用WPF模拟打开或关闭Windows功能的实现方法其实很简单,主要用递归判断当前节点的子节点和父节点的选中状态就行了。
一、效果演示
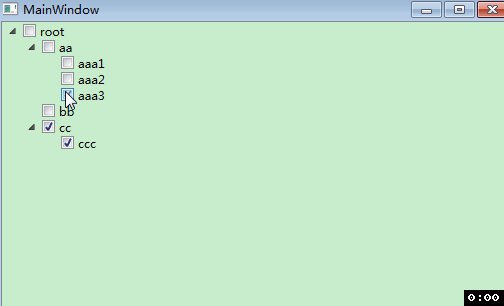
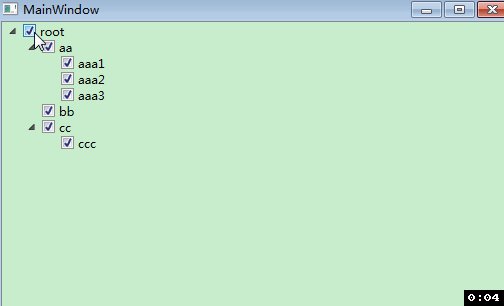
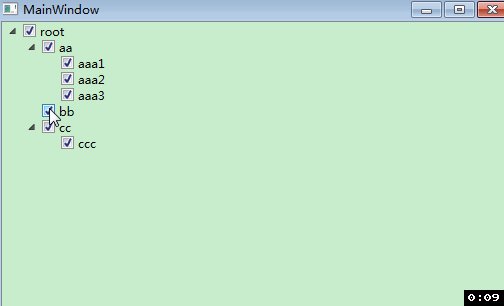
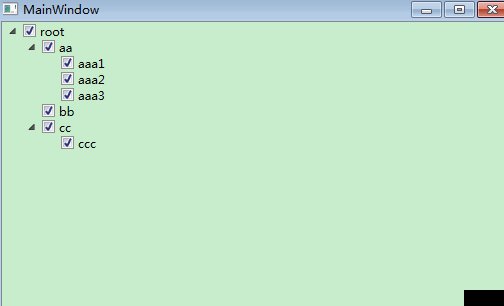
先看看效果图:

二、部分代码
xaml代码:
<TreeView Name="tv">
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<CheckBox Content="root" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<CheckBox Content="aa" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="aaa1" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="aaa2" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="aaa3" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="bb" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<CheckBox Content="cc" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="ccc" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeViewItem>
</TreeView>
如果不要根节点,那么xaml代码如下:
<TreeView Name="tv">
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<CheckBox Content="aa" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="aaa1" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="aaa2" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="aaa3" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="bb" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
<TreeViewItem IsExpanded="True">
<TreeViewItem.Header>
<CheckBox Content="cc" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
<TreeViewItem>
<TreeViewItem.Header>
<CheckBox Content="ccc" Click="chx_Click"></CheckBox>
</TreeViewItem.Header>
</TreeViewItem>
</TreeViewItem>
</TreeView>
三、源码