一、用angular封装bootstrap
directive 在使用隔离 scope 的时候,提供了三种方法同隔离之外的地方交互:
- @ 绑定一个局部 scope 属性到当前 dom 节点的属性值。结果总是一个字符串,因为 dom 属性是字符串。
- & 提供一种方式执行一个表达式在父 scope 的上下文中。如果没有指定 attr 名称,则属性名称为相同的本地名称。
- = 通过 directive 的 attr 属性的值在局部 scope 的属性和父 scope 属性名之间建立双向绑定。
以上三种方式都要在directive的attr属性中进行赋值。上面的话理解起来比较困难,我根据自己的理解做了一下修改:
@:只能绑定字符串,所以一些简单的继承父scope的属性使用@
=: 需要实现双向数据绑定的时候使用=
&: 提供一种方式执行一个表达式在父scope的上下文中,即使用于将父scope中的函数绑定在指令的scope中
$scope.$watch() 监听$scope中的变量值的变化,如果变化就通知视图更新数据;为了避免在$watch()中也改变变量的值,因此$watch()至少进行两次循环($digest()),同时为了避免进入死循环,$digest()最多循环10次。
$digest()是内部底层的一个函数,angular中通常通过$scope.$apply()(底层就是$digest())通知视图进行数据更新。
require : '?ngModel', 在子元素指令里定义require属性:require: '?ngModel',表示向外层寻找ngModel(可以使自定义的指令)指令,直到找到为止.注意:向外层寻找,也包括了自己本身,也就是说,自己可以寻找到自己身上的其它指令.
/** * 自定义封装bootstrap-select */ angular.module("uee").directive('zpSelect', function($compile) { return { restrict : 'A',// 指令类型 E:element A:attribute M:comment C: class 可以同时用 ‘AE’ require : '?ngModel', scope:{ optionDatas:'=' }, link : function($scope, $element, $attrs, $ngModel) {//主要是对元素绑定scope数据和进行事件绑定 $scope.$watch('optionDatas', function() { var html = ""; var optionDatas = $scope.optionDatas; if (optionDatas != undefined){ var options = optionDatas.data; var name = optionDatas.name; var id = optionDatas.id; for (var i=0;i<options.length;i++){ var option = options[i]; html += "<option style='font-size: 10px' value="+option[id]+">"+option[name]+"</option>"; } } else { html = ""; } $($element).html(html); $($element).selectpicker('refresh'); if ($ngModel.$modelValue) { $($element).selectpicker('val', $ngModel.$modelValue); } }); } }; });
二、html页面 多选与单选的区别是多了一个 multiple 属性
zp-select代表自定义封装的bootstrap
data-live-search="true" 是否模糊搜索 true支持 false 不支持
/*单选+搜索*/ <label for="userId">发起培训人</label><br/> <select zp-select data-size="5" name="userId" id="userId" ng-model="trainDetail.userId" title="请选择" data-live-search="true" option-datas="optionUserList" class="selectpicker show-tick form-control input-sm"> </select><br/><br/> /*多选+搜索*/ <label for="userList">参会人员</label> <br /> <select zp-select data-size="5" id="userList" ng-model="trainDetail.countersJoin" title="请选择" data-live-search="true" option-datas="optionUserList" multiple class="selectpicker show-tick form-control input-sm"> </select> <br />
三、js $scope.optionUserList = {data:$scope.userList,name:"realname",id:"id"};
四、附上参考的博客 bootstrap select API (https://blog.csdn.net/Bern_Liu/article/details/81660631)
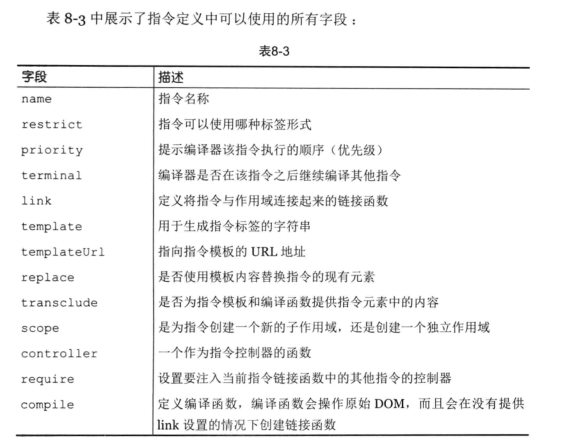
定义指令参数配置详解