1.调用相机相册
//调用相机
function getCamera(callBack) {
var camera = plus.camera.getCamera();
camera.captureImage(function(path) {
callBack(path);
}, function(error) {
console.log(error.message);
}, {
filename: "_doc/camera/",
index: 1
})
}
2.调用后台上传接口
/*调用后台上传接口*/
function uploadImage(path, callBack) {
var task = plus.uploader.createUpload(API_CONFIG.upload, {
method: "POST"
},
function(t, status) {
console.log(status);
if(status == 200) {
var result = JSON.parse(t.responseText);
callBack(result);
} else {
plus.nativeUI.toast('图片上传失败');
}
}
);
task.addFile(path, {
key: "files"
});
task.start();
}
3.使用h5 压缩上传的图片
/** * h5+压缩 */ function H5Zip(fileData) { plus.zip.compressImage({ src: fileData.path, dst: "_downloads/camera" + fileData.path.substring(fileData.path.lastIndexOf('/')), overwrite: true, format: 'jpg', quality: 20 }, function(event) { plus.nativeUI.showWaiting("请稍后..."); //压缩图片成功 uploadImage(event.target, function(data) { console.log(JSON.stringify(data)); if(null != data) { plus.nativeUI.closeWaiting(); if(data.code == "1000") { console.log(data.fillPath); var newNode = document.createElement("li"); newNode.setAttribute("class", "mui-table-view-cell mui-media mui-col-xs-4"); newNode.innerHTML = '<a href="#">' + '<img data-preview-src="" data-preview-group="2" class="mui-media-object" src="' + data.fillPath + '" style="100px;height:100px;" >' + '<img class="del" src="../../img/project/cha.png" width="20px" />' + '<input type="hidden" name="fileName" value="' + data.subPath + '"> ' + '</a>'; document.getElementById('photoList').appendChild(newNode); photosCount++; imgPaths.push(event.target); } else { mui.toast("数据异常"); } } else { mui.toast('图片上传失败') plus.nativeUI.closeWaiting(); } }); }, function(e) { plus.nativeUI.toast("操作失败"); }); }
4.点击上传图片调用的方法
//图片上传
function addImg() {
if(photosCount >= 9) {
mui.toast('最多选取9张图片');
return;
}
plus.nativeUI.actionSheet({
cancel: "取消",
buttons: [{
title: "从相册选择"
}, {
title: "拍照"
}]
}, function(event) {
if(event.index == 1) {
plus.gallery.pick(function(e) {
for(var i in e.files) {
var path = e.files[i];
plus.io.resolveLocalFileSystemURL(path, function(entry) {
// 可通过entry对象操作test.html文件
entry.file(function(file) {
var fileData = {};
fileData.name = file.name;
fileData.path = "file://" + file.fullPath;
H5Zip(fileData); //压缩图片并上传
});
}, function(e) {
mui.toast("Resolve file URL failed: " + e.message);
});
}
}, function() {
plus.nativeUI.toast('取消选择图片');
}, {
filter: 'image',
multiple: true,
maximum: 9 - photosCount,
system: false,
onmaxed: function() {
plus.nativeUI.toast('最多只能选取9张图片');
}
});
} else if(event.index == 2) {
console.log(22);
getCamera(function(path) {
plus.io.resolveLocalFileSystemURL(path, function(entry) {
// 可通过entry对象操作test.html文件
entry.file(function(file) {
var fileData = {};
fileData.name = file.name;
fileData.path = "file://" + file.fullPath;
console.log(JSON.stringify(fileData));
H5Zip(fileData); //压缩图片并上传
});
}, function(e) {
mui.toast("Resolve file URL failed: " + e.message);
});
});
}
});
}
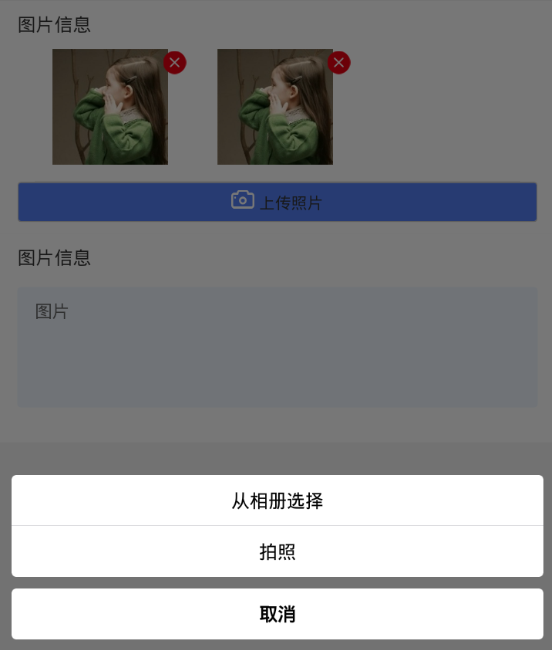
5.效果图