-
通过记事本,依照以下四步来创建您的第一张网页。
步骤一:启动记事本
如何启动记事本:
开始
所有程序
附件
记事本步骤二:用记事本来编辑 HTML
在记事本中键入 HTML 代码:

步骤三:保存 HTML
在记事本的文件菜单选择“另存为”。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。
在一个容易记忆的文件夹中保存这个文件,比如 w3school。
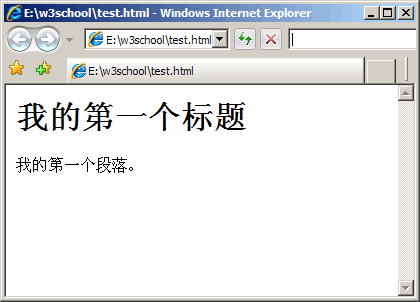
步骤四:在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样:

- <html> 与 </html> 之间的文本描述网页
- <body> 与 </body> 之间的文本是可见的页面内容
- <h1> 与 </h1> 之间的文本被显示为标题
- <p> 与 </p> 之间的文本被显示为段落
-
<a href="http://www.w3school.com.cn">This is a link</a> HTML 链接是通过 <a> 标签进行定义的
- HTML 图像是通过 <img> 标签进行定义的<img src="w3school.jpg" width="104" height="142" />
- <h1 align="center"> 拥有关于对齐方式的附加信息
- <body bgcolor="yellow"> 拥有关于背景颜色的附加信息。
- <table border="1"> 拥有关于表格边框的附加信息
- <hr /> 标签在 HTML 页面中创建水平线。
-
<!-- This is a comment -->注释
- 如果您希望在不产生一个新段落的情况下进行换行(新行),请使用 <br /> 标签: