安装node(自带了npm)
命令一:进行默认安装node
根据提示安装npm --> 打开命令行窗口 --> "node -v"和"npm -v"判断是否安装成功
命令二:把缓存移动到自己安装的node根目录下
打开node安装的目录 --> 新建“node_cache”和"node_global"这两个文件 --> 执行命令
npm config set prefix "安装目录 ode_global" npm config set cache "安装目录 ode_cache"
命令三:配置淘宝镜像
输入如下语句
npm config set registry=http://registry.npm.taobao.org
命令四:更新npm(同时检查淘宝镜像是否成功)
npm install npm -g再次查看globa里有什么
npm list -global注意:此时默认的模块“安装的路径 ode_modules”目录,会改变为:“安装的路径 ode_global ode_modules”
我们需要做一件事情:
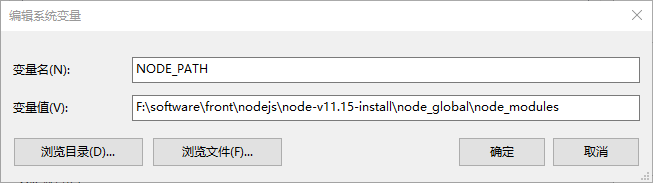
配置环境 变量:NODE_PATH ,值:安装的路径 ode_global ode_modules
命令五:安装vue.js(同时测试npm)
输入:(-g 即安装到global文件下)
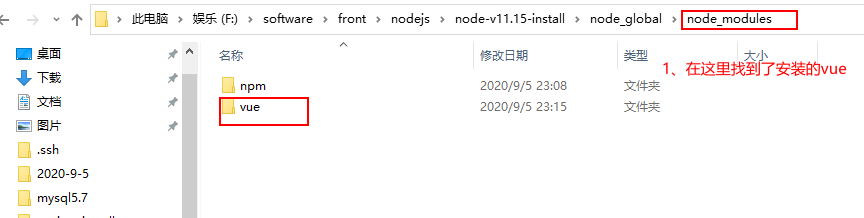
npm install vue -g
命令六:安装vue-router
执行命令:
npm install vue-router -g
命令七:安装vue-cli
输入命令:
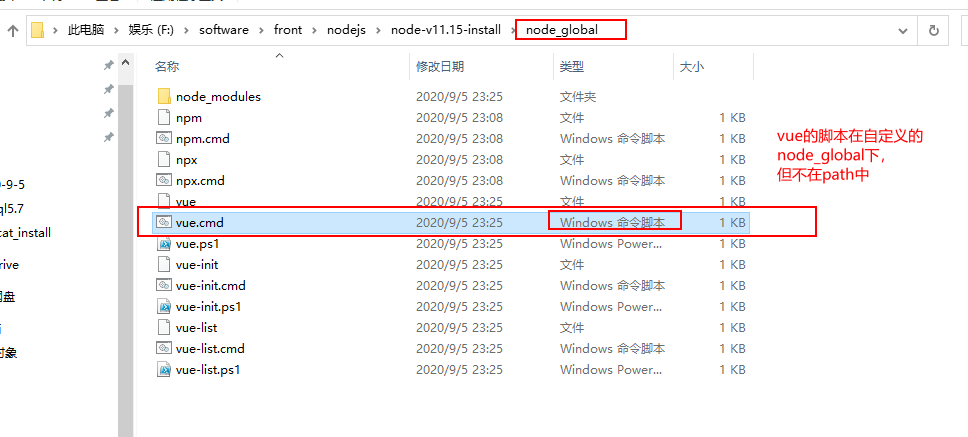
npm install vue-cli -g在命令行窗口输入: vue,却提示不是内部命令
因为vue的脚本在自定义的node_global下,不在path(执行命令后到path中按路径查找,vue.cmd,没有的话找不到执行的文件,会输出:内部没有该命令)
添加自定义的node_global到path中
配置环境变量 --> 系统变量 --> path --> 编辑 --> 新建 --> “安装的目录 ode_global” --> 确定
查看脚手架版本 :(V 要大写)
vue -V
命令八:创建项目
进入根目录的命令行窗口
输入命令:
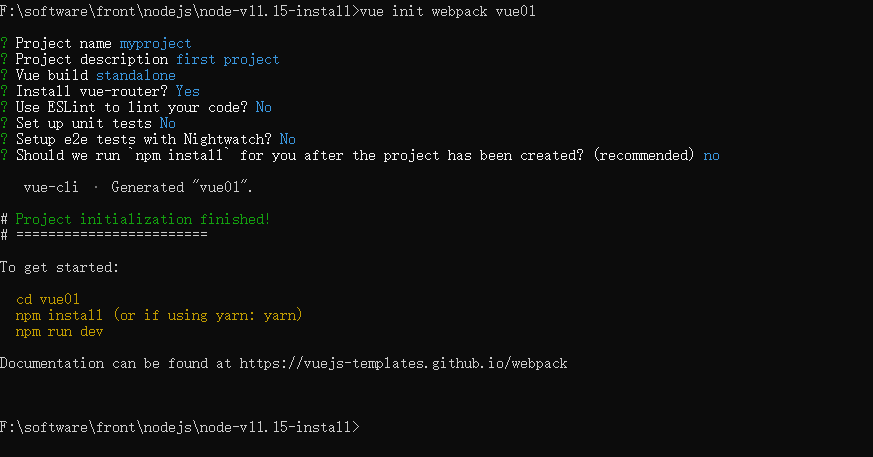
vue init webpack vue01
初始化,安装依赖
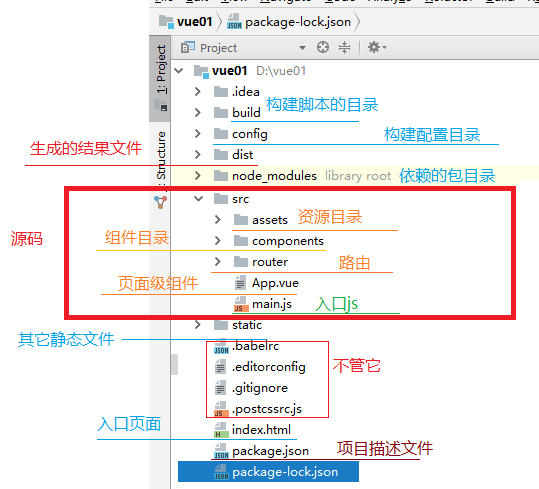
进入vue01文件
输入命令(安装依赖):
npm install运行项目:
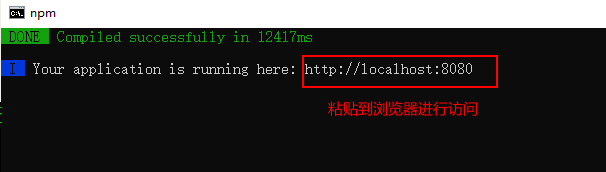
npm run dev弹出成功信息和网址