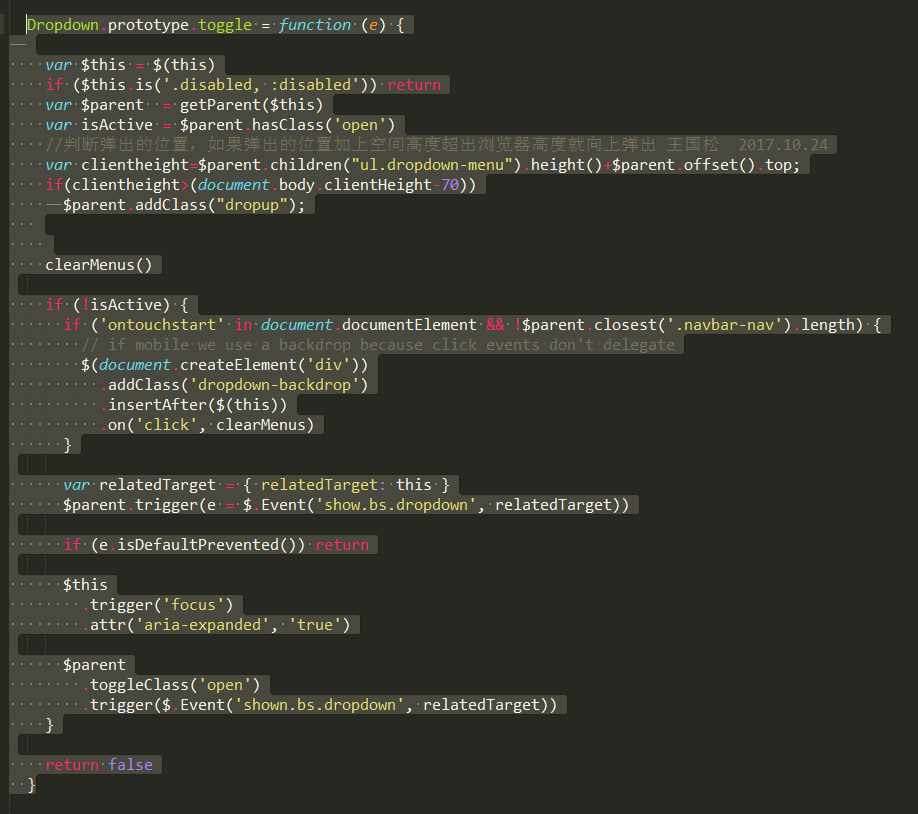
.别人的解决方案

2.别人的解决方案

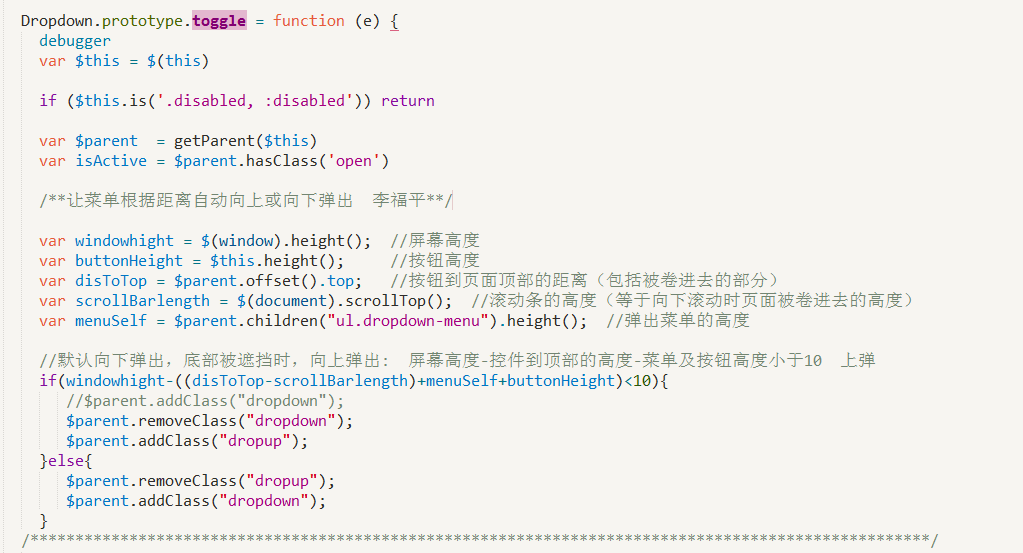
3.我哒
div class="btn-group" style="margin-top:500px;" >
<button type="button" class="btn btn-default">Drop</button>
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
<span class="sr-only">Toggle Dropdown</span>
</button>
<ul class="dropdown-menu" role="menu">
<li>1</li><li>2</li> <li>1</li><li>2</li> <li>1</li><li>2</li> <li>1</li><li>2</li>
</ul>
</div>
<style>
.dropup .dropdown-menu{
position: absolute;
top:auto;
bottom:100%;
}
.dropdown .dropdown-menu{
position: absolute;
top:100%;
bottom:auto;
}
</style>
<script>
$(function(){
$(".dropdown-toggle").click(function(){
var myheight=$(".dropdown-menu").height()+$(".btn-group").offset().top;
alert(myheight);
alert($(window).height())
if($(window).height()<myheight){
$('.btn-group').addClass('dropup')
}else{
$('.btn-group').addClass('dropdown')
}
})
})
</script>