如id
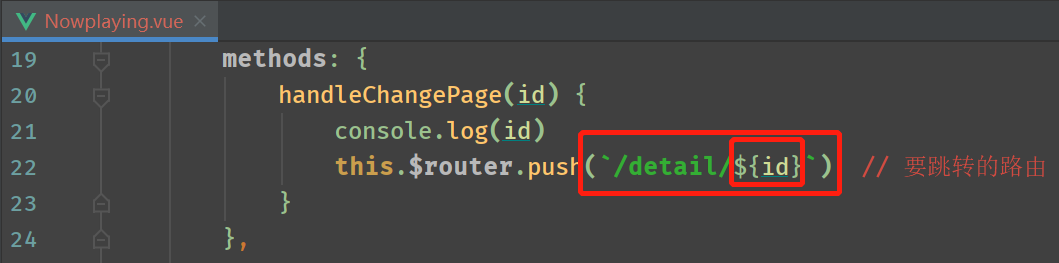
把要跳转的路由改为动态传参

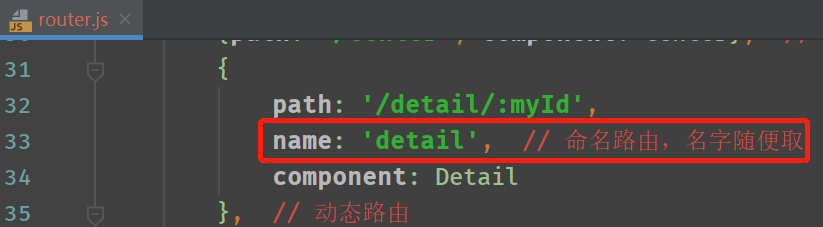
在路由配置中,改为接收参数



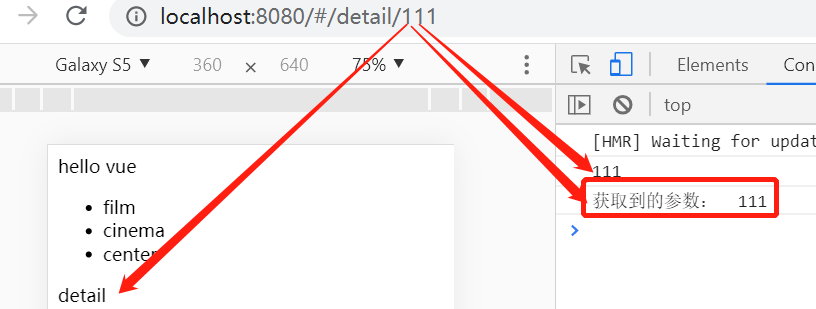
已经实现了动态路由传参,现在要实现在组件中获取传过来的参数,进行处理
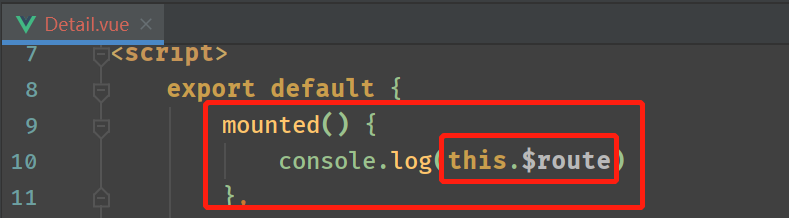
获取参数


拿参数


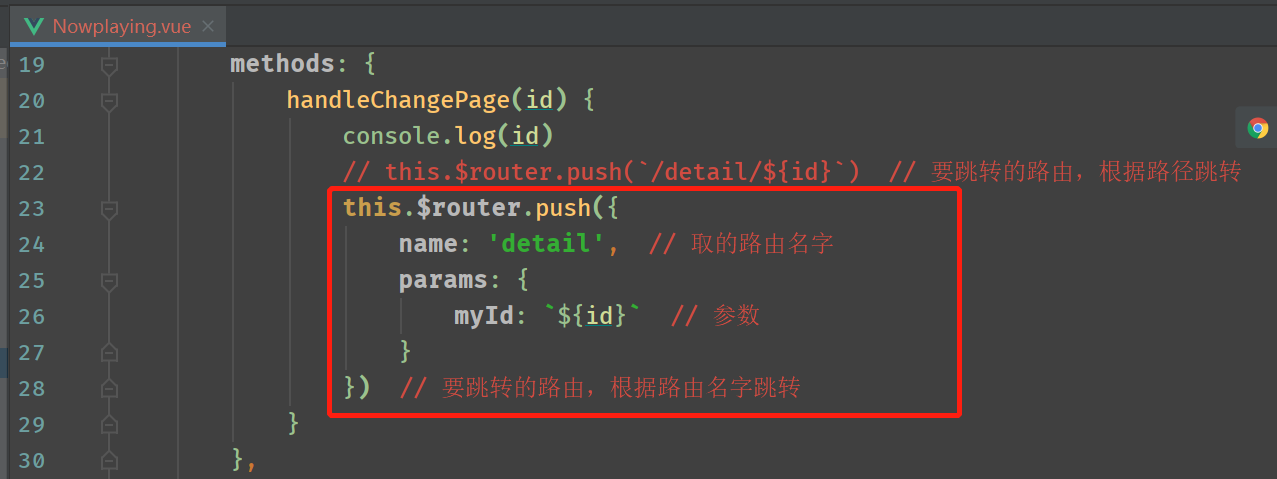
命名路由
给定义的路由起个name,以后使用这个路由的时候,直接使用name就可以

使用