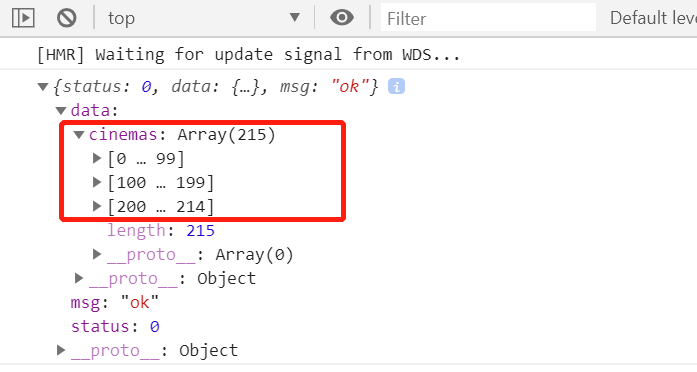
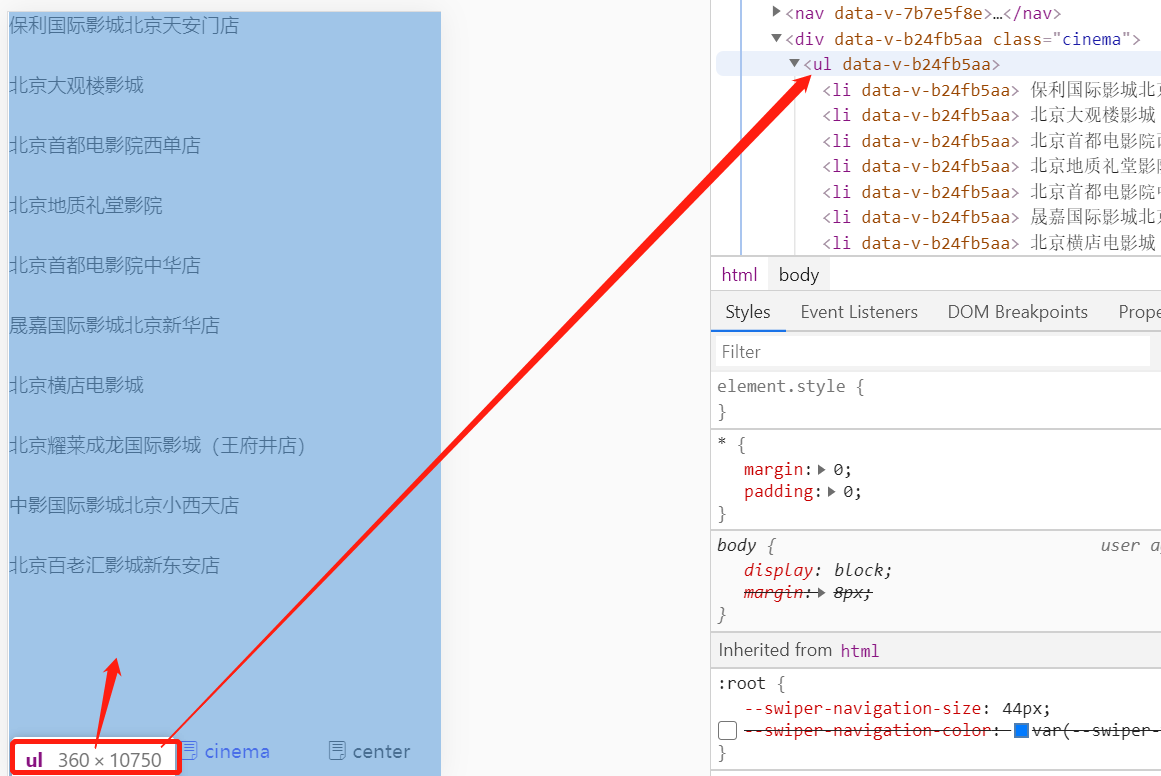
获取影院数据


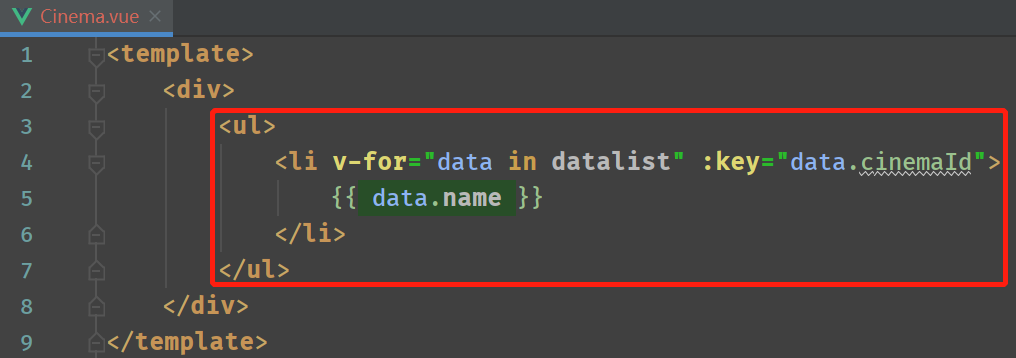
渲染




要使用better-scroll实现的效果

下载Better-Scroll库:cnpm install --save better-scroll





使用better-scroll




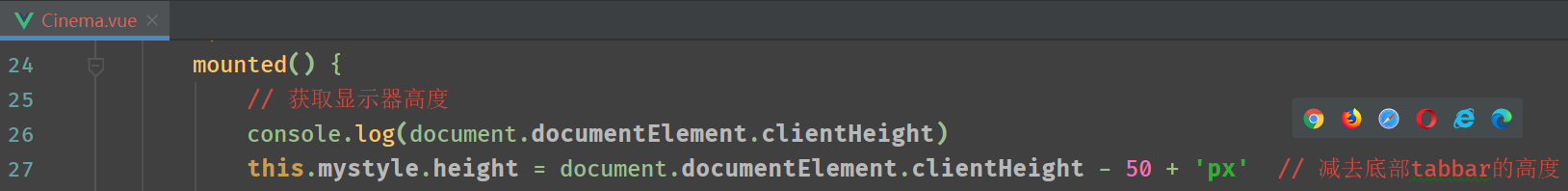
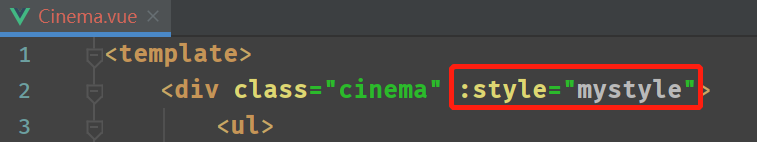
动态设置div高度




cinema
<template>
<div class="cinema" :style="mystyle">
<ul>
<li v-for="data in datalist" :key="data.cinemaId">
{{ data.name }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios'
import BetterScroll from 'better-scroll'
export default {
data() {
return {
datalist: [],
mystyle: {
height: '0px'
}
}
},
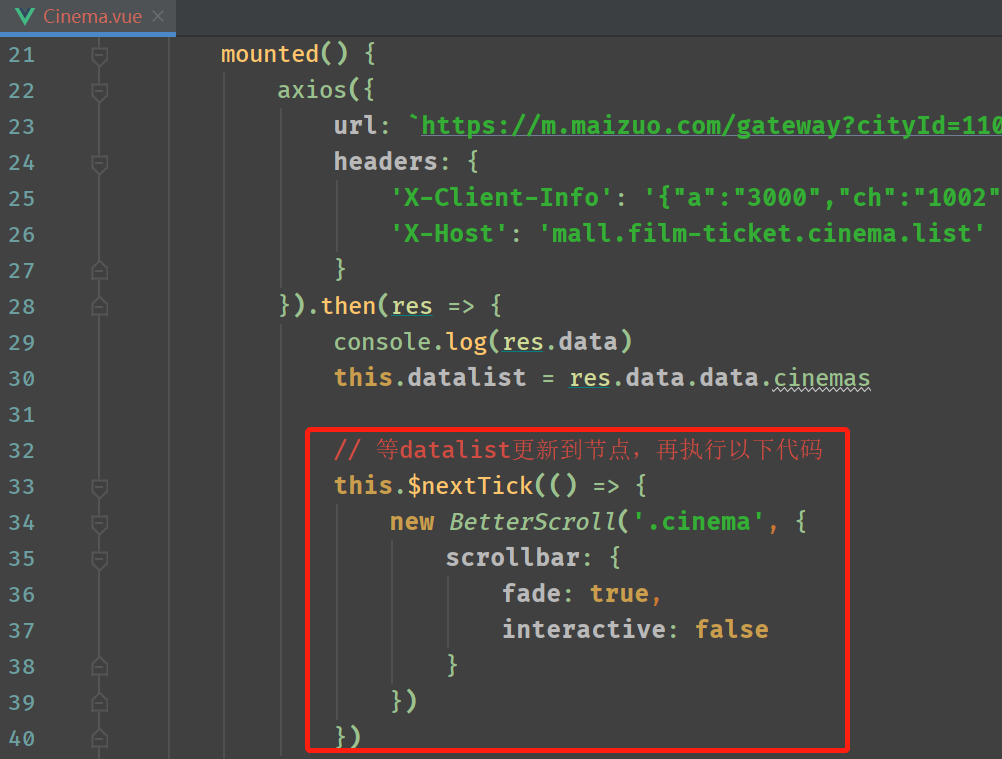
mounted() {
// 获取显示器高度
console.log(document.documentElement.clientHeight)
this.mystyle.height = document.documentElement.clientHeight - 50 + 'px' // 减去底部tabbar的高度
axios({
url: `https://m.maizuo.com/gateway?cityId=110100&ticketFlag=1&k=563766`,
headers: {
'X-Client-Info': '{"a":"3000","ch":"1002","v":"5.0.4","e":"15610855429195524981146"}',
'X-Host': 'mall.film-ticket.cinema.list'
}
}).then(res => {
console.log(res.data)
this.datalist = res.data.data.cinemas
// 等datalist更新到节点,再执行以下代码
this.$nextTick(() => {
new BetterScroll('.cinema', {
scrollbar: {
fade: true,
interactive: false
}
})
})
})
}
}
</script>
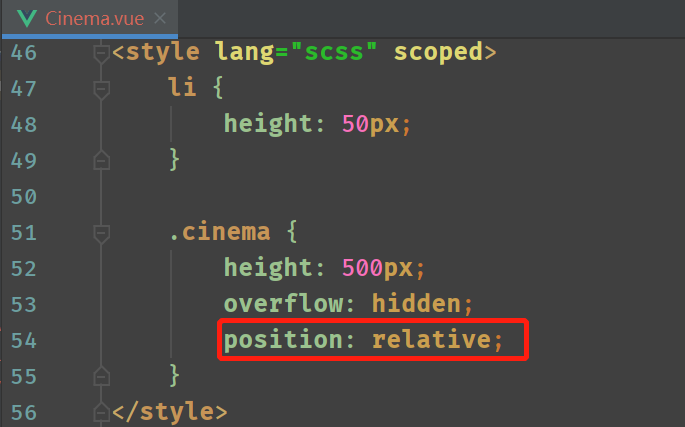
<style lang="scss" scoped>
li {
height: 50px;
}
.cinema {
height: 500px;
overflow: hidden;
position: relative;
}
</style>