敏捷个人官方应用前端是使用JQueryMobile+PhoneGap,后台使用codeigniter PHP框架开发的,准备后续把开发的一些东西写一下,帮助那些希望想从头开始构建属于自己的一个网站和手机应用的人了解具体应该如何去做。

今天开始讲一下如何去搭建开发环境,这也是最基本的工作,但是如果不清楚里面的工作,一个人配置起来还是蛮费时间的,因为版本太多,一不小心就弄得晕头转向。
开发环境
- Apache+PHP+MySQL
- Android
- Eclipse+chrome
Apache
1. 下载
我下载的是Apache版本号为2.2.25. 最好下载msi安装文件 httpd-2.2.25-win32-x86-openssl-0.9.8y.msi
一路Next安装即可,为了避免与80端口冲突,我们改为8080,打开Apache2.2confhttpd.conf,搜索“Listen 80”,将80修改为8080
2. 添加虚拟目录
Apache安装完成后默认的网站根目录 DocumentRoot "C:/Program Files (x86)/Apache Software Foundation/Apache2.2/htdocs" ,然而有时我们想把站点放到其它目录下面,毕竟我们是要做开发的,这时最好就配置虚拟目录了。比如我们要访问的敏捷个人站点是 "http://localhost:8080/HappyLife/index.php",我们的PHP代码存放在 "e:happylifephpindex.php",现在我们来开始配置一下,打开httpd.conf文件,搜索<IfModule alias_module> 节点,然后在 ScriptAlias /cgi-bin/ "C:/Program Files (x86)/Apache Software Foundation/Apache2.2/cgi-bin/" 之后输入以下内容:
#下面是具体的示例,/HappyLife是目录别名 "e:/happylife/php"是虚拟目录的实际路径 Alias /HappyLife "E:/happylife/php" <Directory "E:/happylife/php"> Options Indexes FollowSymLinks AllowOverride All Order allow,deny Allow from all </Directory>
这里需要注意下目录尽量使用"/",而不是使用"",原因就是""代表转义符有些情况下会导致莫名奇妙的错误
PHP
1. 下载
打开 http://windows.php.net/download 链接,左边告诉了应该选择哪个版本

上面写到:If you are using PHP with Apache 1 or Apache2 fromapache.org (not recommended) you need to use the older VC6 versions of PHP compiled with the legacy Visual Studio 6 compiler. Do NOT use VC9+ versions of PHP with the apache.org binaries.
我购买的虚拟主机PHP装的版本是5.2.9,为了让发布后不出现莫名的问题,所以选择了与此一样的版本号。又因为我下载的Apache是标准版本,并且希望把PHP安装成Module,所以选择VC6 的 Thread Safe版本, 在 archives 中下载安装包 php-5.2.9-2-Win32-VC6-x86.msi
2. 配置Apache支持PHP
打开C:Program Files (x86)Apache Software FoundationApache2.2confhttpd.conf,查找到#LoadModule vhost_alias_module modules/mod_vhost_alias.so,在其后面添加如下代码,
LoadModule php5_module "c:/Program Files (x86)/PHP/php5apache2_2.dll" PHPIniDir "c:/Program Files (x86)/PHP/"
第一行是指以module方式加载php,第二行是指明php的配置文件php.ini的位置.
查找 AddType application/x-gzip .gz .tgz,在其后添加代码:
AddType application/x-httpd-php .php .html
这里是定义能够执行php文件类型,即.php和.html的文件能执行PHP程序。
3. 配置PHP.ini
打开 "c:Program Files (x86)PHPphp.ini" ,查找到extension_dir,复制路径"c:/Program Files (x86)/PHP/ext"
4. 测试页面
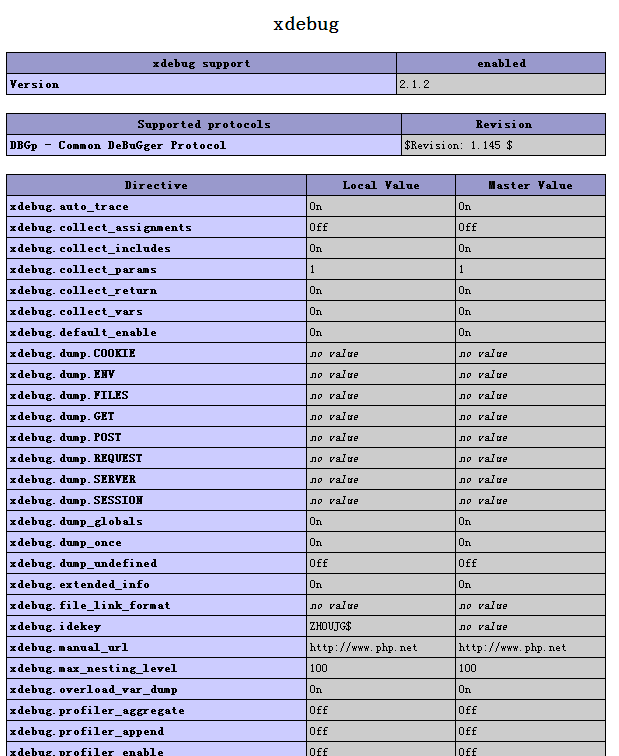
重新启动Apache服务,在Apache网站根目录C:Program Files (x86)Apache Software FoundationApache2.2htdocs下创建一个 phpinfo.php 文件:
<?php phpinfo(); ?>

[Xdebug]
zend_extension_ts="c:/Program Files (x86)/PHP/ext/php_xdebug-2.1.2-5.2-vc6.dll"
xdebug.remote_enable=1
xdebug.remote_host=127.0.0.1
xdebug.remote_port=9000
xdebug.remote_handler=dbgp
xdebug.auto_trace = On
xdebug.show_exception_trace = On
xdebug.remote_autostart = On
xdebug.collect_vars = On
xdebug.collect_return = On
xdebug.collect_params = On

MySQL
1. 下载MySQL
根据需要自行选择下载,这个对安装配置关系并不大
2. 配置PHP先支持MySQL
打开php5.3.25文件夹下的php.ini文件,查找到"extension=php_mysql.dll"和"extension=php_mysqli.dll"。默认的话应该就已经打开
3. 初始化数据库
我这个应用是与wordpress结合的,所以需要把wordpress的数据库作为初始化数据库弄到本地方便调试,可以通过Navicat for MySQL连接后转储数据库SQL文件,然后在本地数据库建立一个同名的数据库,并执行之前存的SQL来初始化数据库。在初始化数据库过程中,可能会出现错误:Got a packet bigger than 'max_allowed_packet' bytes
这是因为超过包的大小,你可以打开查询,输入set global max_allowed_packet=524288000; 来临时调整一下大小再执行SQL语句
Eclipse
1. 下载 Eclipse for PHP版本
你可以下载 http://www.eclipse.org/downloads/ JavaEE版本后自己再安装插件,这里我们就简单一些,直接下载for PHP版本 http://www.eclipse.org/downloads/packages/eclipse-php-developers/heliossr2
2. 配置PHP调试
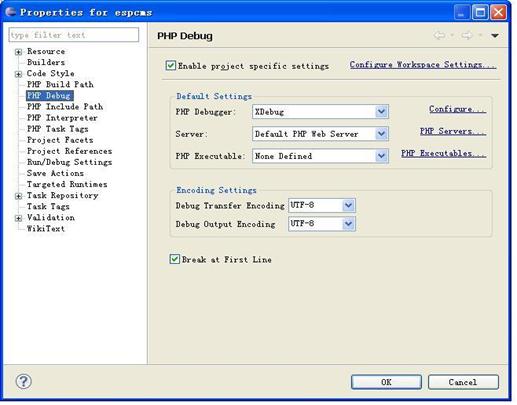
在eclipse的项目里的Properties里面找到"PHP Debug",在PHP Debugger里面选择"XDebug"

再配置一下:


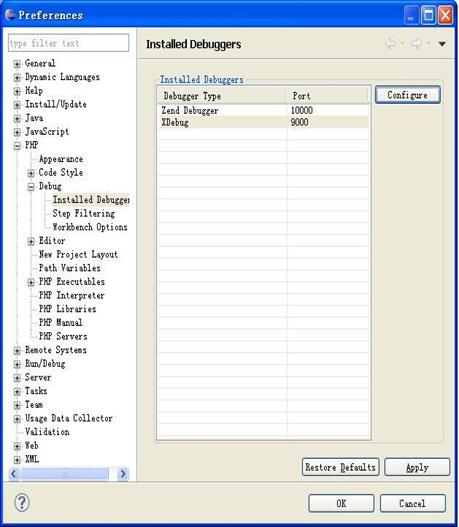
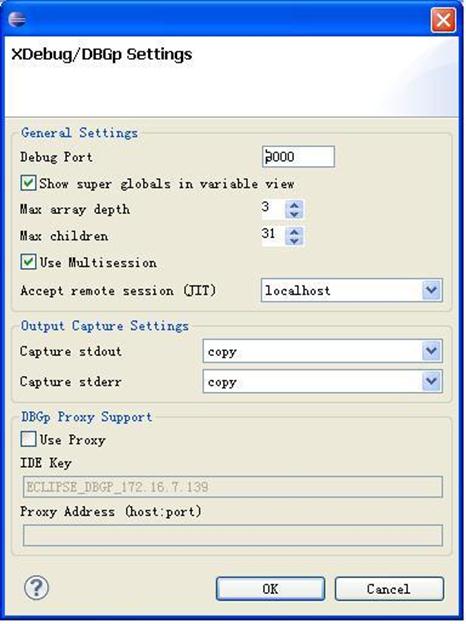
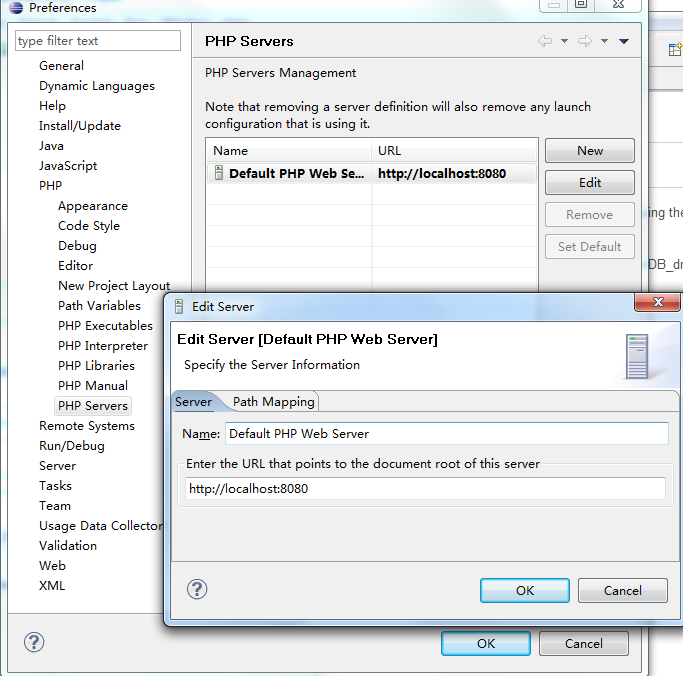
再在Windows->Preferences里面配置下PHP Servers

Android
1. 下载SDK
根据你自己的系统,在这里选择下载32位或64位SDK http://developer.android.com/sdk/index.html?hl=sk#download
chrome
1. 配置可进行跨域调试
因为我们后面将使用Phongegap+JqueryMobile进行开发,会进行跨域调试,在chrome.exe快捷方式后增加参数后重新打开chrome即可
chrome.exe --disable-web-security

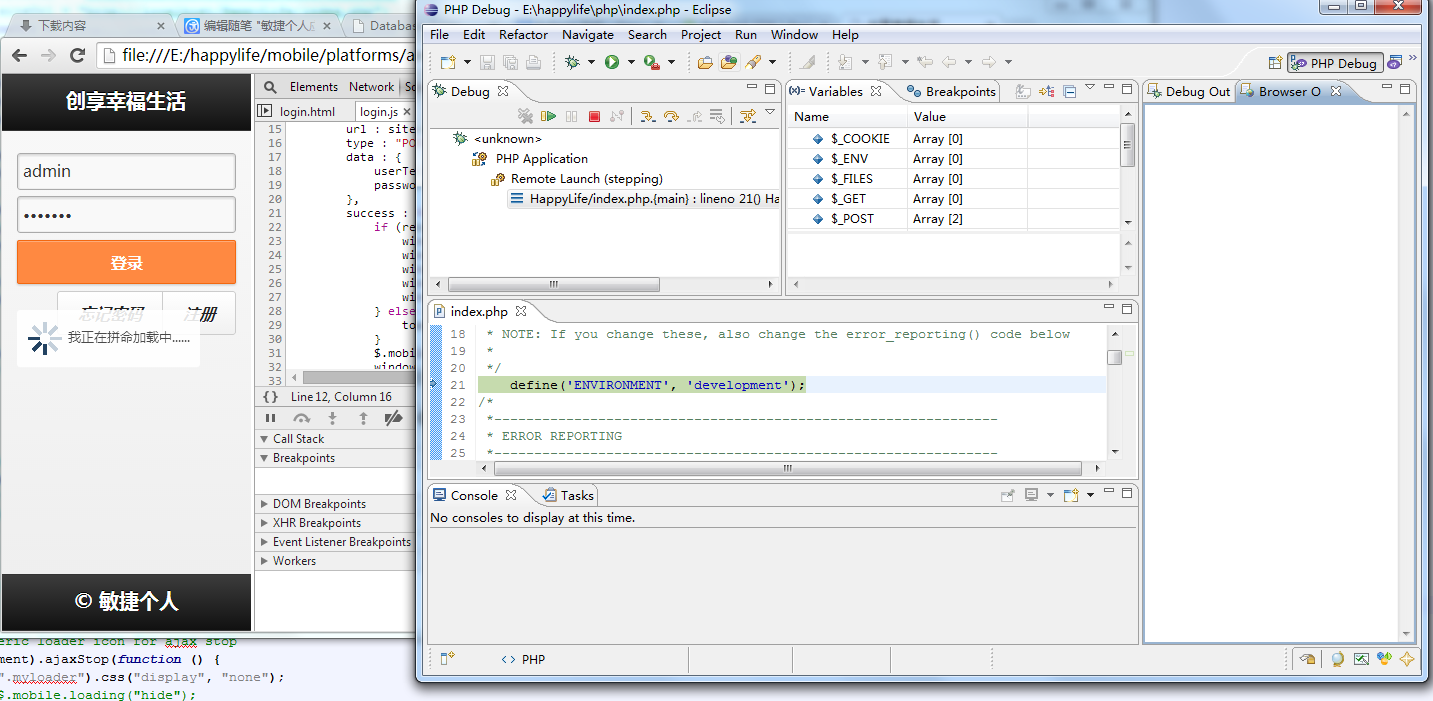
再进行以上配置时,大家一定要注意版本和我的要一致,如果不一致,下载的文件你们就要自己选对应的下载了,如果一切顺利的话,就可以在chrome输入一个地址,eclipse就会进入断点。

祝大家开一个好头