一:单行布局


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*清除和初始化body样式*/
body{
margin: 0;
padding: 0;
color: white;
text-align: center;
}
.container{
90%; /* 宽度占屏幕的90% */
max- 1000px; /* 最大宽度1000 */
height: 1000px;
background: #4c77f2;
margin: 0 auto; /* 上下编剧为0,左右自动 */
}
</style>
</head>
<body>
<div class="container">页面内容</div>
</body>
</html>
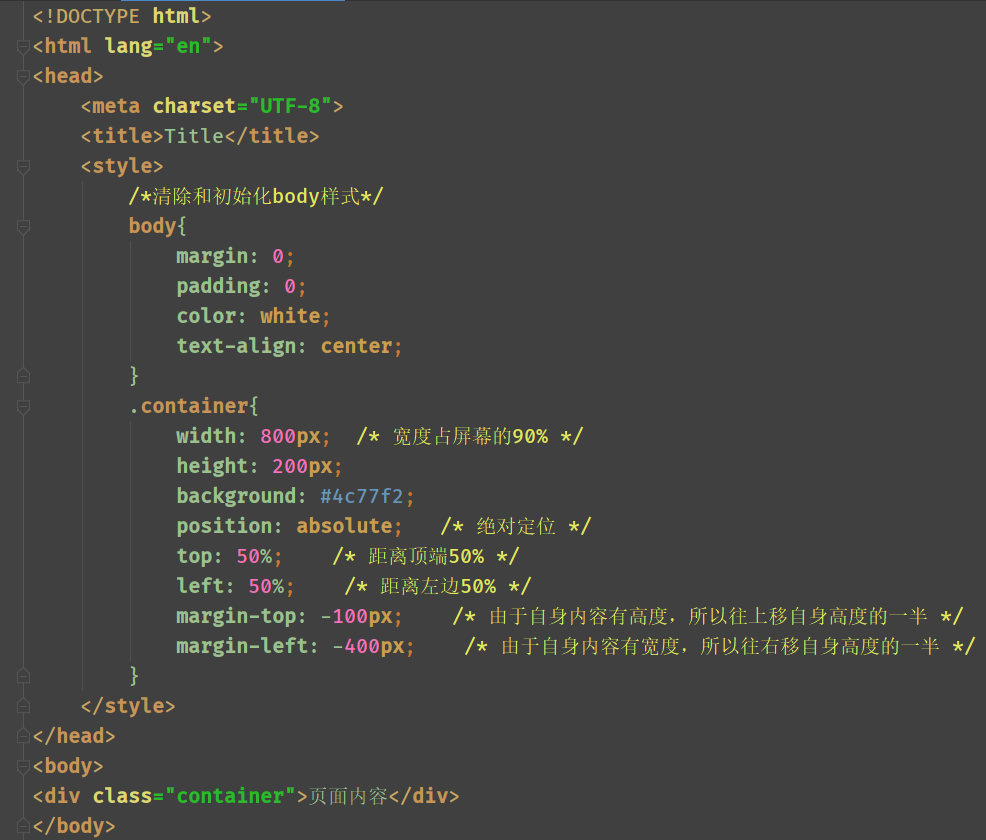
二:行布局水平居中


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*清除和初始化body样式*/
body{
margin: 0;
padding: 0;
color: white;
text-align: center;
}
.container{
800px; /* 宽度占屏幕的90% */
height: 200px;
background: #4c77f2;
position: absolute; /* 绝对定位 */
top: 50%; /* 距离顶端50% */
left: 50%; /* 距离左边50% */
margin-top: -100px; /* 由于自身内容有高度,所以往上移自身高度的一半 */
margin-left: -400px; /* 由于自身内容有宽度,所以往右移自身高度的一半 */
}
</style>
</head>
<body>
<div class="container">页面内容</div>
</body>
</html>
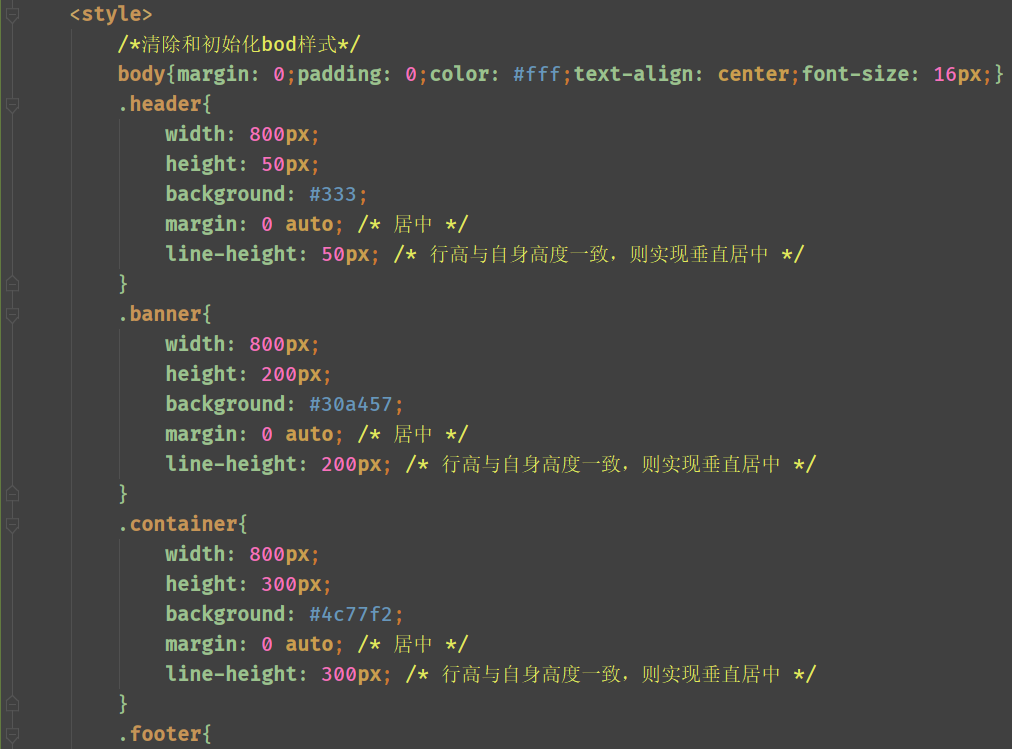
三:多行布局
1.不固定头部




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*清除和初始化bod样式*/
body{margin: 0;padding: 0;color: #fff;text-align: center;font-size: 16px;}
.header{
800px;
height: 50px;
background: #333;
margin: 0 auto; /* 居中 */
line-height: 50px; /* 行高与自身高度一致,则实现垂直居中 */
}
.banner{
800px;
height: 200px;
background: #30a457;
margin: 0 auto; /* 居中 */
line-height: 200px; /* 行高与自身高度一致,则实现垂直居中 */
}
.container{
800px;
height: 300px;
background: #4c77f2;
margin: 0 auto; /* 居中 */
line-height: 300px; /* 行高与自身高度一致,则实现垂直居中 */
}
.footer{
800px;
height: 100px;
background: #333;
margin: 0 auto; /* 居中 */
line-height: 100px; /* 行高与自身高度一致,则实现垂直居中 */
}
</style>
</head>
<body>
<div class="header">头部部分</div>
<div class="banner">banner部分</div>
<div class="container">页面内容部分</div>
<div class="footer">底部部分</div>
</body>
</html>
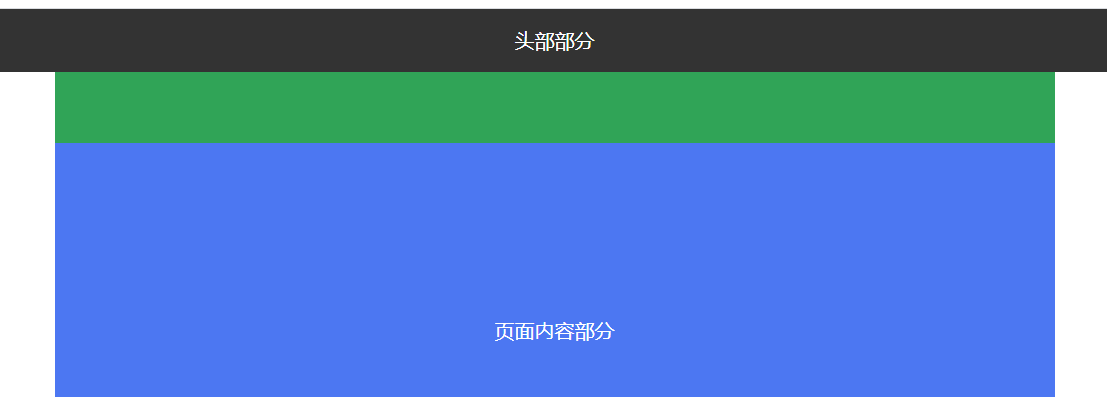
2.固定头部到页面顶部,不随浏览滑动而滑动


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*清除和初始化bod样式*/
/*body{margin: 0;padding: 0;color: #fff;text-align: center;font-size: 16px;}*/
/*.header{*/
/* 800px;*/
/* height: 50px;*/
/* background: #333;*/
/* margin: 0 auto; !* 居中 *!*/
/* line-height: 50px; !* 行高与自身高度一致,则实现垂直居中 *!*/
/*}*/
/*.banner{*/
/* 800px;*/
/* height: 200px;*/
/* background: #30a457;*/
/* margin: 0 auto; !* 居中 *!*/
/* line-height: 200px; !* 行高与自身高度一致,则实现垂直居中 *!*/
/*}*/
/*.container{*/
/* 800px;*/
/* height: 300px;*/
/* background: #4c77f2;*/
/* margin: 0 auto; !* 居中 *!*/
/* line-height: 300px; !* 行高与自身高度一致,则实现垂直居中 *!*/
/*}*/
/*.footer{*/
/* 800px;*/
/* height: 100px;*/
/* background: #333;*/
/* margin: 0 auto; !* 居中 *!*/
/* line-height: 100px; !* 行高与自身高度一致,则实现垂直居中 *!*/
/*}*/
/*清除和初始化bod样式*/
body{margin: 0;padding: 0;color: #fff;text-align: center;font-size: 16px;}
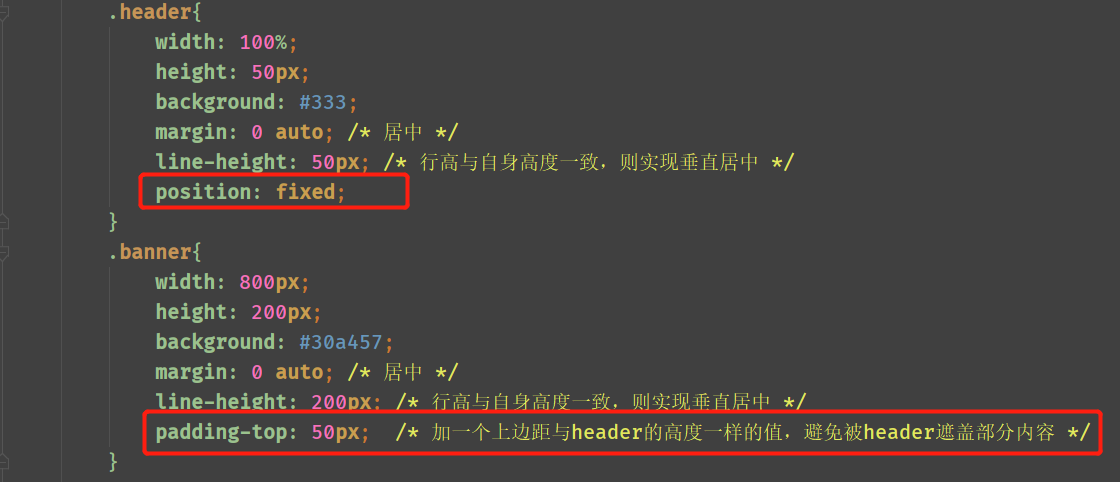
.header{
100%;
height: 50px;
background: #333;
margin: 0 auto; /* 居中 */
line-height: 50px; /* 行高与自身高度一致,则实现垂直居中 */
position: fixed;
}
.banner{
800px;
height: 200px;
background: #30a457;
margin: 0 auto; /* 居中 */
line-height: 200px; /* 行高与自身高度一致,则实现垂直居中 */
padding-top: 50px; /* 加一个上边距与header的高度一样的值,避免被header遮盖部分内容 */
}
.container{
800px;
height: 300px;
background: #4c77f2;
margin: 0 auto; /* 居中 */
line-height: 300px; /* 行高与自身高度一致,则实现垂直居中 */
}
.footer{
800px;
height: 100px;
background: #333;
margin: 0 auto; /* 居中 */
line-height: 100px; /* 行高与自身高度一致,则实现垂直居中 */
}
</style>
</head>
<body>
<div class="header">头部部分</div>
<div class="banner">banner部分</div>
<div class="container">页面内容部分</div>
<div class="footer">底部部分</div>
</body>
</html>