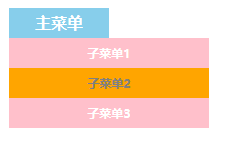
一、效果1

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./jquery-2.1.4.min.js"></script> <style type="text/css"> *{margin:0;padding:0;} h1{margin-left:20px;margin-top:20px;font-size:16px;background-color:skyblue;width:100px;line-height:30px;text-align:center;color:white;position:relative;} dl{width:200px;background-color:pink;display:none;position:absolute;left:0;top:30px;} dd{font-size:12px;} dd:hover{background-color:orange;color:gray;} </style> </head> <body> <h1>主菜单 <dl> <dd>子菜单1</dd> <dd>子菜单2</dd> <dd>子菜单3</dd> </dl> </h1> <script type="text/javascript"> $(function(){ $("h1").hover(function(){ $("dl").show(); },function(){ $("dl").hide(); }); }); </script> </body> </html>
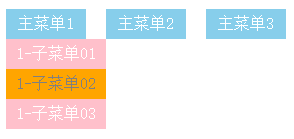
二、效果2

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./jquery-2.1.4.min.js"></script> <style type="text/css"> li{list-style:none;float:left;background-color:skyblue;color:white;margin-right:20px;width:80px;line-height:30px;text-align:center;position:relative;} dl{margin:0;background-color:pink;width:100px;} dd{margin:0;color:white;} .subNav{display:none;position:absolute;left:0;top:30px;} dd:hover{background-color:orange;color:gray;} </style> </head> <body> <ul class="nav"> <li>主菜单1 <dl class="subNav"> <dd>1-子菜单01</dd> <dd>1-子菜单02</dd> <dd>1-子菜单03</dd> </dl> </li> <li>主菜单2 <dl class="subNav"> <dd>2-子菜单01</dd> <dd>2-子菜单02</dd> <dd>2-子菜单03</dd> </dl> </li> <li>主菜单3 <dl class="subNav"> <dd>3-子菜单01</dd> <dd>3-子菜单02</dd> <dd>3-子菜单03</dd> </dl> </li> </ul> <script type="text/javascript"> $(function(){ var n; $(".nav li").hover(function(){ n=$(".nav li").index($(this)); $(".subNav").eq(n).show(); },function(){ $(".subNav").eq(n).hide(); }); }); </script> </body> </html>
三、效果3

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./jquery.min.js"></script> <style type="text/css"> h1{font-weight:normal;margin:0;} dl{margin:0;} dd{margin:0;} .leftBox{width:280px;text-align:center;} .columnBox{margin-bottom:10px;color:white;} .columnBox h1{margin-bottom:10px;line-height:40px;background-color:skyblue;} .columnBox dl{display:none;background-color:pink;} .columnBox dd{line-height:30px;} dd:hover{background-color:orange;color:gray;} </style> </head> <body> <div class="leftBox"> <div class="columnBox"> <h1>菜单标题1</h1> <dl> <dd>菜单列表项1</dd> <dd>菜单列表项2</dd> <dd>菜单列表项3</dd> </dl> </div> <div class="columnBox"> <h1>菜单标题2</h1> <dl> <dd>菜单列表项1</dd> <dd>菜单列表项2</dd> <dd>菜单列表项3</dd> </dl> </div> <div class="columnBox"> <h1>菜单标题3</h1> <dl> <dd>菜单列表项1</dd> <dd>菜单列表项2</dd> <dd>菜单列表项3</dd> </dl> </div> </div> <script type="text/javascript"> $(function(){ $(".columnBox h1").toggle(function(){ $(this).siblings("dl").show(); $(this).css("margin-bottom","0"); },function(){ $(this).siblings("dl").hide();
$(this).css("margin-bottom","10px"); }); }); </script> </body> </html>
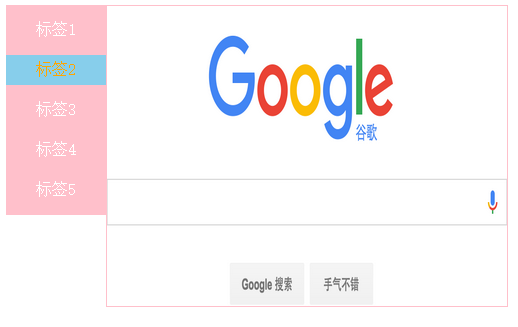
四、效果4

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <script src="./jquery.min.js"></script> <style type="text/css"> dl{margin:0;} dd{margin:0;} img{display:block;border:none 0;} .photoBox{overflow:hidden;} .tabBox{width:100px;background-color:pink;color:white;text-align:center;float:left;} .tabBox dd{line-height:30px;margin:10px 0;} .imageBox{width:400px;height:300px;border:1px solid pink;overflow:hidden;float:left;} .imageBox img{display:none;} .textColor{color:orange;} .bgColor{background-color:skyblue;} </style> </head> <body> <div class="photoBox"> <dl class="tabBox"> <dd>标签1</dd> <dd>标签2</dd> <dd>标签3</dd> <dd>标签4</dd> <dd>标签5</dd> </dl> <div class="imageBox"> <img src="https://www.baidu.com/img/bd_logo1.png" width="400px" height="300px" /> <img src="http://www.google.cn/landing/cnexp/google-search.png" width="400px" height="300px" /> <img src="https://img04.sogoucdn.com/app/a/100520122/6b53c9d0_pc.gif" width="400px" height="300px" /> <img src="https://shared-https.ydstatic.com/dict/v2016/logo.png" width="400px" height="300px" /> <img src="https://p.ssl.qhimg.com/t01d1f1a2ae31e3c3e4.png" width="400px" height="300px" /> </div> </div> <script type="text/javascript"> $(document).ready(function(){ $(".imageBox img:first").css("display","block"); }); $(function(){ $(".tabBox dd").mouseover(function(){ /*大图切换*/ var n=$(".tabBox dd").index($(this)); $(".imageBox img").hide(); $(".imageBox img").eq(n).show(); /*标签高亮*/ $(".tabBox dd").removeClass("textColor bgColor"); $(this).addClass("textColor bgColor"); }); }); </script> </body> </html>
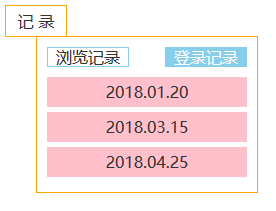
五、效果5

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="./jquery.min.js"></script> <style type="text/css"> ul{margin:0;padding:0;} li{list-style:none;} dl{margin:0;} dd{margin:0;} .main{border:1px solid orange;height:30px;line-height:30px;width:60px;color:#323232;text-align:center;position:relative;} .Box{border:1px solid orange;width:200px;padding:10px;position:absolute;top:30px;left:30px;overflow:hidden;display:none;} .boxTitle{width:100%;height:20px;text-align:center;} .boxTitle .leftT{float:left;} .boxTitle .rightT{float:right;} .boxTitle a{display:block;height:18px;line-height:18px;width:80px;border:1px solid skyblue;cursor:pointer;} .boxMain{width:100%;margin-top:10px;} .boxMain dl{display:none;} .boxMain dd{background-color:pink;color:#323232;margin:5px 0;} .currentA{background-color:skyblue;color:white;} </style> </head> <body> <ul class="nav"> <li class="main">记 录 <div class="Box"> <ul class="boxTitle"> <li class="leftT"><a>浏览记录</a></li> <li class="rightT"><a>登录记录</a></li> </ul> <div class="boxMain"> <dl> <dd>百度</dd> <dd>谷歌</dd> <dd>必应</dd> <dd>搜狗</dd> </dl> <dl> <dd>2018.01.20</dd> <dd>2018.03.15</dd> <dd>2018.04.25</dd> </dl> </div> </div> </li> </ul> <script type="text/javascript"> $(document).ready(function(){ $(".boxTitle a:first").addClass("currentA"); $(".boxMain dl:first").css("display","block"); }); $(function(){ $(".main").hover(function(){ $(".main .Box").show(); },function(){ $(".main .Box").hide(); }); $(".boxTitle a").click(function(){ var num=$(".boxTitle a").index($(this)); document.title=num; $(".boxTitle a").removeClass("currentA"); $(this).addClass("currentA"); $(".boxMain dl").hide(); $(".boxMain dl").eq(num).show(); }); }); </script> </body> </html>