使用better-scroll组件实现上下拉动的功能,官网:https://ustbhuangyi.github.io/better-scroll/doc/zh-hans/#better-scroll%20%E6%98%AF%E4%BB%80%E4%B9%88
安装:npm install better-scroll

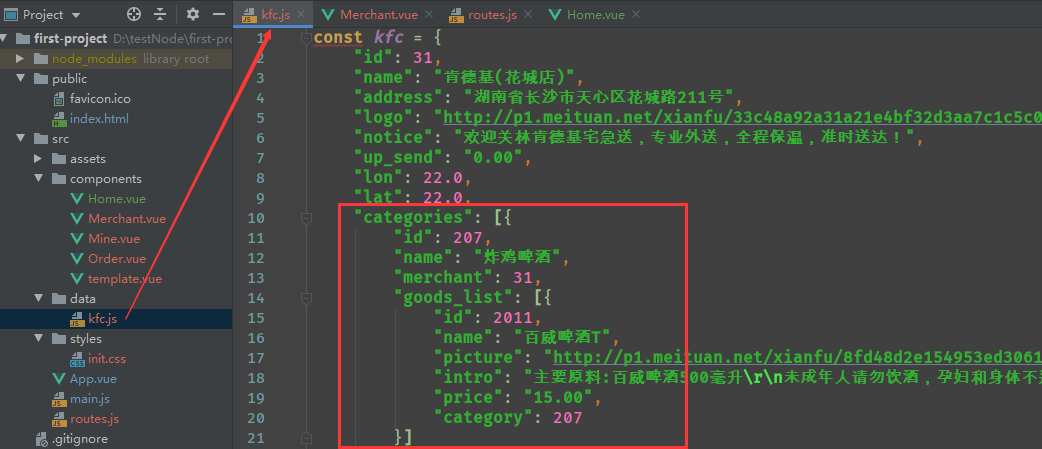
准备测试数据

导入并处理数据

渲染数据


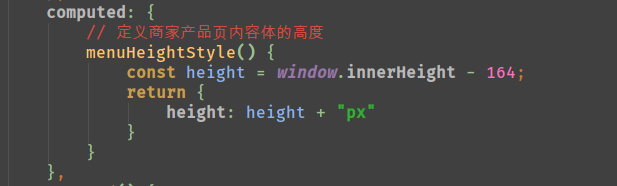
定义菜单高度

菜单滚动

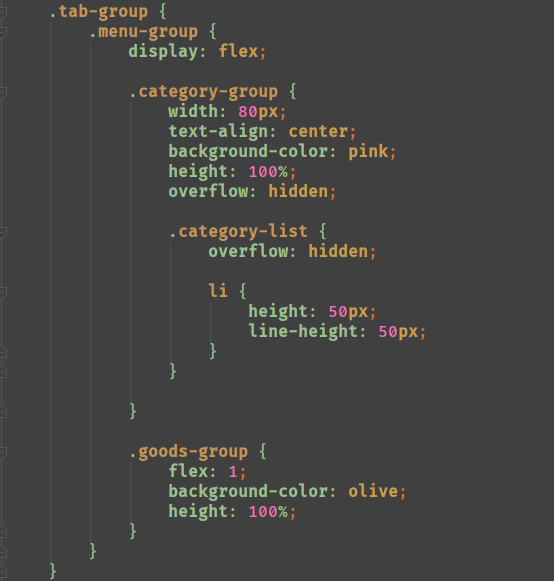
修改css

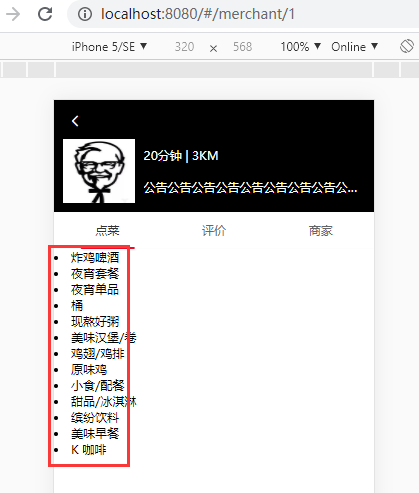
最终效果

<style scoped>
.merchant-container >>> .van-nav-bar {
background: none;
}
/*去掉横线*/
.merchant-container >>> .van-hairline--bottom::after {
border: none;
}
/*修改箭头颜色*/
.merchant-container >>> .van-icon {
color: #fff;
}
</style>
<style scoped lang="scss">
.header-group {
background-color: black;
padding: 10px;
display: flex;
margin-top: -46px;
padding-top: 46px;
.logo {
85px;
height: 75px;
}
.merchant-info {
flex: 1;
margin-left: 10px;
color: #fff;
display: flex;
flex-direction: column;
justify-content: space-around;
overflow: hidden;
}
.notice {
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
}
.tab-group {
.menu-group {
display: flex;
.category-group {
80px;
text-align: center;
background-color: pink;
height: 100%;
overflow: hidden;
.category-list {
overflow: hidden;
li {
height: 50px;
line-height: 50px;
}
}
}
.goods-group {
flex: 1;
background-color: olive;
height: 100%;
}
}
}
</style>
<template>
<div class="merchant-container">
<van-nav-bar left-arrow></van-nav-bar>
<div class="header-group">
<img src="https://tse3-mm.cn.bing.net/th/id/OIP.17S875eLr_HDQD8FGwagqQAAAA?w=151&h=201&c=7&o=5&dpr=1.25&pid=1.7"
alt="" class="logo">
<div class="merchant-info">
<div class="delivery-info">
<span>20分钟</span> | <span>3KM</span>
</div>
<div class="notice">
公告公告公告公告公告公告公告公告公告公告公告公告公告公告公告公告公告公告公告公告
</div>
</div>
</div>
<van-tabs class="tab-group" v-model="active">
<van-tab title="点菜">
<div class="menu-group" :style="menuHeightStyle">
<div class="category-group" ref="category">
<ul class="category-list">
<li v-for="category in categories" :key="category.name">
{{ category.name }}
</li>
</ul>
</div>
<div class="goods-group">
</div>
</div>
</van-tab>
<van-tab title="评价">
评价页面
</van-tab>
<van-tab title="商家">
商家页面
</van-tab>
</van-tabs>
</div>
</template>
<script type="text/ecmascript-6">
import {NavBar, Tab, Tabs} from 'vant';
import BScroll from "better-scroll"; //先 npm install better-scroll
import kfc from "../data/kfc" // 导入测试数据
export default {
name: "",
data() {
return {
active: 0,
categories: []
}
},
components: {
[NavBar.name]: NavBar,
[Tab.name]: Tab,
[Tabs.name]: Tabs
},
computed: {
// 定义商家产品页内容体的高度
menuHeightStyle() {
const height = window.innerHeight - 164;
return {
height: height + "px"
}
}
},
mounted() {
const categories = kfc['categories']; // 获取测试数据的categories字段的值
// 获取每条数据的id和name字段
for (let index = 0; index < categories.length; index++) {
const category = categories[index];
this.categories.push({id: category.id, name: category.name})
}
// 菜单滚动
this.$nextTick(() => {
var menuScroll = new BScroll(this.$refs.category, { // eslint-disable-line no-unused-vars
scrollY: true, // Y,垂直
click: true // 可点击
})
})
}
}
</script>