1.问题描述:
vue.js请求java服务端报错,如下:
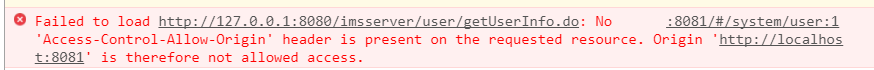
Failed to load http://127.0.0.1:8080/imsserver/user/getUserInfo.do: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8081' is therefore not allowed access.

2.原因分析:与安全机制有关,默认情况下是不允许跨域调用的。
3.解决方法:
如何服务端是java开发的,添加如下设置允许跨域即可。
response.setHeader("Access-Control-Allow-Origin", "*");

添加位置:
(1).可以在过滤器 filter 中的 dofilter() 方法设置;
(2).可以在 servlet 的 get 或者 post 方法里面设置;
(3).可以放在 jsp 页面的第一行;
(4).可以在 java 方法里 return 前设置。
在 springboot 中有一个非常方便的方法
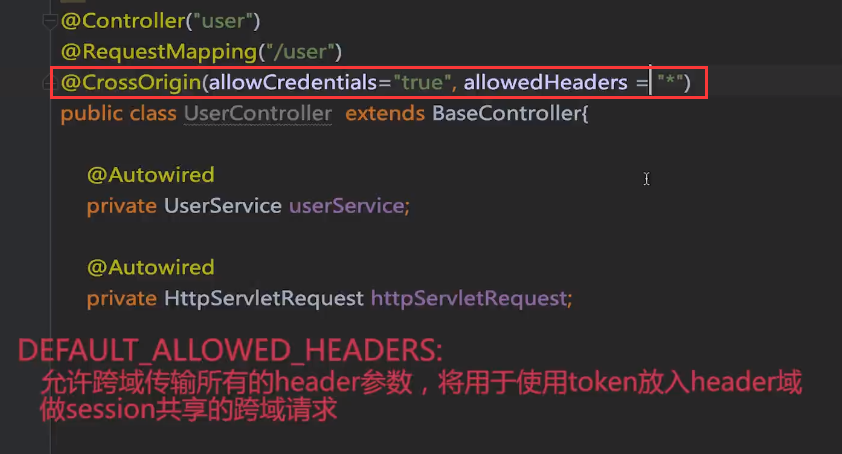
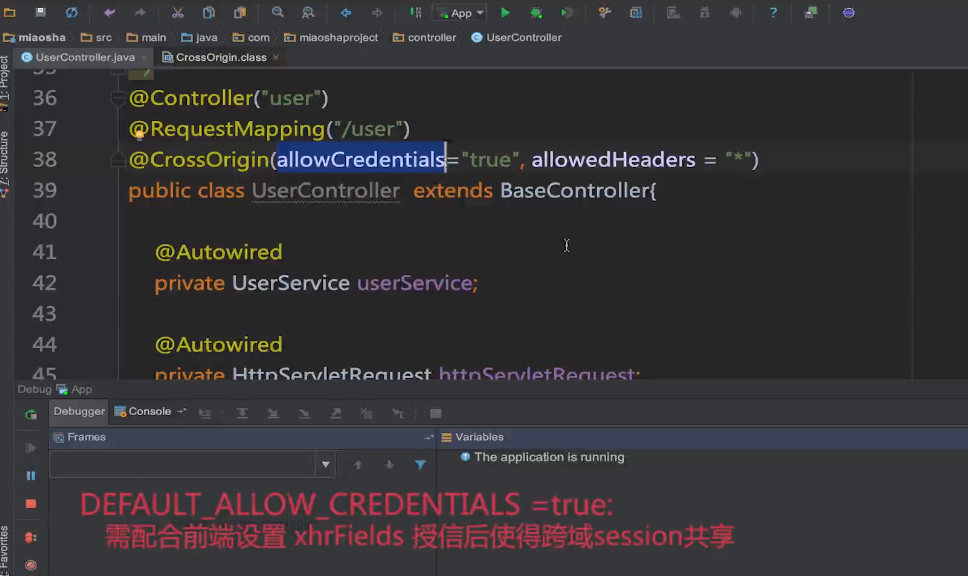
在springboot中添加注解 CrossOrigin 就可以了

上面只能保证前端可以请求到后台,但是不能使用跨域session共享。


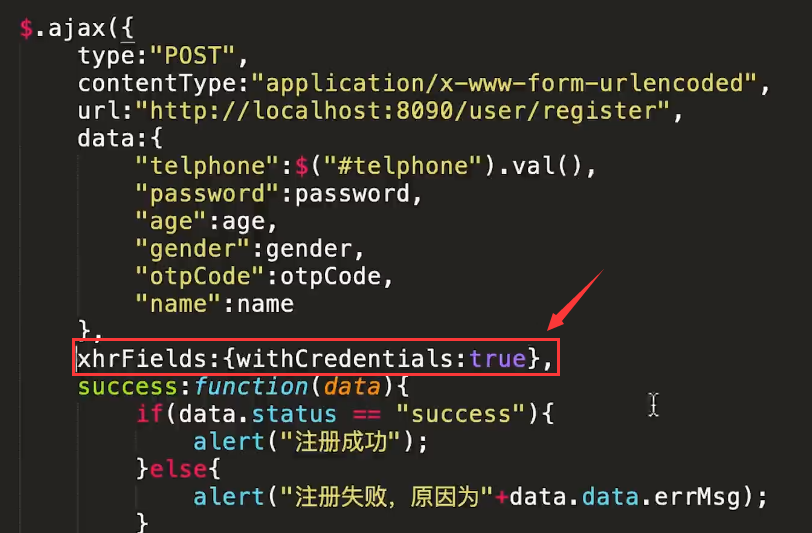
前端在做ajax请求的时候必须要加上红框内的部分

还有一中非常方便的方法,在ssm和springboot中都可以使用(推荐使用)
1.实现 Filter 接口
2.重写 doFilter 方法
package com.zhouhe.modules.api.util; import org.springframework.stereotype.Component; import javax.servlet.*; import javax.servlet.http.HttpServletResponse; import java.io.IOException; /** * 服务号开发存在跨域问题,加个Filter过滤一下 * @author zhouhe */ @Component public class OriginFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest req, ServletResponse res, FilterChain filterChain) throws IOException, ServletException { HttpServletResponse response = (HttpServletResponse) res; response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE,PUT"); response.setHeader("Access-Control-Max-Age", "3600"); response.setHeader("Access-Control-Allow-Headers", "x-requested-with"); filterChain.doFilter(req, res); } @Override public void destroy() { } }
过滤器需要在web.xml中配置(下面过滤器的作用域在所有的api/目录下,其他目录是不起作用的)
<filter>
<filter-name>myFilter</filter-name>
<filter-class>com.zhouhe.modules.api.util.MyFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>myFilter</filter-name>
<url-pattern>/api/*</url-pattern>
</filter-mapping>
方法四:web.xml中添加代码
<filter> <filter-name>CorsFilter</filter-name> <filter-class>com.thetransactioncompany.cors.CORSFilter</filter-class> <init-param> <param-name>cors.allowed.origins</param-name> <param-value>*</param-value> </init-param> <init-param> <param-name>cors.allowed.methods</param-name> <param-value>GET,POST,HEAD,OPTIONS,PUT</param-value> </init-param> <init-param> <param-name>cors.allowed.headers</param-name> <param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value> </init-param> <init-param> <param-name>cors.exposed.headers</param-name> <!-- <param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value> --> <param-value>Accept, Origin, X-Requested-With, Content-Type, Last-Modified, Access-Control-Allow-Origin</param-value> </init-param> <init-param> <param-name>cors.support.credentials</param-name> <param-value>true</param-value> </init-param> <init-param> <param-name>cors.preflight.maxage</param-name> <param-value>10</param-value> </init-param> </filter> <filter-mapping> <filter-name>CorsFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
maven依赖
<dependency> <groupId>com.thetransactioncompany</groupId> <artifactId>cors-filter</artifactId> <version>2.6</version> </dependency>