SASS安装及使用(sass教程、详细教程)
采用SASS开发CSS,可以提高开发效率。
SASS建立在Ruby的基础之上,所以得先安装Ruby。
Ruby的安装:
安装 rubyinstaller-2.3.0-x64.exe

注:在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使用编译软件的时候会提示找不到ruby环境。
SASS的安装:

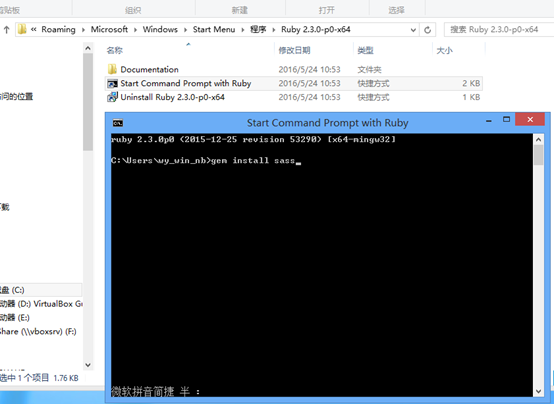
安装完ruby之后,在开始菜单中,找到刚才我们安装的ruby,打开Start Command Prompt with Ruby。
然后直接在命令行中输入:
gem install sass
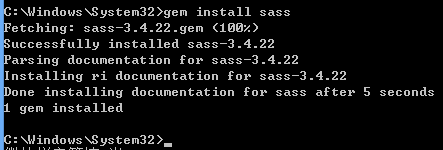
按回车键确认,等待一段时间就会提示你sass安装成功,如果失败,则换其他方法安装。

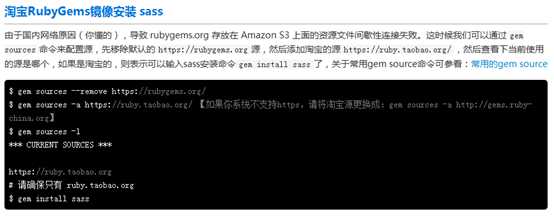
查看当前源
gem sources
删除默认源
gem sources --remove https://rubygems.org/
添加新源
gem sources -a http://grms.ruby-china.org/
安装sass
gem install sass

安装完成后就可以使用了
Sass 有两种语法。 第一种被称为 SCSS (Sassy CSS),是一个 CSS3 语法的扩充版本,这份参考资料使用的就是此语法。 也就是说,所有符合 CSS3 语法的样式表也都是具有相同语法意义的 SCSS 文件。 另外,SCSS 理解大多数 CSS hacks 以及浏览器专属语法,例如IE 古老的 filter 语法。 这种语种语法的样式表文件需要以 .scss 扩展名。
第二种比较老的语法成为缩排语法(或者就称为 "Sass"), 提供了一种更简洁的 CSS 书写方式。 它不使用花括号,而是通过缩排的方式来表达选择符的嵌套层级,I 而且也不使用分号,而是用换行符来分隔属性。 很多人认为这种格式比 SCSS 更容易阅读,书写也更快速。 缩排语法具有 Sass 的所有特色功能, 虽然有些语法上稍有差异; 这些差异在{file:INDENTED_SYNTAX.md 所排语法参考手册}中都有描述。 使用此种语法的样式表文件需要以 .sass 作为扩展名。
SASS的使用:
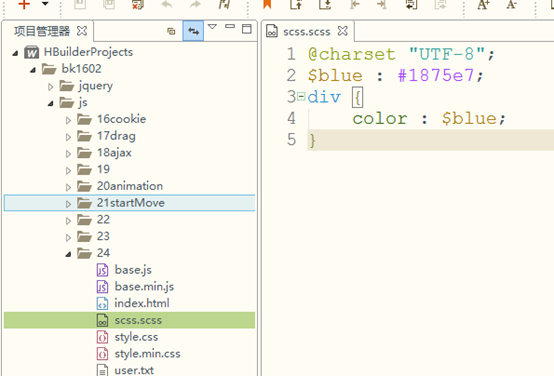
建立一个.scss的文件

编写相关代码

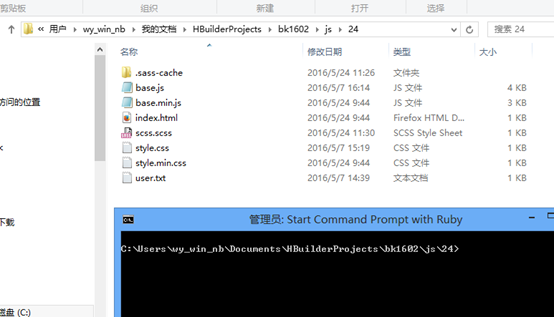
进入该目录

键入该命令

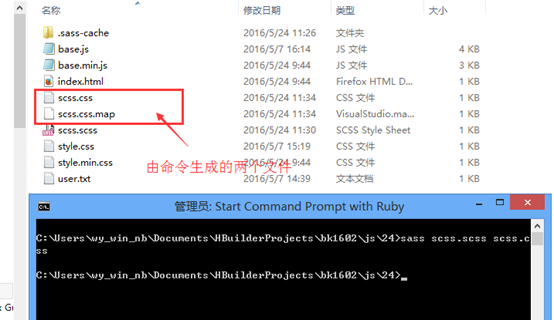
回车执行

最终的结果

SASS常用语法:
基本用法
1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7;
div {
color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;
.rounded {
border-#{$side}-radius: 5px;
}
2 计算功能
SASS允许在代码中使用算式:
body {
margin: (14px/2);
top: 50px + 100px;
right: $var * 10%;
}
3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {
color : red;
}
可以写成:
div {
hi {
color:red;
}
}
属性也可以嵌套:
p {
border-color: red;
}
可以写成:
p {
border: {
color: red;
}
}
注意,border后面必须加上冒号。
4 注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
代码的重用
1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {
border: 1px solid #ddd;
}
class2要继承class1,就要使用@extend命令:
.class2 {
@extend .class1;
font-size:120%;
}
2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {
float: left;
margin-left: 10px;
}
使用@include命令,调用这个mixin。
div {
@include left;
}
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {
float: left;
margin-right: $value;
}
使用的时候,根据需要加入参数:
div {
@include left(20px);
}
3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
4 插入文件
@import命令,用来插入外部文件。
@import("path/filename.scss");
如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";
高级用法
1 条件语句
@if可以用来判断:
p {
@if 1 + 1 == 2 { border: 1px solid; }
@if 5 < 3 { border: 2px dotted; }
}
配套的还有@else命令:
@if lightness($color) > 30% {
background-color: #000;
} @else {
background-color: #fff;
}
2 循环语句
SASS支持for循环:
@for $i from 1 to 10 {
.border-#{$i} {
border: #{$i}px solid blue;
}
}
也支持while循环:
$i: 6;
@while $i > 0 {
.item-#{$i} { 2em * $i; }
$i: $i - 2;
}
each命令,作用与for类似:
@each $member in a, b, c, d {
.#{$member} {
background-image: url("/image/#{$member}.jpg");
}
}
3 自定义函数
SASS允许用户编写自己的函数。
@function double($n) {
@return $n * 2;
}
#sidebar {
double(5px);
}
(完)