1、使用参数中的selectedMode属性达到单选效果
legend. selectedMode = 'single'
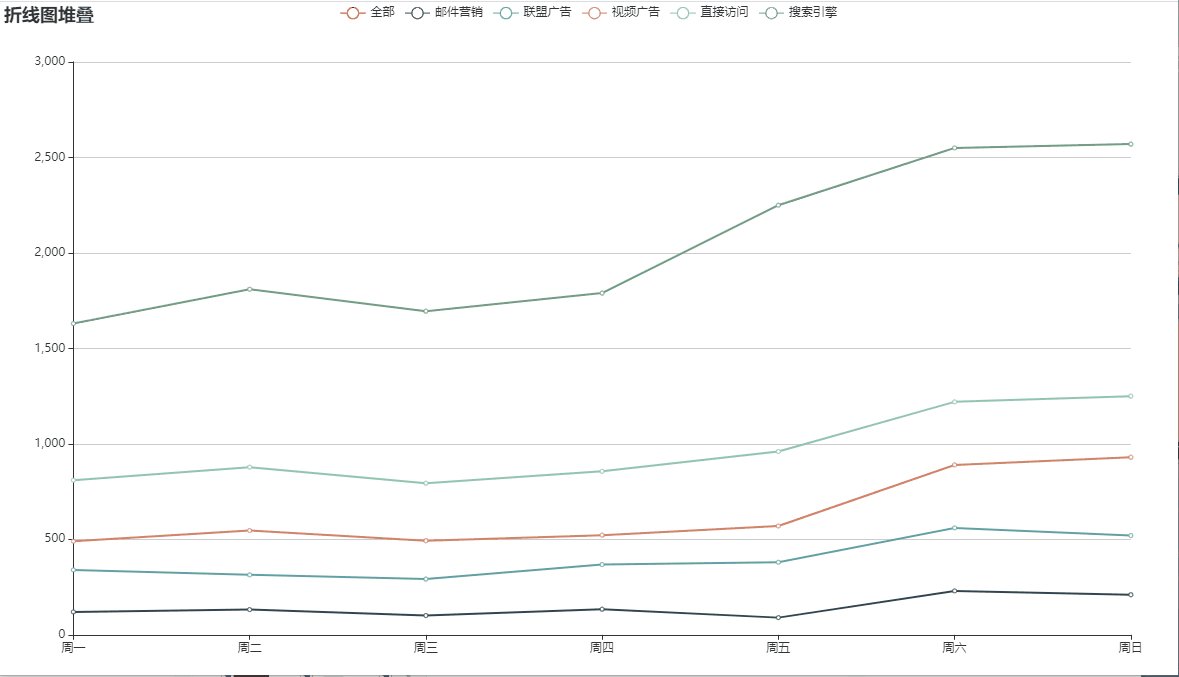
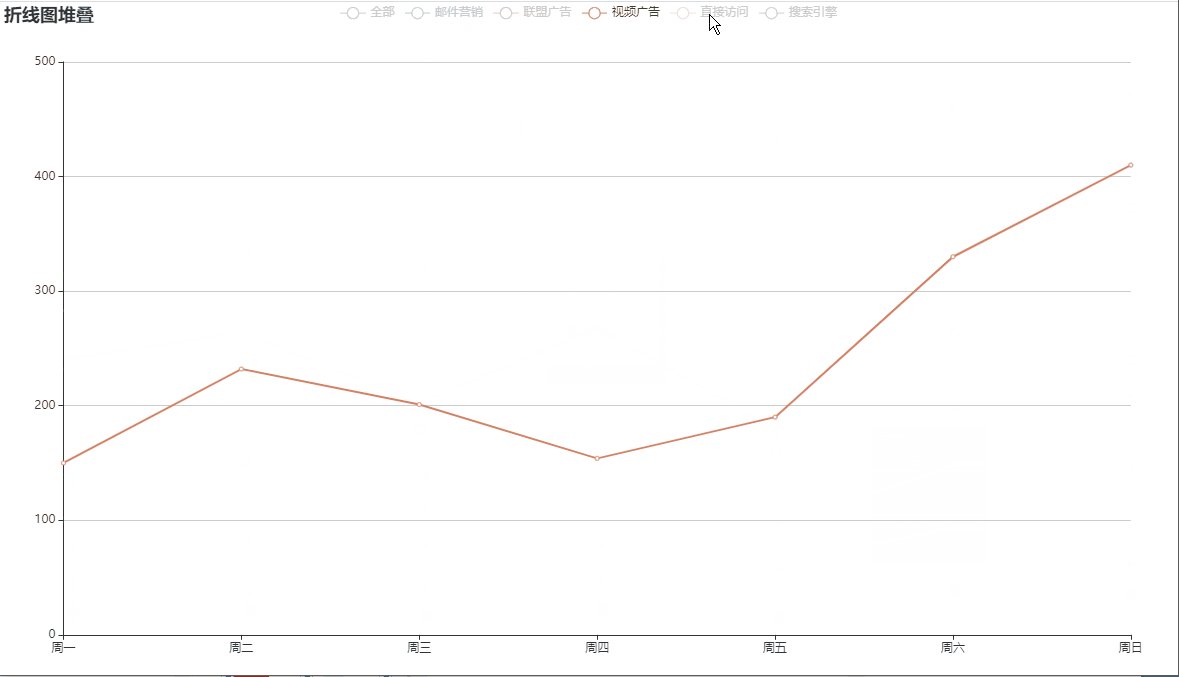
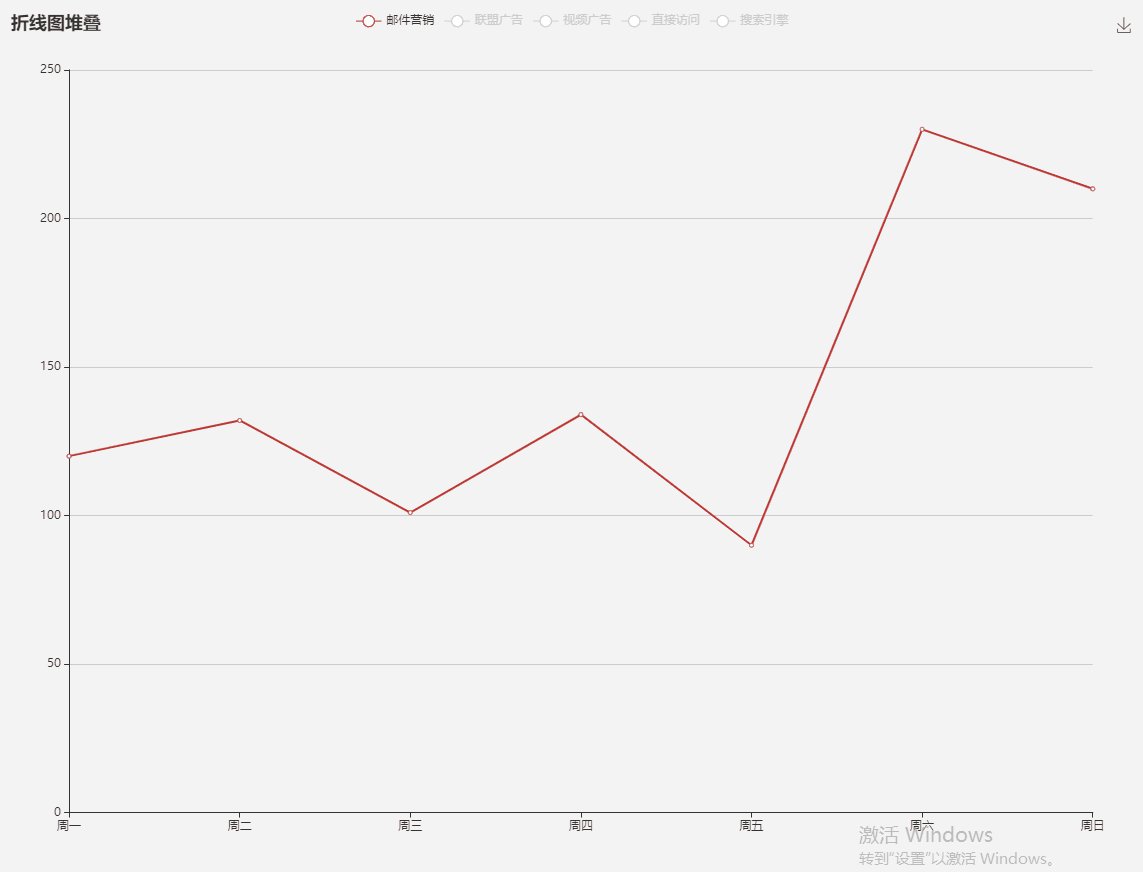
效果

2、绑定change方法
<!DOCTYPE html> <html lang="en" style="height: 100%; 100%;"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body style="height: 100%; 100%;padding: 0;margin: 0;"> <div style="height: 100%; 100%;" id="main"> </div> </body> <script src="echarts.min.js"></script> <script type="text/javascript"> var option = { title: { text: '折线图堆叠' }, tooltip: { trigger: 'axis' }, legend: { data: ['全部','邮件营销', '联盟广告', '视频广告', '直接访问', '搜索引擎'] }, grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日'] }, yAxis: { type: 'value' }, series: [ { name: '全部', type: 'line', }, { name: '邮件营销', type: 'line', stack: '总量', data: [120, 132, 101, 134, 90, 230, 210] }, { name: '联盟广告', type: 'line', stack: '总量', data: [220, 182, 191, 234, 290, 330, 310] }, { name: '视频广告', type: 'line', stack: '总量', data: [150, 232, 201, 154, 190, 330, 410] }, { name: '直接访问', type: 'line', stack: '总量', data: [320, 332, 301, 334, 390, 330, 320] }, { name: '搜索引擎', type: 'line', stack: '总量', data: [820, 932, 901, 934, 1290, 1330, 1320] } ] }; var myChart = echarts.init(document.getElementById('main')); myChart.setOption(option); myChart.on('legendselectchanged',function(params){ var taht = this; var dic = {}; var isSelect = false; if(params.name == '全部'){ isSelect = true; } for (var key in params.selected) { dic[key] = isSelect; } option.legend.selected = dic; option.legend.selected[params.name] = true; myChart.setOption(option); }) </script>
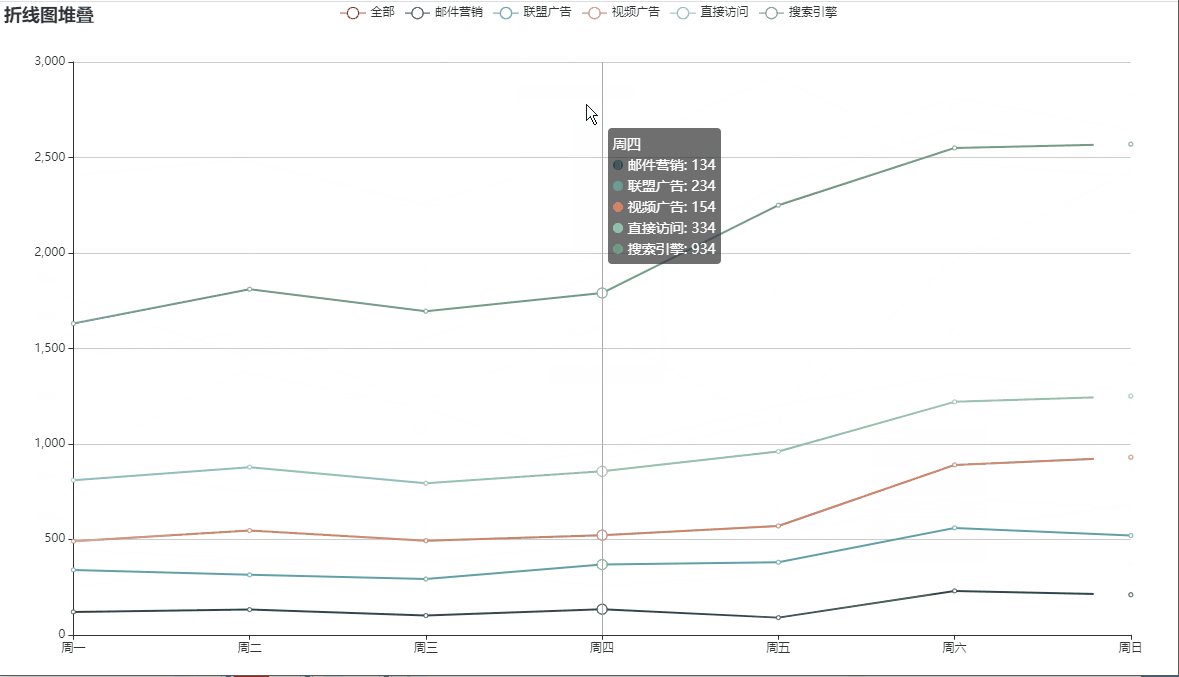
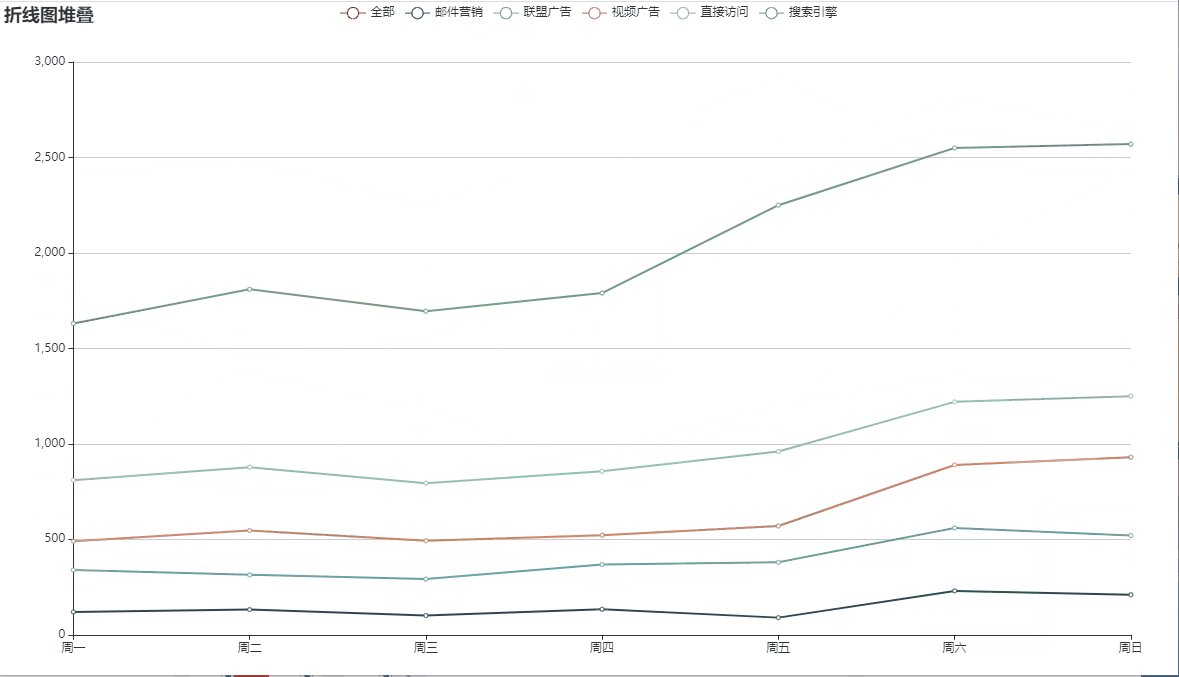
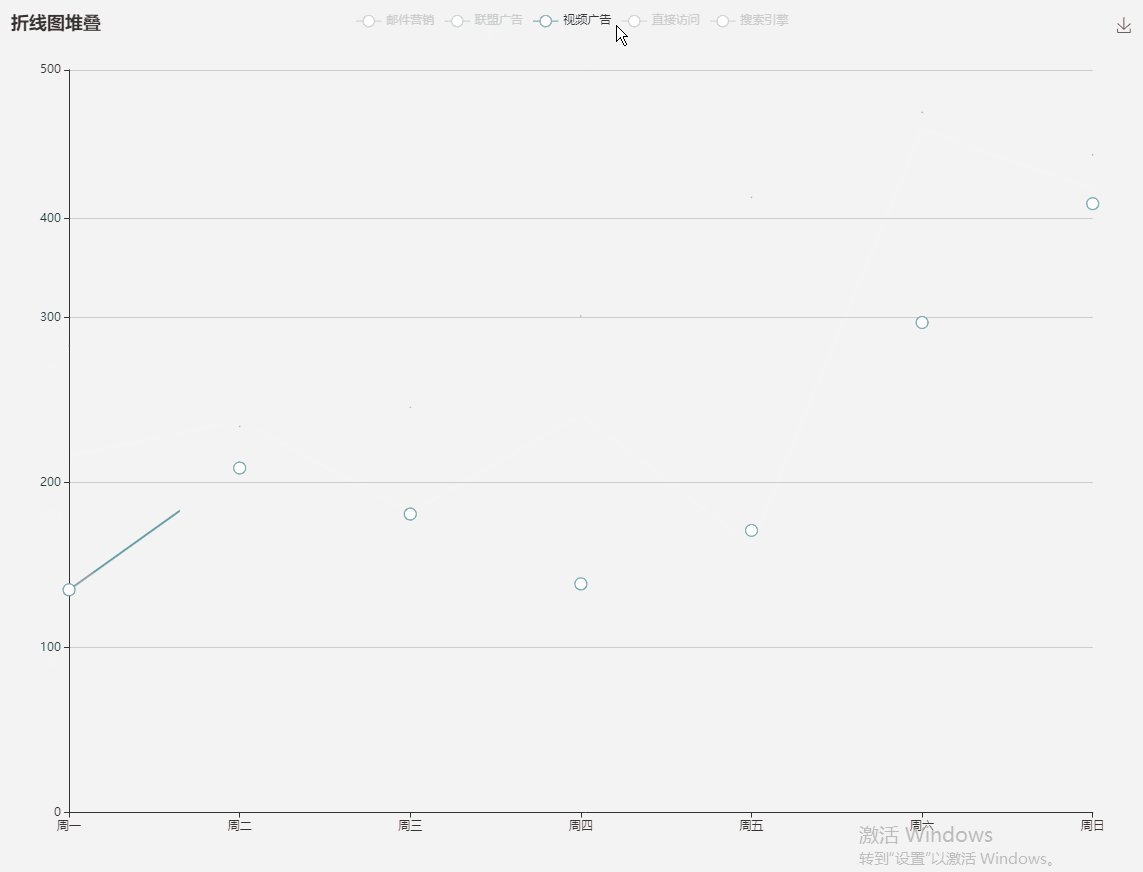
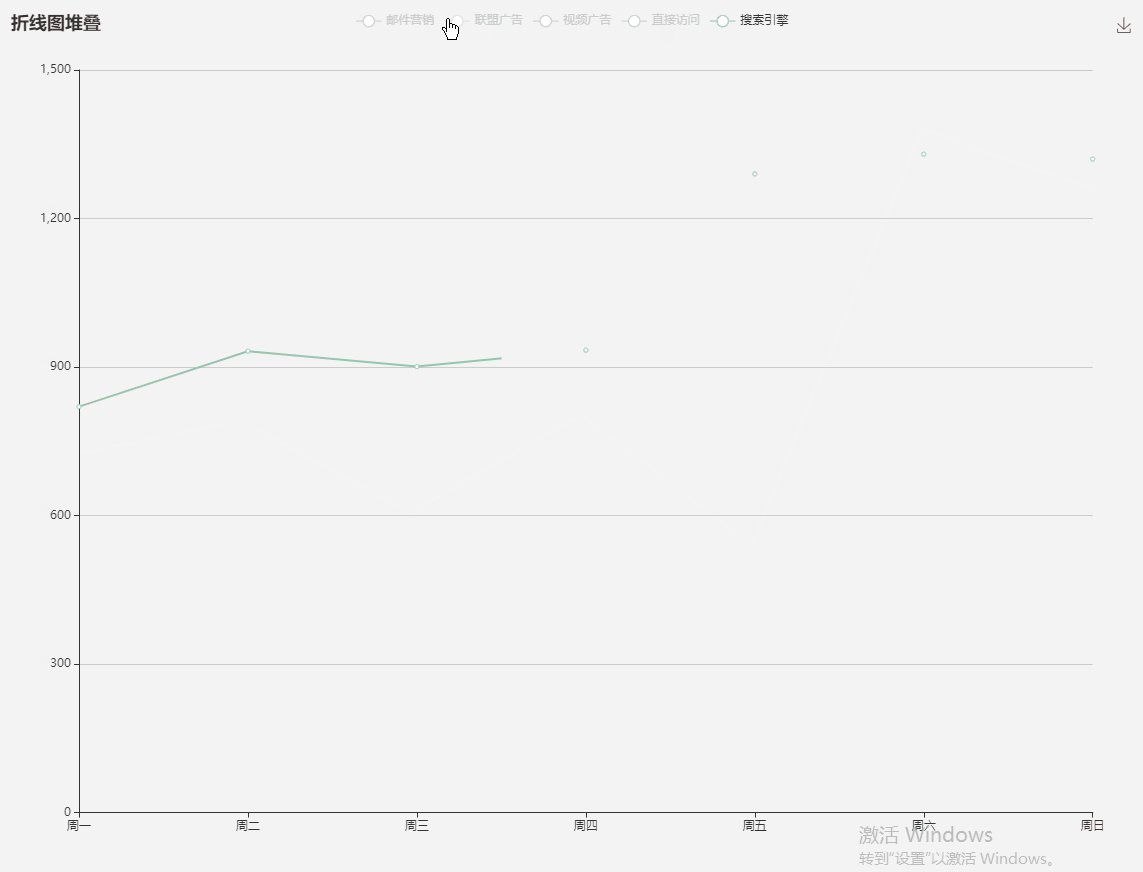
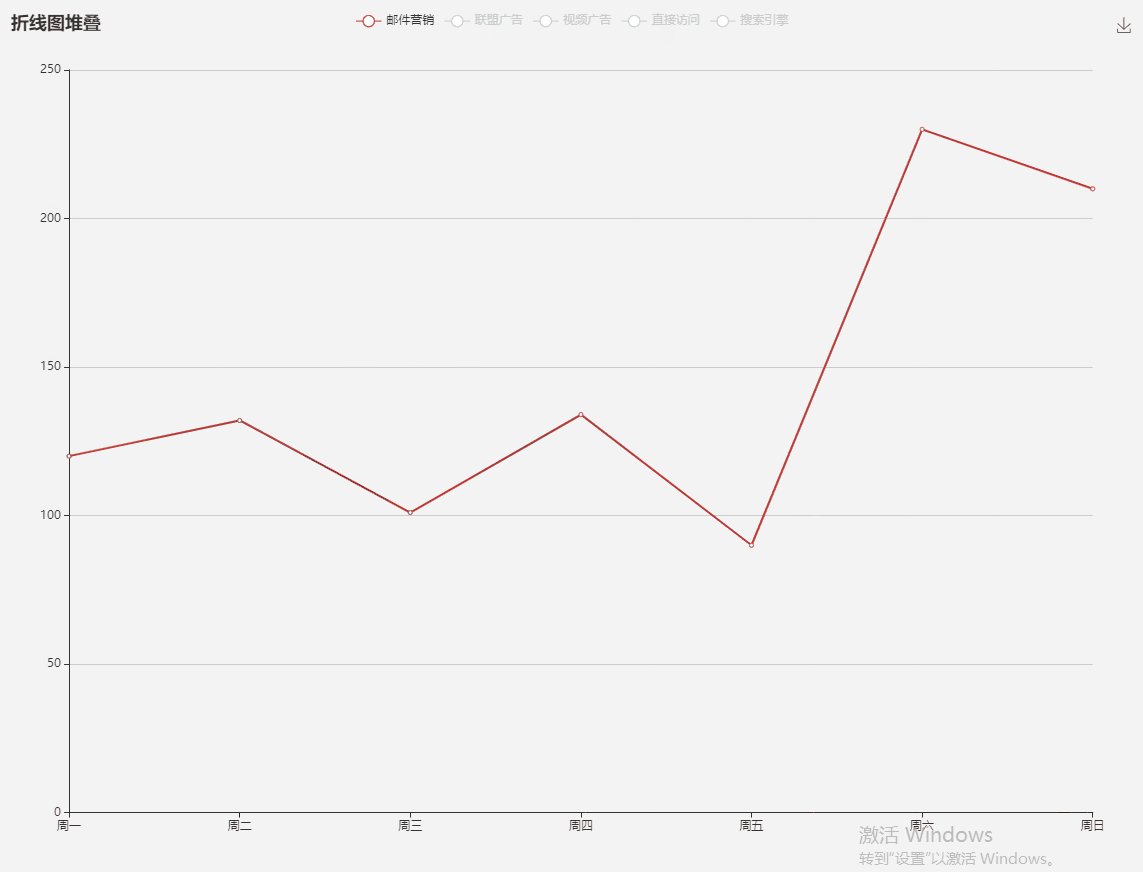
效果