用linearLayout,上面放4个按钮,不作任何设置。xml文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button android:id="@+id/bn1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bn1"
/>
<Button android:id="@+id/bn2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bn2"
/>
<Button android:id="@+id/bn3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bn3"
/>
<Button android:id="@+id/bn4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bn4"
/>
<Button android:id="@+id/bn5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/bn5"
/>
</LinearLayout>
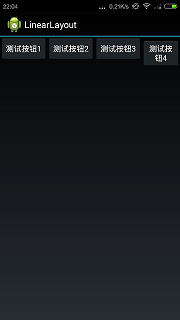
显示的效果如下图下所示:

从上图可以看出,xml中一共是5个按钮,但是linearlayout默认是横向排列,所以第5个按钮已经看不到了.下面加一个配制选项:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
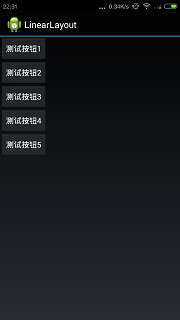
android:orientation指定是横向排列(horizontal)还是纵向(vertical)排列.默认是横向,设置成vertical效果如下:

android:gravity控制竖直方向的对齐方式,看下面的例子:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="bottom"
>
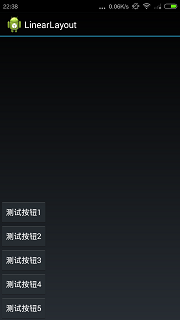
指定竖直方向为底部对齐,效果如下图所示

android:gravity的参数还可以组合,比如:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="bottom|center"
>
效果是下方居中对齐,不再帖图片了.
源代码地址:https://github.com/zhouyang209117/AndroidTutorial/tree/master/Crazy/ch2/LinearLayout
看布局管理器嵌套的例子:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1"/>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4"/>
</LinearLayout>
</LinearLayout>
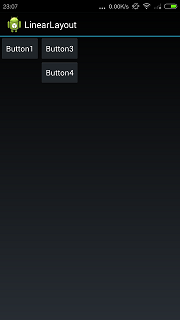
按钮3,4被看成一个整体,在这个整体中Linearlayout的排列规则和上面讲到的相同.排列效果如下:

有一个问题:android:layout_width="fill_parent"表示填充父容器的宽度.但LinearLayout是根布局管理器,那么它填充的是谁的?