HTML-学习笔记
HTML基础
1.什么是HTML?
HTML是“HyperText Mark-up Language(超文本标记语言)”的缩写。
超(Hyper)是相对于线性(linear)来说的。在很久以前,那时计算机程序还是线形运行的:当计算机程序执行完一个动作以后,转向下一行,这行结束后,继续下移,依次类推。但HTML则不同,你可以在任何时候跳转到任何地方。比方说,你在浏览A.net之前,不必先去浏览b.com。强调功能强大,在一个文本中不仅可以看文字,还可以看图片,flash,超链接等.
文本(Text)意味着它是自解释的(self-explanatory)。
标记(Markup)指的是你怎么处理文本。对文本作标记的方式,跟你在文本编辑程序里将文本加粗、或者将一行话设为标题或列表项目类似。
语言(Language)。HTML就是一种语言,它使用了许多英文单词。
总的来说,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。浏览器按顺序阅读网页文件,然后根据标记符解释和显示其标记的内容,对书写出错的标记将不指出其错误,且不停止其解释执行过程,编制者只能通过显示效果来分析出错原因和出错部位。但需要注意的是,对于不同的浏览器,对同一标记符可能会有不完全相同的解释,因而可能会有不同的显示效果。
2.HTML的书写格式是什么样的?
<html>
<head> --------头部提供关于网页的信息
<title>title here</title> --------提供关于网页的信息
</head> --------头部
<body> --------主干
main content --------提供网页的具体内容
</body> --------主干
</html>
3.HTML 基本标签和属性
<h1>……</h1>
<h2>……</h2>
…..
<h6>…….</h6> -----标题
<p></p> -----段落
<br></br> -----换行
<font ></font> -----字符属性
<b></b> -----加粗
<i></i> -----斜体
<hr size="" > -----白框
<img src="" height="" width="" > -----添加图片
<a href="" >……</a>: -----添加超链接
<a href="mailto:zs@sina.com">给zs发电子邮件</a> -----超链接发送邮件
<center>…….</center> -----插入居中字段
_blank 指定链接的文档被加载到一个新的空白窗口中。这个窗口没有命名。
_parent 指定链接的文档被加载到包含该链接的文档的直接父文件中。
_top 指定将链接的文档加载到topwindo中w.
_self 指定链接的文档被加载到链接被单击的窗口(活动窗口)。
注:
1.HTML基本元素不区分大小写。
2.HTML重点:标签,元素,属性。
3.文件中常见的“<!-- -->”是对相对段落的注释,html和xml文件都是用这种做注释。
HTML基本元素
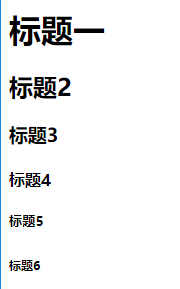
1.标题
示例:
<HTML>
<HEAD>
<TITLE>标题内容</TITLE>
</HEAD>
<BODY>
<H1>标题一</H1>
<H2> 标题2 </H2>
<H3> 标题3 </H3>
<H4> 标题4 </H4>
<H5> 标题5 </H5>
<H6> 标题6 </H6>
</BODY>
</HTML>

注:
H1 到 H6 标签是六种用于指定不同级别的不同字号大小的标题
HTML默认只有六种标题,并默认所有字体都在一行,除非用特定换行符号
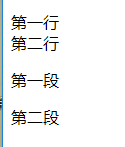
2.换行符
只要在文本中放入<BR> 标签,就会强制换行
示例:
<HTML>
<HEAD>
<TITLE>诗词学习</TITLE>
</HEAD>
<BODY>
<BR>第一行<BR>第二行
<P>第一段</P>
<P>第二段</P>
</BODY>
</HTML>

注:
段落比换行中间的间距更大
3.字符格式化标签
示例:
<HTML>
<HEAD> --头部开始
<TITLE>学习 HTML</TITLE> --标题部分
</HEAD> --头部结束
<BODY> --躯干部分开始
<P> --段落
<B> 这很有趣</B> --B加粗
<BR>
<BR> --换两行
<I> 足球是最令人喜爱的运动之一。</I> I--斜体
<BR>
<BR> --换两行
<U> 信息技术是发展的关键。</U> --下划线
<BR>
<BR> --换两行
水的分子式是 H <SUB>2</SUB> O。 --小写 出现在右下方
<BR>
<BR> --换两行
3 <SUP>2</SUP> 等于 9。 --sup 乘方(n次幂)符号
<BR>
<BR> --换两行
</P> --段落结束
</BODY> --躯干部分结束
</HTML>

4.列表
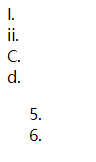
4.1 列表的属性
<LI TYPE = I> ----列表序号种类为罗马字母,从I开始
<LI TYPE = i> ----列表序号种类为罗马字母,从i开始
<LI TYPE = A> ----列表序号种类为大写字母,从A开始
<LI TYPE = a> ----列表序号种类为小写字母,从a开始
<OL start="5"> ----列表从5开始
<LI>
<LI>
<OL>
示例:

4.2 有序列表
<html>
<head>
<title> aaa </title>
</head>
<BODY>
<H1>星期中的每一天</H1>
<OL>
<LI>星期日
<LI>星期一
<LI>星期二
<LI>星期三
<LI>星期四
<LI>星期五
<LI>星期六
</OL>
</BODY>
</html>
示例:

注:
LI可以自主编辑序号,默认为数字编号
2.使用水平线
示例:
<HTML>
<HEAD>
<TITLE>动物世界</TITLE>
</HEAD>
<BODY>
<H3>标题党 </H3>
<HR noshade size = 5 align = center width =50%>
<HR size = 15 align=left width = 80%>
<HR>
<P>一个新段
</BODY>
</HTML>

注:
<hr> 标签在HTML页面中创建一条水平线。 水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
Align 对齐方式
Width 占浏览器的百分比
Size 尺寸(宽) 可以用% 也可以用数值像素点(px)
Noshade 实心框
5.使用字体和属性
示例:
<HTML>
<HEAD>
<TITLE>动物世界</TITLE>
</HEAD>
<BODY>
<H1>了解有关动物的更多信息</H1>
<P><FONT SIZE = 5 COLOR = BLUE FACE = Arial>斑马的特性</FONT>
<P>没有任何两匹斑马<FONT COLOR = RED SIZE = 3>的斑纹是完全一样
的,</FONT>因此每匹斑马都是独一无二的
</BODY>
</HTML>

注:
<FONT> 元素及其相关属性(如 SIZE、COLOR 和FACE)可用于控制网页上文本的显示
<FONT SIZE = 5 COLOR = BLUE FACE = Arial>
可以为字体指定的大小范围为从 1 到 7
可以按名称或十六进制值 指定颜色
6.插入图像
<IMG> 标签用于在 HTML 文档中插入图像。<IMG> 标签的两个常用属性是 SRC 和 ALIGN。
SRC 属性用于指定要插入的图像位置。
ALIGN 属性用于指定图像相对于文本的对齐方式。
示例:
例1:
<html>
<body>
<img src="/i/eg_tulip.jpg" alt="上海鲜花港 - 郁金香" title="郁金香"/>
</body>
</html>
 ----图片名“郁金香”
----图片名“郁金香”
 ----alt="上海鲜花港-郁金香"
----alt="上海鲜花港-郁金香"
注:
src 为部署文件的路径,可以是网络上的,也可以是本机上的
align 图片的位置,有三种left,right,center
alt 规定图像无法显示时的替代文本
title 规定图片的名称
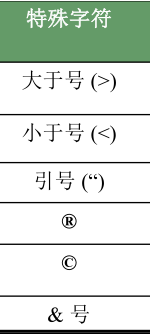
7.插入字符
|
|
|
8.1普通超链接
示例:
<HTML>
<HEAD>
<A HREF = "C:\html\Doc3.htm" > 超链接
</BODY>
</HTML>

8.2发送邮件超链接
示例:
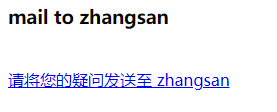
<HTML>
<HEAD>
<TITLE>mail to </TITLE>
</HEAD>
<BODY>
<H3>mail to zhangsan</H3>
<BR>
<A HREF="mailto:zhangsan@hotmail.com">请将您的疑问发送至
zhangsan</A>
</BODY>
</HTML>

9.表格
9.1 表格的对齐方式
示例:
<BODY>
<TABLE border=2 align=center> ----align默认居中
<CAPTION align=top>学员档案信息</CAPTION> ----题头
<TR> ----创建横排表格
<TH>姓名</TH>
<TH align="center">性别</TH>
<TH align="right">分数</TH>
</TR>
<TR>
<TD>Robert</TD>
<TD align="center">M</TD>
<TD align="right">80</TD>
</TR>
<TD>Mary</TD>
<TD align="center">F</TD>
<TD align="right">18</TD>
</TR>
</TABLE>
</BODY>
</HTML>

注:
表格的宽度默认以纵向表格内最长的字符为准
表格内字符默认左对齐
<TH> 指列头,默认加粗
<TD> 指创建的表格内是普通字符
9.2 表格跨列
示例:
<BODY>
<TABLE BORDER = 2 ALIGN = CENTER> ------border 表格边框的粗细
<CAPTION>创建表格 </CAPTION>
<TH COLSPAN = 3>第一学期</TH> -----表示跨三列
<TH COLSPAN = 3>第二学期</TH>
<TR>
<TD>数学</TD>
<TD>科学</TD>
<TD>英语</TD>
<TD>数学</TD>
<TD>科学</TD>
<TD>英语</TD>
<TR>
<TD>98</TD>
<TD>95</TD>
<TD>80</TD>
<TD>95</TD>
<TD>87</TD>
<TD>88</TD>
</table>
</body>

9.3 表格跨行
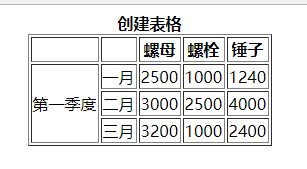
示例:
<TABLE BORDER = 1, align = center>
<CAPTION><b>创建表格<b></CAPTION>
<TR>
<TH></TH>
<TH></TH>
<TH>螺母</TH>
<TH>螺栓</TH>
<TH>锤子</TH>
<TR>
<TD ROWSPAN = 3>第一季度</TD> ------跨行合并
<TD>一月</TD>
<TD>2500</TD>
<TD>1000</TD>
<TD>1240</TD>
<TR>
<TD>二月</TD>
<TD>3000</TD>
<TD>2500</TD>
<TD>4000</TD>
<TR>
<TD>三月<TD>
<TD>3200</TD>
<TD>1000</TD>
<TD>2400</TD

9.4 表格背景
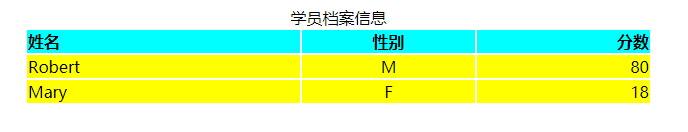
示例:
<BODY>
<TABLE border=0 align=center width=50%> -----无边框 居中 浏览器50%宽度
<CAPTION align=top>学员档案信息</CAPTION> -----caption 表名 顶端对齐
<TR bgcolor="#00FFFF"> ---行的背景色="十六进制定义颜色"
<TH align="left">姓名</TH>
<TH align="center">性别</TH>
<TH align="right">分数</TH>
</TR>
<TR bgcolor="#FFFF00">
<TD>Robert</TD>
<TD align="center">M</TD>
<TD align="right">80</TD>
</TR>
<TR bgcolor="#FFFF00">
<TD>Mary</TD>
<TD align="center">F</TD>
<TD align="right">18</TD>
</TR>
</TABLE>

注:
表格的背景色 <TABLE bgcolor=颜色值>
行的背景色 <TR bgcolor=颜色值>
列的背景色 <TD bgcolor=颜色值>
10.表单
10.1
<FORM action=“http://www.sohu.com” method=“post”>
ACTION 指定提交后由服务器上哪个处理程序处理 ACTION = “URL”
METHOD指定向服务器提交的方法:一般为post或get方法,post方法比较安全
10.2 表单输入元素
文本框、按钮、单选按钮、复选框等都是输入元素 。
<INPUT type=“?” name=“?” size=”?”
value=“?” maxlength=“?” checked=“?”>
Type此属性制定元素的类型.元素类型可以有多种选择:TEXT、PASSWORD、CHECKBOX(复选框)、RADIO(单选框)、SUBMIT(提交按钮)、RESET(重置按钮)、FILE(上传按钮)、HIDDEN(隐藏) 和 BUTTON(按钮)。默认选择为 TEXT。
Name 此属性指定控件的名称。例如,如果表单中有几个文本框,则可以用名称 TEXT1、TEXT2 或选择的任何名称来标识它们。
Name 属性的作用域是在 FORM 元素内。
Value 此属性是可选属性,它指定控件的初始值。但是,如果 TYPE 为RADIO,则必须指定一个值。
Size 此属性指定控件的初始宽度。如果 TYPE 为 TEXT 或 PASSWORD,则控件的大小以字符为单位。对于其他输入类型,宽度以像素为单位。
Maxlength此属性用于指定可在 TEXT 或 PASSWORD 元素中输入的最大字符数。
Checked此属性是 Boolean 属性,指定按钮是否是打开的。当输入类型为 RADIO 或 CHECKBOX 时,使用此属性。
详解
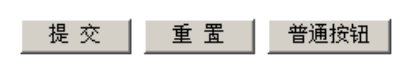
10.2.1 Button
<INPUT name="button1" type="submit" value="提交">
<INPUT name="button2" type="reset" value="重置">
<INPUT name="button3" type="button" value="普通按钮">

10.2.2 Text
身份证号<input type="Text" name="PID" value="" size="20" maxlength="18">

密 码: <INPUT type=password value="" name="pass" size=15>

<TEXTAREA name="textarea" clos="20" rows="5" >请填写您的工作经历 </TEXTAREA>

注:clos,row是第一时间可见的文本框的属性,不是限制
10.2.3 单选按钮和复选框
性别:<INPUT TYPE=radio NAME="sex" VALUE="male">男性
<INPUT TYPE=radio NAME="sex" VALUE="male">女性

你喜欢以下哪些明星:
<br>
<input type="Checkbox" name="id1" value="Noriko_Sagai">酒井法子
<input type="Checkbox" name="id2" value="Leon">郑秀文
<input type="Checkbox" name="id3" value="BonJovi" checked>BonJovi

注:
Radio:name相同的单选框同时只能勾选一个
Checkbox: 可同时选择多个,标注了checked的默认勾选
-----
思考:
<BODY bgColor="#ccccff" Text="#000099">
<FORM ACTION="http://www.com.cn" METHOD="POST">
<B><H2 align="left">2004 年欧锦赛</H2></B>
<P><B>预测“最佳球员”</B></P><P>
<INPUT TYPE="RADIO" NAME="myradio“ VALUE="0">Ronaldo
<INPUT TYPE="RADIO" NAME="myradio" VALUE="1">Beckham
<INPUT TYPE="RADIO" NAME="myradio" VALUE="2">Zidane
</P><P><B>预测大赛亚军</B></P><P>
<INPUT NAME="mybox2" TYPE="CHECKBOX" VALUE="0">巴西
<INPUT NAME="mybox" TYPE="CHECKBOX" VALUE="1">法国
<INPUT NAME="mybox3" TYPE="CHECKBOX" VALUE="2">阿根廷
<BR></P><P><B>预测谁将成为 2004 年欧锦赛冠军?</B></P><P>
<INPUT NAME="text1“ TYPE="TEXT" SIZE="30"
MAXLENGTH="30"></P><P>
<INPUT TYPE="SUBMIT" NAME="Submit" VALUE="提交">
<INPUT TYPE="RESET" NAME="Reset" VALUE="重置"></P>
</FORM>
</BODY>
思考这张表形成后是什么样的?

-----
10.2.4 下拉菜单
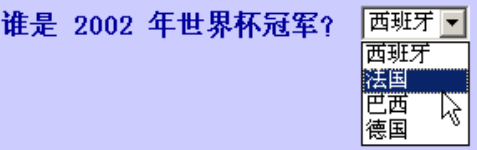
<B>谁是 2002 年世界杯冠军?</B>
<SELECT NAME =“myselect">
<OPTION>西班牙</OPTION>
<OPTION>法国</OPTION> ----选择项
<OPTION SELECTED>巴西</OPTION> ----默认为巴西
<OPTION>德国</OPTION>
</SELECT>

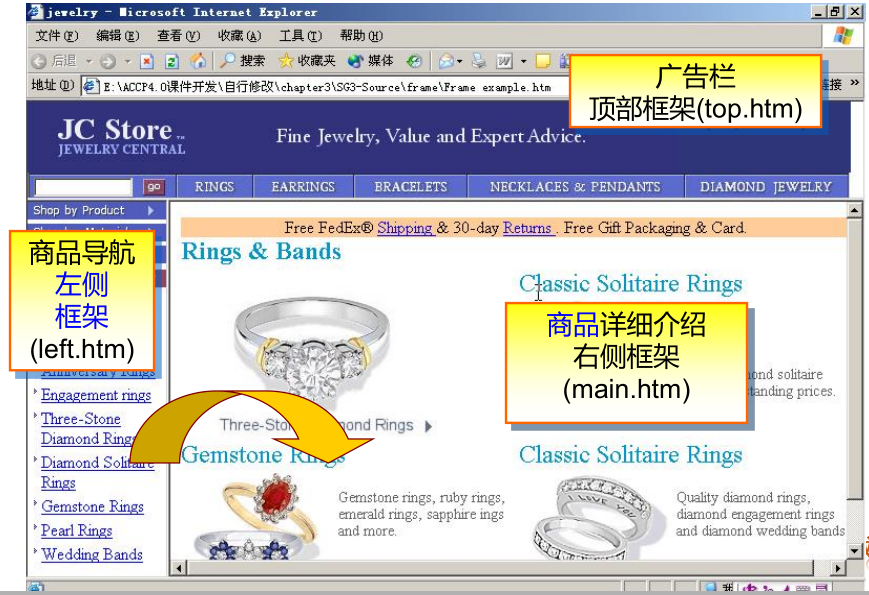
11.1 框架

11.2 为什么使用框架?

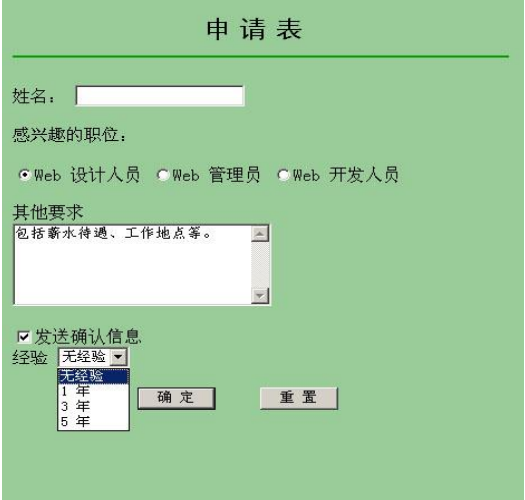
习题:编写出以下如图的表格和表单的HTML代码
1.

2.

1.
<HTML>
<HEAD>
<TITLE>mail to </TITLE>
</HEAD>
<BODY>
<table border=2 align=center>
<caption align=center>表格测试</caption>
<TR>
<TH width="40" height="20">1</TH>
<TH width="40" >2</TH>
<TH width="40" >3</TH>
<TR>
<TD height="20" align=center>4</TD>
<TD align=center>5</TD>
<TD ROWSPAN="2" align=center>6</TD>
<TR>
<TD COLSPAN="2" height="20" align=center>7</TD>
</table>
</BODY>
</HTML>
2.
<html>
<head>
<title>练习表</title>
</head>
<body bgcolor="#669966">
<form>
<H2 align = "center"> 申请表 </H2>
<HR noshade size = 2 align = center width =100% color=green>
姓名: <input type="text" name="name" value="" size="20" maxlength="10">
<p>
感兴趣的职位:
<p>
<INPUT TYPE=radio NAME="职位" VALUE="">web设计人员
<INPUT TYPE=radio NAME="职位" VALUE="">web管理人员
<INPUT TYPE=radio NAME="职位" VALUE="">web开发人员
<p>
其他要求<br>
<TEXTAREA name=“textarea” clos="100" rows="6" >包括薪水待遇、工作地点等。 </TEXTAREA>
<p>
<input type="Checkbox" name="确认" >发送确认信息
<br>
经验<SELECT NAME =“经验">
<OPTION selected>无经验</OPTION>
<OPTION>1年</OPTION>
<OPTION>3年</OPTION>
<OPTION>5年</OPTION>
</select>
<p>
<INPUT name="确定" type="submit" value="确定" style="margin-left:50" >
<INPUT name="restart" type="reset" value="重置" style="margin-left:30">
</form>
</body>
</html>