一,使用规则总结:(这篇文章,完全靠自己摸的,大家转载请标明出处!)
首先看一个实例:
<body class="text-content"> <h1 class="btn btn-success btn-large"><i class="glyphicon glyphicon-user"></i>hello world</h1> </body>
在bootstrap中,btn表示的是按钮样式,btn-success表示成功的动作,btn-large表示大按钮的效果。当然这两个可以一起加在class里面,如上面所显示的样子。图标使用I标签。
二,设计Tabs组件:
<ul class="nav nav-tabs"> <li class="active"><a href="#tab01" data-toggle="tab">苍生涂涂</a> </li> <li><a href="#tab02" data-toggle="tab">天下寥寥</a> </li> <li><a href="#tab03" data-toggle="tab">诸子百家</a> </li> <li><a href="#tab04" data-toggle="tab">唯我纵横</a> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab01"><img src="image/1.png"> </div> <div class="tab-pane" id="tab02"><img src="image/2.png"> </div> <div class="tab-pane" id="tab03"><img src="image/3.png"> </div> <div class="tab-pane" id="tab04"><img src="image/4.png"> </div> </div>
1,在上面的结构中,类nav清除默认的列表样式, 类nav-tabs定义Tabs标题栏样式,类tab-content定义Tabs组件的内容框。在内容框中,每个子框必须包括tab-pane类。
在上方标题栏的超链接中定义<a>标签中的href属性值和下方的内容框中的id值一一对应,实现标题项与字内容绑定,并且确保一一对应。
类active定义活动的Tab项,同时为每一个标题中的每个<a>标签定义data-toggle=“tab“属性的说明,
2,如果需要设计更加复杂的交互行为,需要调用jQuery插件,在官网上下载bootstrap-tabs.js文件,并导入到页面中,放在bootstrap.js的后面:
<script src="http://code.jquery.com/jquery.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="bootstrap/js/bootstrap-tab.js"></script>
自定义jq代码:调用Tab组件,开启Tab功能,代码如下:
<script type="text/javascript">
$(function () {
$('.nav-tabs a:last').tab('show') //初始化显示哪个tab
$('.nav-tabs a').click(function (e) {
e.preventDefault();//阻止a链接的跳转行为
$(this).tab('show');//显示当前选中的链接及关联的content
})
}) </script>
 这个就是默认的nav-tabs样式,如果换成其他样式的话也是很简单,只需要替换nav-tabs即可,例如:
这个就是默认的nav-tabs样式,如果换成其他样式的话也是很简单,只需要替换nav-tabs即可,例如:
换成nav-pills即可
样式即可变为:
 (图片源自拷贝)
(图片源自拷贝)
<div class="container"> <div class="jumbotron">jumbotron标签为大屏幕</div> <div class="row"> <div class="col-md-4"></div> <div class="col-md-4"></div> <div class="col-md-4"></div> </div> <hr> <footer> </footer> </div>
3,在第一层也是最外层引入container类样式,栅格,第二层引用class=jumbotron样式这种样式是大屏幕,可以将放置最底部,row就是一行,这下面包含三个div代表就是一行下面有三个div。
4,完成细节设计。比方超链接<a>标签引入按钮样式,例如:
<a class="btn" href="#">
5,
<style type="text/css"> .jumbotron { /*重写大屏幕视图框的样式*/ background: url(images/bg.png) no-repeat; /*设计背景图的Banner效果*/ height: 450px; /*固定高度*/ width: 1000px; /*覆盖默认值940像素*/ position: relative; /* 设计定位包含框,以方便内部定位 */ padding: 0; /* 清除默认样式的60像素 */ margin: 0; /* 清除默认样式中的margin-bottom默认值30像素 */ border-color: gray; /* 覆盖默认值红色边框 */ } .jumbotron h1 { /* 隐藏标题*/ display: none; } .jumbotron .banner { /* 定位广告文本在左下角显示 */ position: absolute; bottom: 0; left: 10px; } .jumbotron .btn { /* 定位按钮在右下角显示 */ position: absolute; bottom: 14px; right: 20px; } </style>
============================================7月21日=========================================
列偏移:
使用offset系列类可以将列偏移到右侧。这些class通过*选择器将所有的列增加了列的左侧margin。例如,.col-md-offset-4 就是将col-md设备下的列向右移动了4个列的宽度。
值得注意的是:offset也会占据布局的空间,因此使用设计列偏移的时候,必须要把offset偏移宽度和col宽度进行合并计算,确保每一个row中的列宽和偏移宽度之和加起来要小于12.
<div class="row"> <div class="col-md-4">列宽为4</div> <div class="col-md-6 col-md-offset-2">列宽为4,偏移两格</div> </div> <div class="row"> <div class="col-md-3 col-md-offset-2">列宽为3,偏移三格</div> <div class="col-md-3 col-md-offset-2">列宽为3,偏移三格</div> </div> <div class="row"> <div class="col-md-4 col-md-offset-1">列宽为4,偏移一格</div> </div>
列嵌套:
<div class="row"> <div class="col-md-9"> <div class="row"> <div class="col-md-3">左列</div> <div class="col-md-9">中列</div> </div> </div> <div class="col-md-3">右列</div> </div>
列排序:
列排序通过push和pull方法相关类实现,利用这两个系列的class可以调整列的显示位置,其中push向右偏移,pull向左偏移,但是列宽加上push或者pull之和不能够大于12,否则会超出范围或者出现滚动条。
<div class="row"> <div class="col-md-3">左</div> <div class="col-md-6">中</div> <div class="col-md-3">右</div> </div>
如果需要将左列在右侧显示,中列在左侧显示,右列在中间显示:
<div class="row"> <div class="col-md-3 col-md-push-9">左</div> <div class="col-md-6 col-md-pull-3">中</div> <div class="col-md-3 col-md-pull-3">右</div> </div>
下面是CSS的通用样式:
Bootstrap提供了h1到h6的class,方便为任何标签文本赋予标题样式。例如:
<div class="h1">一级标题</div> <div class="h2">二级标题</div> <div class="h3">三级标题</div> <div class="h4">四级标题</div> <div class="h5">五级标题</div> <div class="h6">六级标题</div>
bootstrap也提供了小的small标题样式:只要在 标题文本外包裹<small>标签即可
<div class="h1"><small>一级标题</small></div>
突出显示:
添加lead样式:
<p class="lead">二级标题</p>
强调:HTML中定义了3个表示强调的标签:
<em>、<b>、<strong>
在bootstrap中强调工具通过颜色来进行区分
<p class="text-muted">提示灰色</p> <p class="text-primary">主要蓝色</p> <p class="text-success">成功绿色</p> <p class="text-info">通知信息浅蓝色</p> <p class="text-warning">警告浅黄色</p> <p class="text-danger">危险浅红色</p>
对齐:
bootstrap中采用了3个对齐样式。
<p class="text-left">左对齐</p> <p class="text-center">居中对齐</p> <p class="text-right">右对齐</p>
缩略语:
缩略语就是当鼠标指针悬停在缩写或者是缩写词上面就会显示完整内容,bootstrap实现了对<abbr>标签的增强样式:带有交钱的虚线框,鼠标指针移动在上面会变成带有问号的指针。
<p><abbr title="天青色等烟雨,而我在等你妹">天青色等烟雨</abbr>是周杰伦的青花瓷的歌词</p>
效果如图:
地址:
<address>标签是可以定义一个地址(email)。一般来使用他定义签名或者是作者身份,以增加文档的可信度吧。
<address> <a herf="mailto:zhou@qq.com">我的地址</a> </address>
引用: 标签定义摘自另一个源的引用。在blockquote标签中间所有的文本都会被从常规文本中剥离出来,左右两边进行缩进,而且有时使用斜体,如果是单独标注提示或者注释等简短作用可以使用<q>,直接引用就使用<p>;
<blockquote cite="www.baidu.com">标签定义摘自另一个源的引用。在blockquote标签中间所有的文本都会被从常规文本中剥离出来,左右两边进行缩进,而且有时使用斜体</blockquote>
或者:
<blockquote>标签定义摘自另一个源的引用。在blockquote标签中间所有的文本都会被从常规文本中剥离出来,左右两边进行缩进,而且有时使用斜体 <small>来源于<cite title="www.baidu.com"><a href="www.baidu.com" target="_blank"></a> </cite> </small> </blockquote>
列表:
在HTML中<ul>无序列表<ol>有序列表<li>列表项目
在嵌套列表的结构中,为外层<ul>标签引用list-unstyled类样式。
<ul class="list-unstyled"> <li>首页</li> <li>二手车</li> <li>二手市场 <ul> <li>笔记本</li> <li>手机</li> <li>相机</li> <li>家具</li> </ul> </li> <li>二手房</li> </ul>
如果让列表项目水平分布,则需要定义行内列表,使用display:inline-block;让列表水平排列。
表格:
在表格的样式中可以自定义类样式:
.table-bordered{
border: 1px solid #dddddd;
}
相应的在
<table class="table table-striped table-bordered" >
如果要定义响应式表格的话就要把<table>标签包裹在<table-responsive>中即可用div包含起来
表单:
输入框:
<input type="text" placeholder="提示值">
多行文本输入框:
<textarea rows="3"></textarea>
rows代表是三行
单选和复选框:
1-单选:
<input type="radio" name="baby">
这是一个圆形的选择框,当选中单选按钮时,圆形按钮中间是一个原点,当然如果需要多个单选框互斥的话需要把name属性定为相同,这样就达成多选一的效果。但是!一般要包含默认值,否则不符合逻辑。使用checked属性可以定义选中的按钮。
1-复选:
<input type="checkbox" name="baby1"> <input type="checkbox" name="baby2"> <input type="checkbox" name="baby3"> <input type="checkbox" name="baby4">
每一个复选框都是一个独立的对象,必须要有一个唯一的名称name,当使用checked属性时会默认选中。与readonly一样,checked也是一个bool型的属性。
总体来个例子:

<label class="checkbox"> <input type="checkbox" name="baby1">复选框 </label> <label> <input type="radio" name="001" id="001" value="001" checked>男生 </label> <label> <input type="radio" name="001" id="002" value="001" checked>女生 </label> <label> <input type="radio" name="001" id="003" value="001" checked>太监 </label>
下拉框:
下拉框<select>标签和<option>标签混合使用,可以用来设计下拉菜单或者列表框,<select>标签可以包含任意数量的<option>标签或者<optgroup>标签。<optgroup>负责对<option>标签进行分组,即多个<option> 对应一个<optgroup>伪标签。
值得注意:<optgroup>比起爱你中的内容不可以被选择,值也是不能够提交给服务器的,他的作用使用在一个层叠式选择菜单中的选项分类,label属性时必须的,在浏览器中,他的值是一个不可以选择的伪标题。

<h1>你的家在哪里?</h1> <select name="选择城市"> <optgroup label="山东"> <option value="日照">日照</option> <option value="青岛">青岛</option> </optgroup> <optgroup label="江苏"> <option value="沭阳">沭阳</option> <option value="官墩" selected="selected">官墩</option> </optgroup> </select>
默认选择哪一个就加selected,需要多选就定义multiple=“multiple”,按住shift键即可多选。
表单控件:
单独的表单控件如果添加class=“form-control”的话会默认设置100%,将label和这些控件包裹在form-group中可以获得最好的排列。
<h1>查水表</h1> <form method="post" action=""> <div class="form-group"> <label for="username"></label> // 记住,label中的for一定要对应下方的id <input id="username" type="text" class="form-control" > </div> <div class="form-group"> <label for="password"></label> <input id="password" type="password" class="form-control" > </div> </form>
状态风格:
bootstrap增设了验证状态的样式,主要包括error(错误),warning(警告),success(成功)信息元素,在使用时候在父元素标签级别添加样式has-error,has-warning,has-success到这些控件的父元素即可。
按钮:
默认样式文本阴影(text-shadow),渐变背景色(background-image),边框半透明(border),元素阴影(box-shadow)。
<button type="button" class="btn">原始按钮</button>
任何引用btn样式的页面元素都会变成按钮样式,通常再说<a><button>标签
<button type="button" class="btn">原始按钮</button> <a href="" class="btn">超链接</a> <input type="button" class="btn" value="按钮标签"> <input type="submit" class="btn" value="提交标签">
定制风格:
<button type="button" class="btn btn-default">默认样式按钮</button> <button type="button" class="btn btn-primary">主要样式按钮</button> <button type="button" class="btn btn-success">成功样式按钮</button> <button type="button" class="btn btn-info">信息样式按钮</button> <button type="button" class="btn btn-warning">警告样式按钮</button> <button type="button" class="btn btn-danger">危险样式按钮</button> <button type="button" class="btn btn-link">链接样式按钮</button>
控制大小:
<button type="button" class="btn btn-default btn-lg">大号默认样式按钮</button> <button type="button" class="btn btn-default btn-sm">小号默认样式按钮</button> <button type="button" class="btn btn-default btn-xs">迷你默认样式按钮</button>
bootstrap中有个btn-block样式类,用来把按钮转换成块级元素,这是按钮会包含整个框。
<button type="button" class="btn btn-default btn-lg btn-block">大号全框默认样式按钮</button>
图片:
<div class="row"> <div class="text-center col-sm-3"> <img class="img-responsive" src="001.jpg"> <h3>正常效果</h3> </div> <div class="text-center col-sm-3"> <img class="img-responsive img-rounded" src="001.jpg"> <h3>圆角效果</h3> </div> <div class="text-center col-sm-3"> <img class="img-responsive img-circle" src="001.jpg"> <h3>圆形效果</h3> </div> <div class="text-center col-sm-3"> <img class="img-responsive img-thumbnail" src="001.jpg"> <h3>镶边效果效果</h3> </div> </div>
下拉菜单:
在bootstrap中下拉菜单组件必须包含在dropdown类容器中,该容器包含下拉菜单的触发器和下拉菜单。下拉菜单必须在dropdown-menu中
<div class="dropdown"> <a href="#" data-toggle="dropdown" >激活元素</a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div>
但是如果直接这样子写的话,点击是不会有任何效果的,菜单也不会显示。如果想有效果就必须要在页头部分引入3个 必须的文件,缺一不可:
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
在触发元素中也需要定义
data-toggle="dropdown"
用来包含和激活下拉菜单的交互行为,以方便查看的效果。在下拉菜单容器(dropdown-menu)中可以包含任何元素和内容,但一般建议使用列表结构。
 效果如图
效果如图
美化一下:加个右对齐pull-right类;两端对齐加justified;
<div class="dropdown"> <a href="#" data-toggle="dropdown" >激活元素</a> <ul class="dropdown-menu pull-left"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div>
需要禁用列表的某一项的话使用disabled

<div class="dropdown"> <a href="#" data-toggle="dropdown" >激活元素</a> <ul class="dropdown-menu pull-left"> <li><a href="#">菜单项1</a></li> <li class="disabled"><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div>
设置分割线:

<div class="dropdown"> <a href="#" data-toggle="dropdown" >激活元素</a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li class="divider"></li> //分隔线 <li><a href="#">菜单项3</a></li> </ul> </div>
设置菜单标题:
<div class="dropdown"> <a href="#" data-toggle="dropdown" >激活元素</a> <ul class="dropdown-menu"> <li class="dropdown-header">标题1</li>//菜单标题 <li><a href="#">菜单项1</a></li> <li class="divider"></li> <li class="dropdown-header">标题2</li>//菜单标题 <li><a href="#">菜单项2</a></li> </ul> </div>

按钮组:
使用btn-group类和一系列的<a>或者<button>,可以生成一个按钮组或者按钮工具条。
将带有btn类的多个标签包含在btn-group中。
<div class=" btn-group"> <p class="btn btn-default">按钮1(p)</p> <li class="btn btn-info">按钮2(li)</li> <a class="btn btn-info">按钮3(a)</a> <span class="btn btn-info">按钮4(span)</span> </div>

注意:再设计按钮的时候不需要导入jquery.js脚本文件,因为默认不执行交互行为,但是必须引入bootstrap.css;另外不要混合使用a标签和button标签,仅使用其中一个。
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css">
如果要竖向的就在btn-group后再加一个vertical即,btn-group-vertical
定义导航条:
将多个按钮组btn-group包含在一个btn-toolbar中,如下实例:

<div class="btn-toolbar text-center"> <div class=" btn-group"> <i class="btn btn-default"><i class="glyphicon glyphicon-fast-backward"></i></i> <i class="btn btn-default"><i class="glyphicon glyphicon-backward"></i></i> </div> <div class=" btn-group"> <i class="btn btn-default">1</i> <i class="btn btn-default">2</i> <i class="btn btn-default">...</i> <i class="btn btn-default">3</i> <i class="btn btn-default">4</i> </div> <div class=" btn-group"> <i class="btn btn-default"><i class="glyphicon glyphicon-forward"></i></i> <i class="btn btn-default"><i class="glyphicon glyphicon-fast-forward"></i></i> </div> </div>
注意:按钮吧必须包含在btn-group中才能正确渲染。
激活标签页,怎么设置标签页在上面已经有了,如何激活看下面!
<div class="tabbable"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1" data-toggle="tab">首页</a></li> <li><a href="#tab2" data-toggle="tab">微客</a></li> <li><a href="#tab3" data-toggle="tab">微博</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"><img class="img-responsive" src="images/1.jpg"></div> <div class="tab-pane fade" id="tab2"><img class="img-responsive" src="images/2.jpg"></div> <div class="tab-pane fade" id="tab3"><img class="img-responsive" src="images/3.jpg"></div> </div> </div>
但是需要注意的是:激活就是代表每个标签页能够自由的切换,并且能够对对应的TAb的内容框的显示和隐藏。
第一步:需要jQuery插件的支持,并导入bootstrap-tab.js文件。
<script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
第二部:在标签页结构基础,添加内容包含框,通过tab-content定义包含框为标签页内容显示框。并且使用tab-pane进行定义。(类中加active是默认选中状态,否则就会酱紫)
 我擦咧,没选中;或者是酱紫
我擦咧,没选中;或者是酱紫 我擦咧图片呢?
我擦咧图片呢?
而完整版在这呢!
所以active要加哦。其中在tab-pane类后面又加了fade类,这个是添加在Tab选项时会有淡入淡出的效果!
====================================================7月22日============================================================
导航条:
导航条实际上是一个长方形,其中可以包括按钮或者输入框,方便用户操作,。bootstrap用navbar来进行定义。
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <style type="text/css"> </style> <script type="text/javascript"> </script> </head> <body> <div class="navbar navbar-default"> <ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> </ul> </div> </body>
 得到的标题是这样的,一般来讲,导航条是静态的,不是定位显示的。
得到的标题是这样的,一般来讲,导航条是静态的,不是定位显示的。
当然在网站的导航条中都会有网站的标识名称。一般在左侧。使用navbar-brand来为导航条添加。
实例如下:
<div class="navbar navbar-default"> <a class="navbar-brand" href="#">网站名称</a> <ul class="nav nav-pills"> <li class="active"><a href="#">首页</a></li> <li><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> </ul> </div>
 渲染结果。
渲染结果。
复杂一些的导航条就是集连接,下拉菜单,网站标题,折叠按钮于一身。
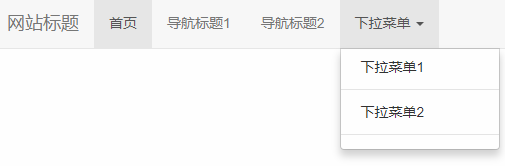
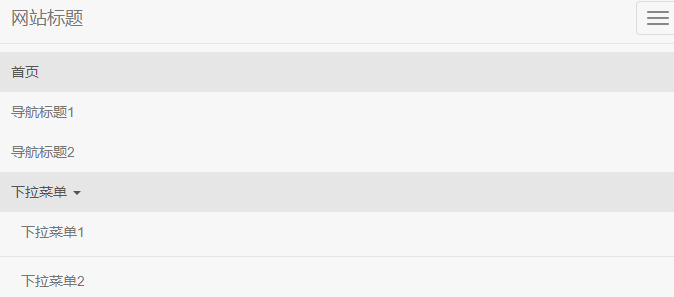
<nav class="navbar navbar-default" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#menu"> <span class="sr-only">展开导航</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">网站标题</a> </div> <div class="collapse navbar-collapse" id="menu"> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a></li> <li><a href="#">导航标题1</a></li> <li><a href="#">导航标题2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">下拉菜单 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">下拉菜单1</a></li> <li class="divider"></li> <li><a href="#">下拉菜单2</a></li> <li class="divider"></li> </ul> </li> </ul> </div> </nav>
role="navigation"这个是告诉浏览器辅助设备(如屏幕阅读器)这个元素所扮演的角色,属于WAI-ARIA. 例如点击的按钮,就是role="button";会让这个元素可点击;
效果如图:


绑定对象:如果希望在导航条中放置一个表单,需要为表单框添加navbar-form类的样式。同时设置对齐方式比如(navbar-left或者是navbar-right)。
看代码实例:
<div class="navbar navbar-default"> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="关键字"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </div>
上一个例子就是form表单中包含在导航条之内。效果如下:

包裹下拉菜单:
操作之前!先导入菜单的bs插件:
<script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <script src="bootstrap/js/bootstrap-dropdown.js"></script>
 对于说按钮也应当进行包裹,加上navbar-btn样式即可。就可确保垂直居中。
对于说按钮也应当进行包裹,加上navbar-btn样式即可。就可确保垂直居中。
<div class="navbar navbar-default"> <button type="button" class="btn btn-default navbar-btn">按钮</button> </div>
如果中间放置文本那就navbar-text,连接就是navbar-link
<div class="navbar navbar-default"> <p class="navbar-text">普通段落文本 <a href="#" class="navbar-link">链接</a></p> </div>

置顶导航条:
导航条可以在页面中进行固定,比如在页面顶部,页面底部。为导航条外包一个navbar-fixed-top即可。
注意:为了不让导航条遮挡住其他页面内容,,还是讲<body>页面增加大于50px或者是padding-top(顶部空白),一定要在bootstrap.css中添加这个样式。
<div class="navbar navbar-default navbar-fixed-top"> <a class="navbar-brand" href="#">置顶导航条</a> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <input type="text" class="form-control" placeholder="关键字"> </div> <button type="submit" class="btn btn-default">搜索</button> </form> </div>
<style type="text/css"> body { padding-top: 50px; } </style>
 一旦设置了navbar-static-top类,就相当于创造了一个静止的导航条,不会随着页面向下滚动而消失。要在底部固定的话也需要添加一个类navbar-static-bottom类,即可以在导航栏的底部显示,同样的,要在<body>标签定义padding为50px;
一旦设置了navbar-static-top类,就相当于创造了一个静止的导航条,不会随着页面向下滚动而消失。要在底部固定的话也需要添加一个类navbar-static-bottom类,即可以在导航栏的底部显示,同样的,要在<body>标签定义padding为50px;
面包屑:
为ul标签添加类breadcrumb类:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <style type="text/css"> </style> <script type="text/javascript"> </script> </head> <body> <ul class="breadcrumb"> <li><a href="#">首页</a></li> <li><a href="#">新闻频道</a></li> <li><a href="#">国内新闻</a></li> <li class="active">新闻详细页</li> </ul> </body>
 面包屑的设计形式有三种:
面包屑的设计形式有三种:
1,基于用户所在的层级:基于位置的面包屑用于告知用户在当前网站中所在的结构层级,常用在具有多级导航中。
2,基于产品的属性:说不清楚,看图吧。
3,基于用户足迹。可以用在小说处。
分页组件:
<ul class="pagination"> <li><a href="#">Prev</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">Next</a></li> </ul>
 注意,pagination 类仅仅能够使用在列表包含框上面。
注意,pagination 类仅仅能够使用在列表包含框上面。
如果在外面,效果是这样的。


调整分页选项的大小:
添加pagination-lg或者pagination-sm类即可。
定义上下页:
<ul class="pager"> <li><a href="#">上一页</a></li> <li><a href="#">下一页</a></li> </ul>
效果如图: 如果想让两个按钮分散在两侧就需要加入previous和next类样式。
如果想让两个按钮分散在两侧就需要加入previous和next类样式。
<ul class="pager"> <li class="previous disabled"><a href="#">上一页</a></li> <li class="next"><a href="#">下一页</a></li> </ul>

标签和徽章:
标签样式使用label类来进行实现,badge类样式用于实现徽章。
先给连个span标签设置看一下:
<span class="label label-default">标签样式</span> <span class="badge">徽章样式</span>
 在标签样式中除了default还有label-primary等之前的一系列
在标签样式中除了default还有label-primary等之前的一系列
<body> <span class="label label-default">Default</span> <span class="label label-primary">Primary</span> <span class="label label-success">Success</span> <span class="label label-info">Info</span> <span class="label label-warning">Warning</span> <span class="label label-danger">Danger</span> </body>

在胶囊式导航和列表式导航,徽标有内置的样式;
<ul class="nav nav-pills nav-stacked"> <li class="active"> <a href="#"><span class="badge pull-right">12</span>链接</a> </li> </ul>
 注意:当标签或者徽章元素中不包含任何文本时候,bootstrap会隐藏显示这些标签和徽章元素,用来实现标签和徽章的折叠。
注意:当标签或者徽章元素中不包含任何文本时候,bootstrap会隐藏显示这些标签和徽章元素,用来实现标签和徽章的折叠。
缩略图:
缩略图多英语图像占位符功能,在2.0版本使用holder.js
<img src="images/1.jpg" data-src="holder.js/150x350" alt=""> <img src="images/2.jpg" data-src="holder.js/250x150" alt="">

定义缩略图:
组成缩略图的标签:使用<ul>标签包裹任意数量<li> ,但是他同样很灵活,在<ul>标签中应当先引入thumbnails类样式。
指定当前列表框为缩略图集,然后在a标签中引入thumdnail类。
<ul class="thumbnails"> <li class="col-xs-1"> <a href="#" class="thumbnail"><img src="images/1.jpg"></a> </li> <li class="col-xs-2"> <a href="#" class="thumbnail"><img src="images/2.jpg"></a> </li> <li class="col-xs-3"> <a href="#" class="thumbnail"><img src="images/3.jpg"></a> </li> <li class="col-xs-4"> <a href="#" class="thumbnail"><img src="images/4.jpg"></a> </li> </ul>

在设计缩略图大小时候,建议使用栅格控制列尺寸。
当然也可以图像占位符来进行。
<ul class="thumbnails"> <li class="col-xs-1"> <a href="#" class="thumbnail"><img src="images/1.jpg" data-src="holder.js/260x180"></a> </li> <li class="col-xs-2"> <a href="#" class="thumbnail"><img src="images/2.jpg" data-src="holder.js/260x180"></a> </li> <li class="col-xs-3"> <a href="#" class="thumbnail"><img src="images/3.jpg" data-src="holder.js/260x180"></a> </li> <li class="col-xs-4"> <a href="#" class="thumbnail"><img src="images/4.jpg" data-src="holder.js/260x180"></a> </li> </ul>

当大小不好控制时,建议将a标签替换为div
集合起来看一个实例:

<ul class="thumbnails"> <li class="col-xs-4"> <div class="thumbnail"> <a href="#" class="thumbnail"><img src="images/11.jpg"></a> <h3>卡帕Kappa女鞋专场</h3> <p><span class="label label-info">剩余</span>4天12时30分19秒</p> <span class="btn btn-success" >品牌介绍</span> </div> </li> <li class="col-xs-4"> <div class="thumbnail"> <a href="#" class="thumbnail"><img src="images/12.jpg"></a> <h3>韩都衣舍HSTYLE女上装专场</h3> <p><span class="label label-info">剩余</span>4天12时28分48秒</p> <span class="btn btn-success" >品牌介绍</span> </div> </li> <li class="col-xs-4"> <div class="thumbnail"> <a href="#" class="thumbnail"><img src="images/13.jpg"></a> <h3>HAZZYS男装专场 </h3> <p><span class="label label-info">剩余</span>4天12时28分48秒</p> <span class="btn btn-success" >品牌介绍</span> </div> </li> </ul>
先使用栅格:
警告框:
警告框是为了用户提供少数但是很灵活的反馈消息,如果要启动警告框的关闭功能,需要使用jQuery警告框插件。
1,自定义警告框:
在下方的代码中为<div>标签引入alert类,并再三警告框包含框中添加一个关闭按钮和一条提示信息。
<div class="alert alert-warning"> <button type="button" class="close">×</button> <strong>警告!</strong> 确定要删除当前信息? </div>

下面是常见的几种类样式:
<div class="alert alert-danger"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>危险</strong> </div> <div class="alert alert-warning"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>警告</strong> </div> <div class="alert alert-success"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>成功</strong> </div> <div class="alert alert-info"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>信息</strong> </div>
 警告框没有默认类,只有基类和修饰类。
警告框没有默认类,只有基类和修饰类。
添加关闭按钮:
通过为警告框添加“关闭”按钮
<div class="alert alert-warning alert-dismissable"> <a href="#" class="close" data-dismiss="alert">×</a> <strong>警告!</strong> 确定要删除当前信息? </div>
在<a>标签关闭警告框,除了添加data-dismiss=“alert”还需要添加alert-dismissable
当使用button标签,必要使用type=“button”属性,否则无法提交。
<div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>警告!</strong> 确定要删除当前信息? </div>
当然这样alert-dismissable这个属性就可有可无了。
如果是希望通过JS代码关闭警告框,可以使用bootstrap定义警告框jQuery,然后和jQuery框架一起引入到页面中即可,完整示例如下:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <style type="text/css"></style> <script type="text/javascript"> </script> </head> <body> <div class="alert alert-warning alert-dismissable"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>警告!</strong> 确定要删除当前信息? </div> </body>
添加链接:
如果警告框的文字点击可以实现跳转的话,那就应该附加alert-link工具类。
<div class="alert alert-success alert-dismissable"> <a href="#" class="close" data-dismiss="alert">×</a> <a href="#" class="alert-link">成功</a> </div> <div class="alert alert-info alert-dismissable"> <a href="#" class="close" data-dismiss="alert">×</a> <a href="#" class="alert-link">信息</a> </div> <div class="alert alert-warning alert-dismissable"> <a href="#" class="close" data-dismiss="alert">×</a> <a href="#" class="alert-link">警告</a> </div> <div class="alert alert-danger alert-dismissable"> <a href="#" class="close" data-dismiss="alert">×</a> <a href="#" class="alert-link">危险</a> </div>

进度条:
进度条一般是由嵌套的两层结构标签来构成,外层标签引入progress,用于设计进度槽;内层标签引入bar类;用来设计进度条。基本结构如下:

<div class="progress"> <div class="progress-bar" style="50%;"></div> </div>
如果样式需要改成条纹形状的:假如progress-striped;
<div class="progress progress-striped"> <div class="progress-bar" style="50%;"></div> </div>

将条纹设置为动态的:
那就需要为progress-striped添加active类样式。那就可以创建一个从右向左的样式;IE不支持;
<div class="progress progress-striped active"> <div class="progress-bar" style="50%;"></div> </div>
动态的图实在是截不了,将就自己实现下各位。
设置个性进度条:
与警告框一样,支持多种背景色;
<div class="progress"> <div class="progress-bar progress-bar-info" style="40%;"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-success" style="50%;"></div> </div> <div class="progress"> <div class="progress-bar progress-bar-warning" style="60%;"></div> </div> <div class="progress" > <div class="progress-bar progress-bar-danger" style="70%;"></div> </div>
progress-bar-info是浅蓝色背景;如图: 同样可以设置条纹样式,在外面div上加上即可,动态在加上active类即可。
同样可以设置条纹样式,在外面div上加上即可,动态在加上active类即可。
将多个进度条防止在同一个进度槽,设计成堆叠样式,如图:
<div class="progress progress-striped"> <div class="progress-bar progress-bar-info" style="10%;"></div> <div class="progress-bar progress-bar-success" style="20%;"></div> <div class="progress-bar progress-bar-warning" style="30%;"></div> <div class="progress-bar progress-bar-danger" style="40%;"></div> </div>
几个样式的占比必须要总和100%。
媒体:
默认情况下:构建媒体对象组件需要3个样式,具体说明如下:
1,media:创建媒体对象组件包含框
2,media-object:定义媒体对象,如图片,视频,音频,Flash动画
3,meida-body:定义媒体对象的正文区域,在该区域可以使用media-heading定义媒体对象组件的正文标题
 下面去设计成这个样子。
下面去设计成这个样子。
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="images/ie.jpg"> </a> <div class="media-body"> <h2 class="media-heading">激荡20年:IE浏览器的辉煌与落寞</h2> <div class="media"> <p>2016年1月12日对于IE来说,是一个伤感的日子。微软公司宣布于这一天停止对IE 8/9/10三个版本的技术支持, 用户将不会再收到任何来自微软官方的IE安全更新; 作为替代方案,微软建议用户升级到IE 11或者改用Microsoft Edge浏览器。</p> </div> </div> </div>
媒体列表:bootstrap引入media-list类样式,可以设计媒体对象列表效果。在媒体对象列表结构中。每一个列表项目都是一个独立的媒体对象组件。
<ul class="media-list"> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src="images/11.jpg"> </a> <div class="media-body"> <h4 class="media-heading">入门级模板</h4> <div class="media"> <p>只有基本的东西:引入了预编译版的 CSS 和 JavaScript 文件,页面只包含了一个 container 元素。</p> <p>实例精选</p> </div> </div> </li> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src="images/22.jpg"> </a> <div class="media-body"> <h4 class="media-heading">Bootstrap 主题</h4> <div class="media"> <p>加载可选的 Bootstrap 主题,获得增强的视觉体验。</p> <p>实例精选</p> </div> </div> </li> <li class="media"> <a class="pull-left" href="#"> <img class="media-object" src="images/33.jpg"> </a> <div class="media-body"> <h4 class="media-heading">栅格</h4> <div class="media"> <p>多个关于栅格布局方面的实例,涉及到层级(tier)、嵌套(nesting)等等。</p> <p>实例精选</p> </div> </div> </li> </ul>
所谓媒体列表样式就是说将之前包含media的div替换为li标签用来区分。在最外层使用。<ul class=“media-list”>来替换。

板式:
大屏幕区域:
大屏幕区块是一个轻量,灵活,用于展示网站重点内容组件,适合应用于营销类或内容类网站。使用jumbotron类来设计大屏幕区块。适合用于营销类或者内容类网站。
<div class="jumbotron"> <h1>大屏幕标题</h1> <p>说明性文字</p> <p><a class="btn btn-primary btn-large">更多</a></p> </div>
 尽量不要包含在container类之中
尽量不要包含在container类之中
页面标题:
page-header可以设计网页标题;相当于标题框,可以给<h1>套上一个包含框,这样就可以为其增加间隔并从页面中分离出来,也可以在<h1>标签中添加<small>标签
<div class="jumbotron"> <div class="page-header"> <h1>网页标题<small>附加信息</small></h1> </div> </div>

列表组:

<ul class="list-group"> <li class="list-group-item">项目1 <span class="badge">34</span></li> <li class="list-group-item">项目2 <span class="badge">23</span></li> <li class="list-group-item">项目3 <span class="badge">5</span></li> <li class="list-group-item">项目4 <span class="badge">116</span> </li> </ul>
这个是利用span标签给列表添加徽标,一般会在右侧;
当然列表组也支持非列表结构,我们可以使用,<a>来替代<li>,<div>来替代<ul>。
<div class="list-group"> <a href="#" class="list-group-item active">项目1</a> <a href="#" class="list-group-item">项目2</a> <a href="#" class="list-group-item">项目3</a> <a href="#" class="list-group-item">项目3</a> </div>
 列表组可以添加很多内容,标题分为(list-group-item-heading)和正文(list-group-item-text)
列表组可以添加很多内容,标题分为(list-group-item-heading)和正文(list-group-item-text)
<div class="list-group"> <a href="#" class="list-group-item active"> <h4 class="list-group-item-heading">列表项标题1</h4> <p class="list-group-item-text">列表项正文1</p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">列表项标题2</h4> <p class="list-group-item-text">列表项正文2</p> </a> <a href="#" class="list-group-item"> <h4 class="list-group-item-heading">列表项标题3</h4> <p class="list-group-item-text">列表项正文3</p> </a> </div>

面板:
默认使用panel设计面板;他提供基本的边界和内部,用来包含内容;
外层的div使用clas=“panel panel-default”来指定面板框。内层<div class=panel-body">指定面板正文框。
<div class="panel panel-default"> <div class="panel-body"> 面板内容 </div> </div>

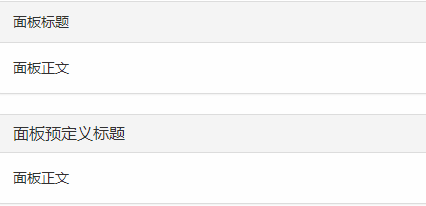
在面板组件当中,可以使用panel-heading简单假如标题内容,也可以用<h1>~<h6>和panel-title类来预定义样式的标题,如图:
<div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h3 class="panel-title">面板预定义标题</h3> </div> <div class="panel-body">面板正文 </div> </div>

如果表格结构都是一样的,面板亦可以使用panel-footer定义脚注,把按钮或者是次要文本加入到脚注中,。注意面板的脚注不会从带意义的替换中继承颜色,因为他不属于前景中的内容;
<div class="panel panel-default"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> <div class="panel-footer">面板脚注<a class="btn btn-default" href="#">按钮</a> </div> </div>
 面板样式也是可以有多种颜色的。
面板样式也是可以有多种颜色的。
<div class="panel panel-primary"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> </div> <div class="panel panel-success"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> </div> <div class="panel panel-info"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> </div> <div class="panel panel-warning"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> </div> <div class="panel panel-danger"> <div class="panel-heading">面板标题</div> <div class="panel-body">面板正文</div> </div>
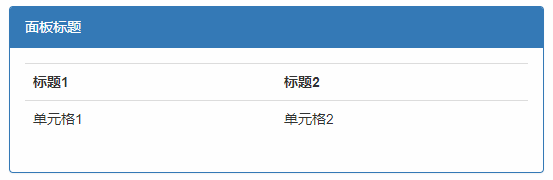
面板当然也是可以和表格进行无缝对接的,也就是将表格放在panel-body中;
<div class="panel panel-primary"> <div class="panel-heading">面板标题</div> <table width="100%" class="table"> <tr> <th>标题1</th> <th>标题2</th> </tr> <tr> <td>单元格1</td> <td>单元格2</td> </tr> </table> </div>
 请不要在这个时候在自作主张的加上class=“pane-body”,否则挺丑的
请不要在这个时候在自作主张的加上class=“pane-body”,否则挺丑的
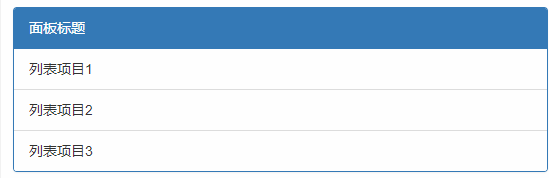
 当然加上刚刚所说的列表组也是可以的
当然加上刚刚所说的列表组也是可以的
<div class="panel panel-primary"> <div class="panel-heading">面板标题</div> <ul class="list-group"> <li class="list-group-item">列表项目1</li> <li class="list-group-item">列表项目2</li> <li class="list-group-item">列表项目3</li> </ul> </div>

well:
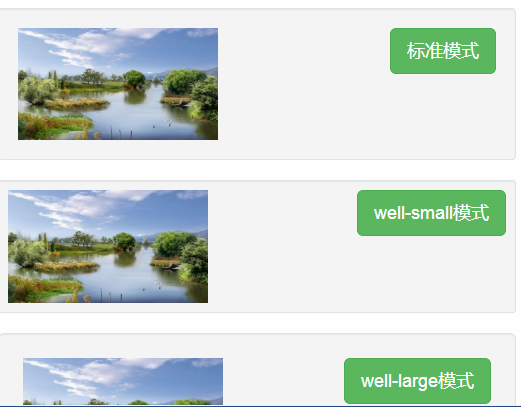
well可以设计一个内嵌容器:用于包含指定对象或者页面内容;
<body> <div class="well"><img src="images/4.jpg" style="200px;"><span class="btn btn-lg btn-success pull-right">标准模式</span></div> <div class="well well-sm"><img src="images/4.jpg" style="200px;"><span class="btn btn-lg btn-success pull-right">well-small模式</span></div> <div class="well well-lg"><img src="images/4.jpg" style="200px;"><span class="btn btn-lg btn-success pull-right">well-large模式</span></div> </body>

输入框:
通过input-group-addon类和input可以进行组合设计。比如常见的分别绑定文本框E-mail前缀和补加两位小数后缀,效果如图:
<div class="input-group"> <span class="input-group-addon">E-mail</span> <input class="form-control" id="prependedInput" type="text" placeholder="xxx@xx.xx"> <span class="input-group-addon">.00</span> </div>

设计尺寸:
<div class="input-group input-group-lg"> //重点在外层div加了input-group-lg,input-group-sm <span class="input-group-addon">E-mail</span> <input class="form-control" id="prependedInput" type="text" placeholder="xxx@xx.xx"> <span class="input-group-addon">.00</span> </div><br> <div class="input-group input-group-lg"> <span class="input-group-addon">E-mail</span> <input class="form-control" id="prependedInput" type="text" placeholder="xxx@xx.xx"> <span class="input-group-addon">.00</span> </div><br> <div class="input-group input-group-sm"> <span class="input-group-addon">E-mail</span> <input class="form-control" id="prependedInput" type="text" placeholder="xxx@xx.xx"> <span class="input-group-addon">.00</span> </div>

按钮文本框:

<div class="input-group input-group-lg"> <span class="input-group-btn"> <button class="btn btn-default" type="button">E-mail</button> </span> <input class="form-control" id="prependedInput" type="text" placeholder="xxx@xx.xx"> <span class="input-group-btn"> <button class="btn btn-default" type="button">.00</button> </span> </div>
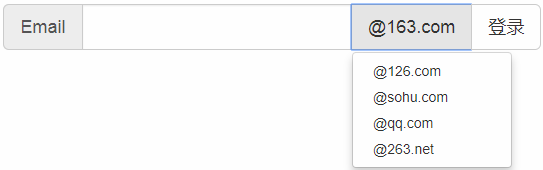
按钮下拉式菜单:通过input-group-btn类可以自定义按钮组,使用drop-menu类可以定义下拉菜单样式,两者可以结合
<div class="input-group input-group-lg"> <span class="input-group-addon">Email</span> <input type="text" class="form-control" /> <span class="input-group-btn"> <button class="btn btn-default" type="button" data-toggle="dropdown">@163.com</button> <ul class="dropdown-menu"> <li><a href="#">@126.com</a></li> <li><a href="#">@sohu.com</a></li> <li><a href="#">@qq.com</a></li> <li><a href="#">@263.net</a></li> </ul> <button class="btn btn-default" type="button">登录</button> </span> </div>

定义分段按钮下拉菜单:
通过上面的代码可以发现,通过添加一个空按钮,然后插入一个按钮图标<span class="caret">
<div class="input-group input-group-lg"> <span class="input-group-addon">Email</span> <input type="text" class="form-control" /> <span class="input-group-btn"> <button class="btn btn-default" type="button">@163.com</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" tabindex="-1"> <span class="caret"></span> <span class="sr-only">Toggle Dropdown</span> </button> <ul class="dropdown-menu"> <li><a href="#">@126.com</a></li> <li><a href="#">@sohu.com</a></li> <li><a href="#">@qq.com</a></li> <li><a href="#">@263.net</a></li> </ul> <button class="btn btn-default" type="button">登录</button> </span> </div>
其中tabindex设置的是使用键盘tab的顺序:
字体图标:
处于性能考虑,bs图标都需要基类(glyphicon)和单独图标类(glyphicon-*);
比如设计一个搜索图标:
<span class="glyphicon glyphicon-search"></span>
 注意:glyphicon类不能和其他元素联合使用,只能独立使用。
注意:glyphicon类不能和其他元素联合使用,只能独立使用。
<button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-search"></span> </button>
 用一个span标签包含起来。
用一个span标签包含起来。
JS插件:
bootstrap内置插件:
过渡效果:bootstrap-transition.js;模态框:bootstrap-modal.js;下拉菜单:bootstrap-dropdown.js;滚动监听:bootstrap-scrollspy.js;标签页:bootstrap-tab.js;
工具提示:bootstrap-tooltips;弹出框:bootstrap-popover.js;警告框:bootstrap-alert.js;按钮:bootstrap-button.js;折叠:bootstrap-collapse.js;
轮播:bootstrap-carousel.js;affix(附加导航):bootstrap-affix.js;
安装插件:
bootstrap插件可以单个引入或者全部引入方法是引入bootstrap.js或者是bootstrap.min.js(上传到服务器时节省带宽)本机调试的时候可以使用前者。(不要同时引入两份!)
<script src="bootstrap/js/bootstrap.js"></script>
所有的插件都是依靠jQuery,因此必须在所有插件之前引入jQuery库文件。例如:
<script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
调用插件:
bootstrap提供了两种调用插件的方法,具体方法说明如下:
1,Data属性说明
在页面中目标元素上定义data属性,可以启用插件,不用编写JS脚本,建议用户首选此种方式。
实例1:激活下拉菜单!
其中data-toggle是bootstrap激活特定插件的专用属性,他的值为对应插件字符串名称;
大部分bootstrap插件还需要data-target属性配合使用,他也是一个bootstrap属性,用来指定控制对象,该属性值是一个jQuery选择符;
在激活模态框时,除了定义data-toggle=“modal”,还需要使用data-target=“#myModal”属性来绑定模态框,告诉bootstrap应该显示哪个页面元素,#myModal属性值匹配页面中模态框包含框<div id="myModal">。
<button data-toggle="modal" data-target="#myModal" class="btn">打开模态框</button> <div id="myModal" class="modal hide fade">模态框</div>
博客园的这个代码编辑器简直绝了,我擦!
注意:在特殊极端的情况下:可能需要禁用bootstrap的data属性,一般可以通过解除绑定在body上被命名为“data-api”的事件即可实现。代码如下:
$('body').off('.data-api')
$('body').off('.alert.data-api')
当然JS也支持bootstrap调用:
//显示下拉菜单
$('.btn').dropdown();
//显示模态对话框
$('.btn').click(function(){
$('#myModal').modal();
})
当调用方法没有方法传递任何参数的时候,bootstrap将使用默认参数初始化插件;
下面是打开模态对话框时取消遮罩层和快捷键控制;
$('btn').click(function(){
$('#myModal').modal({
backdrop:false,
keyboard:false
});
})
bootstrap插件方法也是支持接收特定意义的字符串。下面的代码将隐藏显示的模态框;
$('#myModal').modal('hide')
bootstrap也准许使用Constructor属性访问插件的构造函数;
$.fn.modal.Constructor
$('[rel=modal]').data('modal')//可以使用data()方法访问插件
共享插件:
在开发的过程中:可能需要将BS插件与其他UI框架共在一个页面使用,在这种情况下,可能会有命名空间冲突,这个时候可以调用插件的.noConflict方法恢复原始值。
在一个页面导入了多个框架,假如都定义了button方法那么使用下方的方法。
var bootstrapButton = $.fn.button.noConflict() //返回$.fn.button原始值
$('[rel= modal]').data('modal')
事件:
bootstrap中插件支持自定义事件,这些事件包括两种动词形式:不定时和过去式;
不定形式的动词,如show,表示其在事件开始时被触发;
过去式动词,如shown,表示其在动作直接完毕之后被触发;
所有以不定形式的动词命名的事件都提供preventDefault功能,这个样就可以在动作开始执行前就停止事情。代码如下:
$('#myModal').on('show.bs.modal', function (e) {
if (!data) return e.preventDefault() //停止事件响应
})
过渡效果:
bootstrap支持简单的过渡效果,需要在使用的插件过程同时导入bootstrap-transition.js文件;如果已经导入了bootstrap.js文件,就不在需要导入了,常用的是fade
模态框:
bootstrap模态框提供简洁,灵活的调用形式和样式,并提供精简的功能和友好的 默认行为,以方便页面与浏览者进行互动。
定义模态框:
bootstrap模态框需要bootstrap-modal.js支持或者是直接导入Bootstrap脚本(bootstrap.js),在设计之前应导入下面两个脚本文件:
<script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
另外,需要加载bootstrap样式表文件,他是Bootstrap框架的基础。
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css">
下面是一个完整的实例:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--引入Bootstrap样式表文件--> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <!--引入jQuery框架文件--> <script src="bootstrap/jquery-1.9.1.js"></script> <!--引入Bootstrap脚本文件--> <script src="bootstrap/js/bootstrap.js"></script> </head> <body> <a href="#myModal" class="btn btn-default" data-toggle="modal">弹出模态框</a> <div id="myModal" class="modal"> <div class="modal-dialog"> <div class="modal-content"> <h1>模态框</h1> <p>这是弹出的模态框.</p> </div> </div> </div> </body> </html>
打开模态框的行为通过<a>标签来实现,其中href属性通过锚记与模块框(<div id="myModal">)标签建立绑定关系,然后通过自定义属性data-toggle激活模态框显示行为,data-toggle属性值指定打开模态对话框的组件。

提示:
模态对话框有固定的结构,外层使用modal 类样式定义弹出模态框的外框,内部嵌套两层结构。分别为<div class="modal-dialog">和<div class="modal-content">。<div class="modal-dialog">负责定义模态对话框层,而<div class="modal-content">定义模态对话框。
在模态对话框内容区可以使用modal-header、modal-body和modal-footer三个类定义弹出模态框的标题区、主体区、脚注区针对上面示例代码,增加一些结构设计。
<a href="#myModal" class="btn btn-default" data-toggle="modal">弹出模态框</a> <div id="myModal" class="modal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal">×</button> <h3>标题</h3> </div> <div class="modal-body"> <p>正文</p> </div> <div class="modal-footer"> <button class="btn btn-info" data-dismiss="modal">关闭</button> </div> </div> </div> </div>

标准模态框包含两个关闭按钮:一个是模态框右上角的关闭图标,另一个是在页脚处的关闭按钮,这两个关闭模态框的标签都是自定义属性data-dismiss触发模态框关闭行为,data-dismiss属性值指定了要关闭的模态框组件。
为了增加模态框的可访问性,应该在<div class="modal">中添加role=“”dialog“”添加aria-labelledby=“myModalLabel”属性来指向模态框的标题,添加aria-hidden="true”告诉辅助性工具略过模态框的DOM元素。另外还应该为模态框添加描述性信息,为modal添加aria-describedby属性用以指向描述性信息。一个完整的模态对话框结构如下实例:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--引入Bootstrap样式表文件--> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <!--引入jQuery框架文件--> <script src="bootstrap/jquery-1.9.1.js"></script> <!--引入Bootstrap脚本文件--> <script src="bootstrap/js/bootstrap.js"></script> </head> <body> <button data-toggle="modal" data-backdrop="false" data-keyboard="false" data-target="#myModal" class="btn btn-info btn-lg">弹出模态框</button> <div id="myModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal">×</button> <h3 id="myModalLabel">标题</h3> </div> <div class="modal-body"> <p>正文</p> </div> <div class="modal-footer"> <button class="btn btn-info" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </body> </html>

调用模态对话框:
1,Data属性调用,使用data是属性调用模态对话框的一般方法。
定位激活元素的时候,必须要注意两点:
①当激活元素为按钮或者是其他元素的时候,可以设置为data-toggle='modal'。
②设置具体要打开的目标对象。
当激活元素为按钮或者是其他的元素的时候,可以设置自定义属性data-target为模态框包含框的ID值,以绑定目标对象,以指向某个要被启动的模态框。实例代码如下:
<button data-toggle="modal" data-backdrop="false" data-keyboard="false" data-target="#myModal" class="btn btn-info btn-lg">弹出模态框</button>
当激活元素为超链接元素时候,可以直接在href上属性设置模态包含框的ID值,以锚点形式绑定目标对象,以指向某个将要被启动的模态框,实例如下:
<a data-toggle="modal" href="#myModal" class="btn btn-info btn-lg">弹出模态框</a>
如果使用的是JS调用方式的话:
<script type="text/javascript"> $(function(){ $('.btn').click(function(){ $('#myModal').modal(); }) }) </script>
modal()构造函数可以传递一个配置对象,如下表:
| 名称 | 类型 | 默认值 | 描述 |
| backdrop | Boolean | true | 是否显示背景遮罩层,同时设置单击模态框其他区域是否关闭模态框,默认值为true,表示显示遮罩层。单击遮罩层时,会隐藏模态框和遮罩层。 |
| keyboard | Boolean | true | 是否容许ESC键关闭模态对话框,默认值为true,表示容许使用键盘上的ESC键关闭模态框,当按下ESC键时,快速关闭模态框。 |
| show | Boolean | true | 在初始状态是否显示模态框,默认值为true,表示显示模态框 |
| remote | path | false |
设置一个远程的URL,bootstrap将加载该链接页面,并把响应的数据添加到模态框的modal-body包含框 效果等于<a data-toggle='modal' href='remote.html' data-target='#modal'>click me</a> |
<!doctype html> <html> <head> <meta charset="utf-8"> <title></title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <style type="text/css"> body { padding: 12px; } </style> <script type="text/javascript"> $(function(){ $("#myModal").modal({ backdrop:false, show:true }); $(".btn").click(function(){ $("#myModal").modal("toggle"); }) }) </script> </head> <body> <a href="#" class="btn btn-info btn-lg">弹出模态框</a> <div id="myModal" class="modal"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button class="close" data-dismiss="modal">×</button> <h3>标题</h3> </div> <div class="modal-body"> <p>正文</p> </div> <div class="modal-footer"> <button class="btn btn-info" data-dismiss="modal">关闭</button> </div> </div> </div> </div> </body> </html>
 这样会自动弹出或关闭。
这样会自动弹出或关闭。
modal('toggle'),modal('hide'),modal('show');
<script type="text/javascript"> $(function(){ $("#myModal").on("show.bs.modal",function(){ alert("模态框开始打开"); }) $("#myModal").on("shown.bs.modal",function(){ alert("模态框已经打开"); }) $("#myModal").on("hide.bs.modal",function(){ alert("模态框开始关闭"); }) $("#myModal").on("hidden.bs.modal",function(){ alert("模态框已经关闭"); }) $("#myModal").modal({ backdrop:false, show:true }); $(".btn").click(function(){ $("#myModal").modal("toggle"); }) }) </script>
这个是顺序,方便在打开模态对话框时候进行设置某些事件。
调用下拉菜单:
bootstrap调用下拉菜单应当先导入!jQuery.js和bootstrap.js文件:
<script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
<meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <style type="text/css"> body { padding: 12px; } </style> </head> <body> <div class="dropdown"> <a href="#" class="btn btn-info" data-toggle="dropdown">下拉菜单 <i class="caret"></i></a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div> </body>
规范起见,使用data-target属性代替href=‘#’
<div class="dropdown"> <a href="/" class="btn btn-info" data-toggle="dropdown" data-target="#">下拉菜单 <i class="caret"></i></a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div>
JS控制:
<script type="text/javascript"> $(function(){ $(".btn").dropdown(); }) </script> </head> <body> <div class="dropdown"> <a href="/" class="btn btn-info" >下拉菜单 <i class="caret"></i></a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div> </body>
添加用户行为:
<style type="text/css"> body { padding: 12px; } </style> <script type="text/javascript"> $(function(){ $("#dropdown").on("show.bs.dropdown",function(){ $(this).children('[data-toggle="dropdown"]').html('显示下拉菜单 <i class="caret"></i>'); }) $("#dropdown").on("shown.bs.dropdown",function(){ $(this).children('[data-toggle="dropdown"]').html('下拉菜单显示完毕 <i class="caret"></i>'); }) $("#dropdown").on("hide.bs.dropdown",function(){ $(this).children('[data-toggle="dropdown"]').html('隐藏下拉菜单 <i class="caret"></i>'); }) $("#dropdown").on("hidden.bs.dropdown",function(){ $(this).children('[data-toggle="dropdown"]').html('下拉菜单隐藏完毕 <i class="caret"></i>'); }) }) </script> </head> <body> <div class="dropdown" id="dropdown"> <a href="#" class="btn btn-info" data-toggle="dropdown">下拉菜单 <i class="caret"></i></a> <ul class="dropdown-menu"> <li><a href="#">菜单项1</a></li> <li><a href="#">菜单项2</a></li> <li><a href="#">菜单项3</a></li> </ul> </div> </body>


 这就是显示顺序!
这就是显示顺序!
滚动监听:
滚动监听是bootstrap提供的实用型JavaScript插件,当用户滚动进度条的时候,页面能够实现自动监听,并且动态的调整导航栏中当前项目,以正确显示页面内容所在的位置。
定义滚动监听:
bootstrap 3.0 的ScrollSpy(滚动监听)插件能够根据滚动的位置,自动更新导航条中相应的导航项。
第一步:使用滚动监听事件之前,应该页面中导入jQuery.js和bootstrap-scrollspy.js文件
<script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
第二步:设计导航条,在导航条中包含一个下拉菜单,分别为导航条列表项和下拉菜单项设计锚点链接,锚记分别为“#1”,“#2”,“#3”,“#4”,“#5”。同时为导航条外框定义一个ID值(id="menu"),以方便控制监听。
<div id="menu" class="navbar navbar-default navbar-fixed-top"> <ul class="nav navbar-nav"> <li><a href="#1">列表1</a></li> <li><a href="#2">列表2</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown">下拉列表 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#3">列表3</a></li> <li><a href="#4">列表4</a></li> <li class="divider"></li> <li><a href="#5">列表5</a></li> </ul> </li> </ul> </div>
第三步:设计监听对象。这里设计一个包含框,其中存放多个字内容框,在内容框中设置锚点位置,即为每个<h3>标签定义ID值,分别对应1,,,2,,4,5;
<div class="scrollspy"> <h3 id="1">列表1</h3> <p><img src="images/1.jpg"></p> <h3 id="2">列表2</h3> <p><img src="images/2.jpg"></p> <h3 id="3">列表3</h3> <p><img src="images/3.jpg"></p> <h3 id="4">列表4</h3> <p><img src="images/4.jpg"></p> <h3 id="5">列表5</h3> <p><img src="images/5.jpg"></p> </div>
第四步:为监听对象(div class=‘scrollspy’)定义类样式,设计包含框为固定大小,并显示滚动条;
<style type="text/css"> body { padding: 12px; } .scrollspy { width: 520px; height: 300px; overflow: scroll; } .scrollspy-example img { width: 500px; } </style>
第五步:为监听对象设置被监听的Data属性:data-spy=‘scroll’,指定监听的导航条:data-target=‘#menu’,定义监听过程中滚动条偏移的位置:data-spy=scroll’ data-offset=“30”
<div data-spy="scroll" data-target="#menu" data-offset="30" class="scrollspy"> <h3 id="1">列表1</h3> <p><img src="images/1.jpg"></p> <h3 id="2">列表2</h3> <p><img src="images/2.jpg"></p> <h3 id="3">列表3</h3> <p><img src="images/3.jpg"></p> <h3 id="4">列表4</h3> <p><img src="images/4.jpg"></p> <h3 id="5">列表5</h3> <p><img src="images/5.jpg"></p> </div>

通过滚动监听插件,也可以实现页面绑定监听行为,实现对页面滚动的响应;
第一步:针对上方示例:为<body>标签建立监听行为,实现对页面的监听响应;
<body data-spy="scroll" data-target="#navbar" data-offset="0">
第二步:清理掉源页面的<div class="scrollspy">包含框及其样式。同时清理掉导航条结构,定义导航外包含框的ID值为navbar。
<div id="navbar"> <ul class="nav nav-pills nav-stacked"> <li><a href="#1">列表1</a></li> <li><a href="#2">列表2</a></li> <li class="dropdown"> <a href="#" data-toggle="dropdown">下拉列表 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#3">列表3</a></li> <li><a href="#4">列表4</a></li> <li><a href="#5">列表5</a></li> </ul> </li> </ul> </div> <h3 id="1">列表1</h3> <p><img src="images/1.jpg"></p> <h3 id="2">列表2</h3> <p><img src="images/2.jpg"></p> <h3 id="3">列表3</h3> <p><img src="images/3.jpg"></p> <h3 id="4">列表4</h3> <p><img src="images/4.jpg"></p> <h3 id="5">列表5</h3> <p><img src="images/5.jpg"></p>
第三步:在样式表中定义导航包含框,让其固定在浏览器右上角,并定义宽度和背景色;
<style> body { padding: 10px;} #navbar { top: 50px; right: 10px; position: fixed; width: 200px; background-color: #FFF; } </style>
效果如图:
调用滚动监听:
+++++++++++++++++++++++++++++暂时先更新标签+++++++++++++++++++++++++++++++++++++++++
定义标签页:
使用标签页的插件比较简单,首先在页面头部位置导入插件所需要的脚本文件和样式表文件:
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
然后,设计标签页组件结构,再设计HTML结构时,应该注意两个问题。
导航区内每一个超链接的链接定义为锚点链接,锚点值对应标签内容框的ID
导航区内容区需要使用tab-content类来定义外包边框,使用tab-pane类定义每一个Tab内容框。
最后,在导航区域为每一个超链接定义data-toggle=‘tab’,激活标签页插件,对于下拉菜单选项,也可以通过该属性激活他们对应的行为。
<div class="tabbable"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1" data-toggle="tab">图片1</a></li> <li><a href="#tab2" data-toggle="tab">图片2</a></li> <li><a href="#tab3" data-toggle="tab">图片3</a></li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">更多选择 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#tab4" data-toggle="tab">图片4</a></li> <li><a href="#tab5" data-toggle="tab">图片5</a></li> </ul> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"><img src="images/5.jpg"></div> <div class="tab-pane fade" id="tab2"><img src="images/6.jpg"></div> <div class="tab-pane fade" id="tab3"><img src="images/7.jpg"></div> <div class="tab-pane fade" id="tab4"><img src="images/8.jpg"></div> <div class="tab-pane fade" id="tab5"><img src="images/9.jpg"></div> </div> </div>

调用标签页:
调用标签页插件方法也有两种:
①通过data来激活,不要编写JS只需在导航标签或者是导航超链接中添加data-toggle=‘tab’或者data-toggle=‘pill’属性即可。同时确保为导航包含框添加nav和nav-tabs类样式;
②通过JS调用,调用方法是在每个超链接单击事件中调用tab('show')方法显示对应的标签内容框。
针对之前的代码,清理掉每一个超链接的data-toggle=‘tab’,然后编写如下脚本
<script type="text/javascript"> $(function(){ $(".nav-tabs a").click(function(e){ e.preventDefault(); $(this).tab('show'); }); }) </script> </head> <body> <div class="tabbable"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1">图片1</a></li> <li><a href="#tab2">图片2</a></li> <li><a href="#tab3">图片3</a></li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">更多选择 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#tab4">图片4</a></li> <li><a href="#tab5">图片5</a></li> </ul> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"><img src="images/5.jpg"></div> <div class="tab-pane fade" id="tab2"><img src="images/6.jpg"></div> <div class="tab-pane fade" id="tab3"><img src="images/7.jpg"></div> <div class="tab-pane fade" id="tab4"><img src="images/8.jpg"></div> <div class="tab-pane fade" id="tab5"><img src="images/9.jpg"></div> </div> </div> </body>
其中,e.preventDefault();组织超链接的默认行为,$(this).tab('show');显示当前标签页对应内容框的内容
 注意为每一个tab-pane添加fade可以让标签页切换具备淡入淡出效果。
注意为每一个tab-pane添加fade可以让标签页切换具备淡入淡出效果。
当然我们还是可以设计单独的控制按钮,专门显示特定的Tab选项内容框:
$('nav-tabs a[href="#profile"]').tab('show'); //显示ID名为profile的项目
$('nav-tabs a:first').tab('show'); //显示第一个Tab选项
$(nac-tabs a:last').tab('show'); //显示TAB最后一个选项
$('nav-tabs li:eq(2) a').tab('show'); //显示第二个选项
=============================7月31日晚=======================我现在好累====================
添加用户行为:
标签页包含两个事件:简单说明一下:
①show.bs.tab:当一个标签选项被显示前将触发。通过event.target和event.relatedTarget可以获取当前触发的Tab标签和前一个被激活的Tab标签。
②shown.bs.tab:当一个标签选项被显示之后触发。通过event.target和event.relatedTarget可以获取当前触发的Tab标签和前一个被激活的标签。
<style type="text/css"> body { padding: 12px; } .tab-content img{ height:400px; } </style> <script type="text/javascript"> $(function(){ $(".nav-tabs a").click(function(e){ e.preventDefault(); $(this).tab('show'); }); $(".nav-tabs a").on("show.bs.tab",function(e){ $("div#info").html("前一个Tab选项目标:" + e.relatedTarget); }); $(".nav-tabs a").on("show.bs.tab",function(e){ $("div#info1").html("当前Tab选项目标:" + e.target); }); }) </script> </head> <body> <div class="tabbable"> <ul class="nav nav-tabs"> <li class="active"><a href="#tab1">图片1</a></li> <li><a href="#tab2">图片2</a></li> <li><a href="#tab3">图片3</a></li> <li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">更多选择 <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#tab4">图片4</a></li> <li><a href="#tab5">图片5</a></li> </ul> </li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab1"><img src="images/5.jpg"></div> <div class="tab-pane fade" id="tab2"><img src="images/6.jpg"></div> <div class="tab-pane fade" id="tab3"><img src="images/7.jpg"></div> <div class="tab-pane fade" id="tab4"><img src="images/8.jpg"></div> <div class="tab-pane fade" id="tab5"><img src="images/9.jpg"></div> </div> </div> <div id="info"></div> <div id="info1"></div> </body>

工具提示:
工具提示插件需要bs.js,不依赖图片,使用CSS3实现动画效果,并且使用data属性存储标题。
首先引入:
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
在页面中设计一个超链接,定义title属性,设置工具提示文本信息,示例如下:
<a href="http://www.baidu.com/" title="百度一下,你就知道">百度</a>
处于性能考虑,bs并没有支持工具提示插件通过data属性激活,因此用户必须手动通过JS调用。调用方法是tooltip()构造函数来实现的。代码如下:
<script type="text/javascript"> $(function(){ $('a').mouseover(function() { $(this).tooltip('show'); }) }); </script>
 还可以通过data-placement=“”属性可以定义提示信息的显示位置,取值包括top,right,bottom,left。
还可以通过data-placement=“”属性可以定义提示信息的显示位置,取值包括top,right,bottom,left。
<script type="text/javascript"> $(function(){ $('a').mouseover(function() { $(this).tooltip('show'); }) }); </script> </head> <body> <a href="http://www.baidu.com/" class="btn btn-info btn-block btn-lg" data-placement="top" title="百度一下,你就知道">百度</a> <a href="http://www.baidu.com/" class="btn btn-info btn-block btn-lg" data-placement="right" title="百度一下,你就知道">百度</a> <a href="http://www.baidu.com/" class="btn btn-info btn-block btn-lg" data-placement="bottom" title="百度一下,你就知道">百度</a> <a href="http://www.baidu.com/" class="btn btn-info btn-block btn-lg" data-placement="left" title="百度一下,你就知道">百度</a> </body>
 如果是文本框输入组添加工具提示功能的时候,建议设置container包含框,以避免不必要的麻烦。
如果是文本框输入组添加工具提示功能的时候,建议设置container包含框,以避免不必要的麻烦。
调用工具提示:
在使用工具提示插件时候,可以通过JS插件来进行实现核心代码如下:
$('#example').tooltip(options)
其中的example表示匹配的页面元素。options是一个参数对象,可以配置工具提示的相关设置属性,如下表:
| 名称 | 类型 | 默认值 | 描述 |
| animation | boolean | true | 是否应用CSS淡入淡出显示工具提示 |
| html | boolean | false | 是否插入HTML字符串,如果为false,则使用jQuery的text()方法插入文本,就不用担心XSS |
| placement | string|function | 'top' | 设置提示位置 |
| selector | string | false | 设置一个选择器字符串,则具体指定针对选择器匹配的目标显示 |
| title | string|function | " | 如果title属性不存在,则需要显示的提示文本 |
| trigger | string | 'hover focus' | 设置工具提示的触发方式,比如单击(click)鼠标经过(hover)获取焦点(focus)手动(manual)可以指定多种方式,用空格分开 |
| delay | number|object | 0 | 延迟或隐藏工具提示:不适合用于手动触发,提供一个数值表示隐藏或延迟触发的事件,如果是一个对象结构,可以这样设置{show:500,hide:100} |
| container | string|false | false | 是否追加一个特定的元素容器提示:body |
可以通过data属性或者JS来传参,对于data,只要将参数名附到data-后面即可,如data-delay=“”也可以针对单个工具提示单独的data属性。
<a href="#" data-toggle="tooltip" title="呦呦切克闹">hover me</a>
.tooltip('destory')是隐藏并且销毁某个页面元素工具提示。
<script type="text/javascript"> $(function(){ $('a').tooltip({ html:true, title:"<img src='images/logo.gif' />", placement:"right", delay: { show: 1000, hide: 500 } }) }); </script> </head> <body> <a href="http://www.baidu.com/" class="btn btn-info btn-lg">百度</a> <a href="http://www.baidu.com/" class="btn btn-info btn-lg" title="百度一下,你就知道">百度</a> <a href="http://www.baidu.com/" class="btn btn-info btn-lg" title="http://www.baidu.com/">百度</a> <a href="http://www.baidu.com/" class="btn btn-info btn-lg" title="<img src='images/logo.gif' />">百度</a> </body>
 有就显示自己的,没有就看JS中的。
有就显示自己的,没有就看JS中的。
添加用户行为:
| 事件 | 描述 |
| show.bs.tootip | 当show方法被调用之后,此事件立即被触发 |
| shown.bs.tooltip | 当工具提示展示到用户面前之后(同时CSS过渡效果执行完之后)事件被触发 |
| hide.bs.tooltip | 当hide方法被调用之后,此事件被触发。 |
| hidden.bs.tooltip | 当工具提示被隐藏之后(CSS效果执行完之后)事件被触发。 |
下面事件分别绑定4中监听事件:
<script type="text/javascript"> $(function(){ $('a').tooltip({ placement:"bottom" }) $("a").on("show.bs.tooltip",function(){ $(this).removeClass("btn-info").addClass("btn-primary"); }) $("a").on("shown.bs.tooltip",function(){ $(this).removeClass("btn-primary").addClass("btn-success"); }) $("a").on("hide.bs.tooltip",function(){ $(this).removeClass("btn-success").addClass("btn-warning"); }) $("a").on("hidden.bs.tooltip",function(){ $(this).removeClass("btn-warning").addClass("btn-info");; }) }); </script> </head> <body> <a href="http://www.baidu.com/" class="btn btn-info btn-block btn-lg" title="百度一下,你就知道">百度</a> </body>

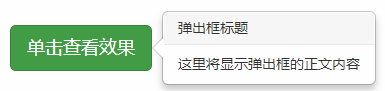
弹出框:
定义data-content属性,还需要在JS中调用popover方法,title属性代表标题,data-content代表弹出框内容;
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script> <style type="text/css"> body { padding: 40px 80px; } </style> <script type="text/javascript"> $(function(){ $('a').popover(); }); </script> </head> <body> <a href="#" class="btn btn-lg btn-success" title="弹出框标题" data-content="这里将显示弹出框的正文内容">单击查看效果</a> </body>
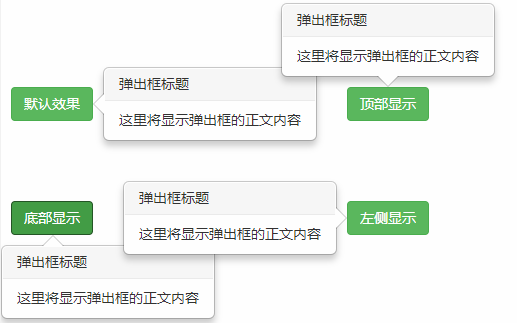
 当然与工具提示默认信息显示位置不同,默认在右侧,data-placement=“”依旧可以用在弹出框。
当然与工具提示默认信息显示位置不同,默认在右侧,data-placement=“”依旧可以用在弹出框。
<script type="text/javascript"> $(function(){ $('a').popover(); }); </script> </head> <body> <a href="#" class="btn btn-large btn-success" title="弹出框标题" data-content="这里将显示弹出框的正文内容">默认效果</a> <a href="#" class="btn btn-large btn-success" data-placement="top" title="弹出框标题" data-content="这里将显示弹出框的正文内容">顶部显示</a> <a href="#" class="btn btn-large btn-success" data-placement="bottom" title="弹出框标题" data-content="这里将显示弹出框的正文内容">底部显示</a> <a href="#" class="btn btn-large btn-success" data-placement="left" title="弹出框标题" data-content="这里将显示弹出框的正文内容">左侧显示</a> </body>
 当提示框和btn-group以及input-group需要制定container:'body',否则可能不起作用。
当提示框和btn-group以及input-group需要制定container:'body',否则可能不起作用。
如果disabled或者禁用的元素添加弹出框,将需要增加弹出框的页面元素包在一个div中,然后为这个div添加应用弹出框。
调用弹出框:
在使用弹出框插件的时候,可以通过JS进行触发
$('example').popover(options)
其中$('example')表示匹配的页面元素,options是一个参数对象,可以配置弹出框的相关设置属性。
| 名称 | 类型 | 默认值 | 描述 |
| animation | boolean | true | 是否应用CSS淡入淡出显示工具提示 |
| html | boolean | false | 是否插入HTML字符串,如果为false,则使用jQuery的text()方法插入文本,就不用担心XSS |
| placement | string|function | 'top' | 设置提示位置 |
| selector | string | false | 设置一个选择器字符串,则具体指定针对选择器匹配的目标显示 |
| title | string|function | " | 如果title属性不存在,则需要显示的提示文本 |
| trigger | string | 'hover focus' | 设置工具提示的触发方式,比如单击(click)鼠标经过(hover)获取焦点(focus)手动(manual)可以指定多种方式,用空格分开 |
| delay | number|object | 0 | 延迟或隐藏工具提示:不适合用于手动触发,提供一个数值表示隐藏或延迟触发的事件,如果是一个对象结构,可以这样设置{show:500,hide:100} |
| container | string|false | false | 是否追加一个特定的元素容器提示:body |
通过设置弹出框的参数模拟效果:
<script type="text/javascript"> $(function(){ $('a').popover({ html:true, title:"<img src='images/logo.gif' />", placement:"right", delay: { show: 1000, hide: 500 } }) }); </script>
添加用户行为:
| 事件 | 描述 |
| show.bs.popover | 当show方法被调用之后,此事件立即被触发 |
| shown.bs.popover | 当工具提示展示到用户面前之后(同时CSS过渡效果执行完之后)事件被触发 |
| hide.bs.popover | 当hide方法被调用之后,此事件被触发。 |
| hidden.bs.popover | 当工具提示被隐藏之后(CSS效果执行完之后)事件被触发。 |
与之前的工具提示如出一辙完全一致:
警告框:
警告框插件需要bootstrap.js支持,在使用此插件之前应当先导入jQuery.js
<link href="bootstrap/css/bootstrap.css" rel="stylesheet" type="text/css"> <link href="bootstrap/css/bootstrap-theme.css.no" rel="stylesheet" type="text/css"> <script src="bootstrap/jquery-1.9.1.js"></script> <script src="bootstrap/js/bootstrap.js"></script>
定义警告框:
JS设计一个警告框并且添加关闭按钮:其中fade和in是为其添加动画效果。
<script type="text/javascript"> $(function(){ $(".close").click(function(){ $(this).alert("close"); }) }); </script> </head> <body> <div class="alert alert-danger fade in"> <button type="button" class="close">×</button> <strong>警告框标题</strong> 说明文字。 </div> </body>
原生bs也是可以做到的,比如:
<div class="alert alert-info"> <button type="button" class="close" data-dismiss="alert">×</button> <strong>警告框标题</strong> 说明文字。 </div>
添加用户行为:
警告框插件支持两个事件:
close.bs.alert:当close函数被调用之后,此事件立即被触发。
closed.bs.alert:当警告框被关闭之后(CSS过渡效果也执行完之后),此事件被触发。
下面实例:将警告框插件和模态框插件捆绑使用,当关闭警告框之前,将弹出一个模态框进行提示:
<script type="text/javascript"> $(function(){ $(".close").click(function(){ $(this).alert("close"); }) $(".alert").on("close.bs.alert",function(e){ $("#myModal").modal(); }) }); </script> </head> <body> <div class="alert alert-success fade in"> <button type="button" class="close">×</button> <strong>警告框标题</strong> 说明文字。 </div> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h3>提示</h3> </div> <div class="modal-body"> <p>确定要关闭警告框信息?</p> </div> <div class="modal-footer"> <button class="btn btn-info" data-dismiss="modal">关闭</button> </div> </div> </div> </div>


按钮:
按照惯例引入js
定义按钮:
一般激活交互行为的最简单的方法就是使用Data属性:
<button type="button" class="btn btn-primary btn-lg" data-toggle="button">激活</button>
通过JS激活按钮的方法如下:
$('btn').button()
插件按钮还定义了如下的方法:
$().button('toggle')
该方法可以切换按钮状态,赋予按钮被激活时的状态和外观。也可以使用data-toggle属性让按钮具备自动切换的能力。
<button type='button' class='btn' data-toggle='button'>.</button>
1,模拟复选框组:
复选框组是一组复选框,可以实现多选操作,使用按钮组模拟复选框组,能够设计出更具个性的复选框样式。
设计三个按钮组为一组,然后通过data-toggle='buttons-checkbox'属性把他们定义为复选框组,单击按钮将显示深色的背景,再次单击会显示浅色背景效果。
<div class="btn-group" data-toggle="buttons-checkbox"> <button type="button" class="btn btn-primary btn-lg">语文</button> <button type="button" class="btn btn-primary btn-lg">数学</button> <button type="button" class="btn btn-primary btn-lg">英语</button> </div>
 上面是BS2.0的样式
上面是BS2.0的样式
<div class="btn-group" data-toggle="buttons"> <label class="btn btn-primary btn-lg"> <input type="checkbox"> 语文 </label> <label class="btn btn-primary btn-lg"> <input type="checkbox"> 数学 </label> <label class="btn btn-primary btn-lg"> <input type="checkbox"> 英语 </label> </div>
这种方式定义下来即使关闭了JS功能,页面也是能够正确显示复选框组的界面。 这种方式更好!
这种方式更好!
模拟单选按钮组:
单选框按钮组是一组单选按钮,可以实现单选操作,使用按钮模拟单选按钮组,能够设计更具个性的按钮组。在bootstrap3.0后,采用data-toggle=“button”属性的方法来定义,这样简化了组件的使用。
<div class="btn-group" data-toggle="buttons"> <label class="btn btn-primary btn-lg"> <input type="radio" name="options" id="option1"> 男 </label> <label class="btn btn-primary btn-lg"> <input type="radio" name="options" id="option2"> 女 </label> </div>

设置加载状态:
通过按钮可以设计状态提示,当单击按钮时会显示loading状态信息。
</style> <script type="text/javascript"> $(function(){ $(".btn").click(function(){ $(this).button("loading"); }) }); </script> </head> <body> <button data-loading-text="正在加载..." class="btn btn-primary btn-block btn-lg">加载</button> </body>


在上面的代码中,通过data-loading-text属性定义加载的信息文本,通过button("loading")方法激活按钮的加载状态行为。
2,重置和完成状态
在按钮处于加载状态或者其他行为状态中,可以使用data-reset-text和data-complete-text属性设置重置和完成提示信息,然后通过button('reset')和button('complete')方法来激活
下面示例按钮三个状态,1,加载状态2,完成状态3,重置状态,然后设计单击按钮时触发加载状态,延迟2s之后显示加载完成状态提示,再过2s之后显示为重置按钮状态。
<script type="text/javascript"> $(function(){ $(".btn").click(function(){ $(this).button("loading"); setTimeout((function(_this){ return function(){ $(_this).button("complete"); } })(this), 2000); setTimeout((function(_this){ return function(){ $(_this).button("reset"); } })(this), 4000); }) }); </script> </head> <body> <button class="btn btn-primary btn-block btn-lg" data-loading-text="正在加载..." data-reset-text="重新加载" data-complete-text="完成加载">加载</button> </body>




下面的写法效果完全和上方相同,唯一不同的在于loading属性拥有内置样式。
</style> <script type="text/javascript"> $(function(){ $(".btn").click(function(){ $(this).button("a"); setTimeout((function(_this){ return function(){ $(_this).button("b"); } })(this), 2000); setTimeout((function(_this){ return function(){ $(_this).button("c"); } })(this), 4000); }) }); </script> <body> <button class="btn btn-primary btn-block btn-lg" data-a-text="正在加载..." data-c-text="重新加载" data-b-text="完成加载">加载</button> </body>
状态切换:
使用data-toggle属性可以激活按钮的行为状态,实现在激活和未激活之间状态的切换。
下面的代码可以激活按钮的行为特性,单击时会激活按钮,再次单击将会让按钮恢复为默认状态。
<body> <button class="btn btn-primary btn-block btn-lg" data-toggle="button" >按钮状态切换</button> </body>
当然也可以通过JS来实现激活按钮:
<script type="text/javascript"> $(function(){ $(".btn").click(function(){ $(this).button("toggle"); }) }); </script> </head> <body> <button class="btn btn-primary btn-block btn-lg">按钮状态切换</button> </body>
折叠:
折叠插件需要bootstrap-collapse.js来支持
折叠框定义的是panel-group类样式,设计ID值,该值将作为data-parent属性的引用,以确保当前折叠插件中只有一个选项能打开。在折叠外包框内设计3个子容器,引入panel类,此时的折叠外壳效果如图所示:
<div class="panel-group" id="box"> <div class="panel panel-default"> <div class="panel-heading"><a class="accordion-toggle" data-toggle="collapse" data-parent="#box" href="#1">游戏</a> </div> <div id="1" class="panel-collapse collapse in"> <div class="panel-body"><img src="images/1.png"></div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><a class="accordion-toggle" data-toggle="collapse" data-parent="#box" href="#2">探索</a> </div> <div id="2" class="panel-collapse collapse"> <div class="panel-body"><img src="images/2.png"></div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><a class="accordion-toggle" data-toggle="collapse" data-parent="#box" href="#3">健康</a> </div> <div id="3" class="panel-collapse collapse"> <div class="panel-body"><img src="images/3.png"></div> </div> </div> </div>
 其中每一个面板包括两部分:①标题部分:<div class="panel-heading">在该子框中可以添加标题为了能够将标题和内容绑定在一起,通过锚点链接的方法,把<div class="accordion-heading">和<div class="accordion-body collapse in">链接在一起,在标题区定义data-toggle=“collapse”激活折叠行为,通过data-parent=“#box”设置折叠的包含框,一遍包含框仅能够显示一个单元项目。
其中每一个面板包括两部分:①标题部分:<div class="panel-heading">在该子框中可以添加标题为了能够将标题和内容绑定在一起,通过锚点链接的方法,把<div class="accordion-heading">和<div class="accordion-body collapse in">链接在一起,在标题区定义data-toggle=“collapse”激活折叠行为,通过data-parent=“#box”设置折叠的包含框,一遍包含框仅能够显示一个单元项目。
在上述的代码中,可以看到如下类的引用,简单说明下:
.collapse:隐藏内容;.collapse.in 显示内容;collapsing:在折叠的动画过程中引用的样式类;
为按钮定义data-toggle=“collapse”属性,同时使用data-target=“#box”属性把当前按钮和一个面板捆绑起来,当单击按钮时候,能够自动隐藏或者显示面板。
<body> <a class="btn btn-primary" data-toggle="collapse" data-target="#box">折叠面板</a> <div id="box" class="in"> <div ><img src="images/1.png"></div> </div> </body>
 点击后
点击后
调用折叠:
方法有二:①通过data属性②JS调用
①为控制标签添加data-toggle=“collapse”属性同时设置data-target指向属性,指向控制标签需要包含的包含框即可;
如果控制标签为a标签那么就不需要data-target属性,直接在href属性上定义目标的锚点即可;
对于折叠插件复杂的来讲需要增加data-parent属性设置折叠的外包含框,以方便bootstrap监控内部的交互行为,确保某个时间只显示一个子项目。
②除了data属性JS也是可以调用的,调用方法如下:
$(".collapse").collapse()
collapse()方法可以包含一个配置对象,该对象包含两个配置参数。
1,parent:设置折叠包含框,类型为选择器,默认值为false。如果只想父元素包含多个折叠项目,则同一时间只能够显示一个项目。效果类似于折叠行为。
2,toggle:是否切换可折叠元素的调用,布尔值,默认值为true
<script type="text/javascript"> $(function(){ $(".panel-collapse").collapse({ parent:"#box", toggle:true }); $(".accordion-toggle").click(function(){ $(this).parent().next().collapse("toggle"); }) }); </script> </head> <body> <div class="panel-group" id="box"> <div class="panel panel-default"> <div class="panel-heading"><a class="accordion-toggle" href="#">游戏</a> </div> <div class="panel-collapse collapse in"> <div class="panel-body"><img src="images/1.png"></div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><a class="accordion-toggle" href="#">探索</a> </div> <div class="panel-collapse collapse"> <div class="panel-body"><img src="images/2.png"></div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"><a class="accordion-toggle" href="#">健康</a> </div> <div class="panel-collapse collapse"> <div class="panel-body"><img src="images/3.png"></div> </div> </div> </div> </body>
 在上面脚本中,首先,为所有的<div class="panel-collapse">调用collapse(),并通过配置参数设置折叠外包含框的ID值。提示设置toggle为true,打开折叠交互切换效果,最后,为每一个超链接<a>标签定义一个click事件,调用collapse(“toggle”)方法激活插件行为。
在上面脚本中,首先,为所有的<div class="panel-collapse">调用collapse(),并通过配置参数设置折叠外包含框的ID值。提示设置toggle为true,打开折叠交互切换效果,最后,为每一个超链接<a>标签定义一个click事件,调用collapse(“toggle”)方法激活插件行为。
添加自定义事件:
——————————————————————————————————————————有时间更新——————————————————————————
使用第三方插件:
