添加HTTP接口测试
在Jmeter工具中完成,接来就按照一般步骤来创建一个HTTP接口测试。

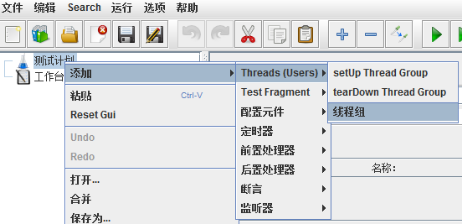
如上图,右键点击“测试计划”-->“添加”-->“Threads(Users)”-->“线程组”。

如上图,设置线程组,线程组主要包含三个参数:线程数、准备时长(Ramp-Up Period(in seconds))、循环次数。
线程数:虚拟用户数。一个虚拟用户占用一个进程或线程。设置多少虚拟用户数在这里也就是设置多少个线程数。
准备时长: 设置的虚拟用户数全部启动的时长。如果线程数为20 ,准备时长为10(秒) ,那么需要10秒钟启动20个线程。也就是平均每秒启动2个线程。
循环次数:每个线程发送请求的个数。如果线程数为20 ,循环次数为100 ,那么每个线程发送100次请求。总请求数为20*100=2000 。如果勾选了“永远”,那么所有线程会一直发送请求,直到手动点击工具栏上的停止按钮,或者设置的线程时间结束。
因为这里要做接口测试,所以各个参数为均1。

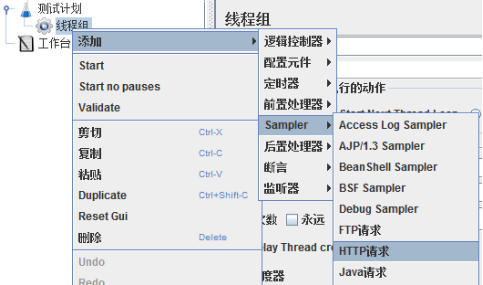
右键点击“线程组”-->“添加”-->“Sampler”-->“HTTP请求”。

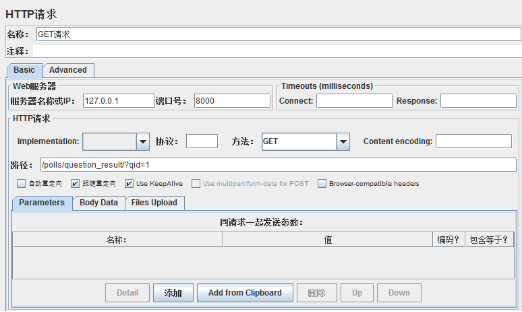
名称:本属性用于标识一个取样器,建议使用一个有意义的名称。
注释:对于测试没有任何作用,仅用户记录用户可读的注释信息。
服务器名称或IP :HTTP请求发送的目标服务器名称或IP地址。
端口号:目标服务器的端口号,默认值为80 。
协议:向目标服务器发送HTTP请求时的协议,可以是HTTP或者是HTTPS ,默认值为http 。
方法:发送HTTP请求的方法,可用方法包括GET、POST、HEAD、PUT、OPTIONS、TRACE、DELETE等。
Content encoding :内容的编码方式,默认值为iso8859
路径:目标URL路径(不包括服务器地址和端口)
自动重定向:如果选中该选项,当发送HTTP请求后得到的响应是302/301时,JMeter 自动重定向到新的页面。
Use keep Alive : 当该选项被选中时,jmeter 和目标服务器之间使用 Keep-Alive方式进行HTTP通信,默认选中。
Use multipart/from-data for HTTP POST :当发送HTTP POST 请求时,使用Use multipart/from-data方法发送,默认不选中。
同请求一起发送参数 : 在请求中发送URL参数,对于带参数的URL ,jmeter提供了一个简单的对参数化的方法。用户可以将URL中所有参数设置在本表中,表中的每一行是一个参数值对(对应RUL中的 名称1=值1)。

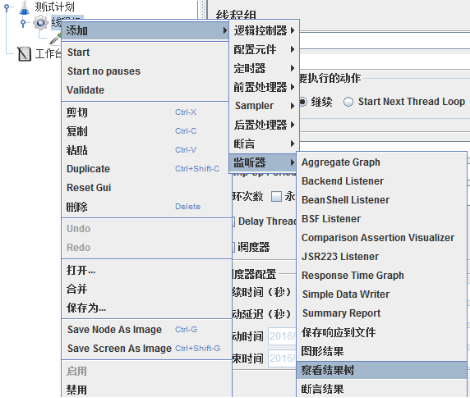
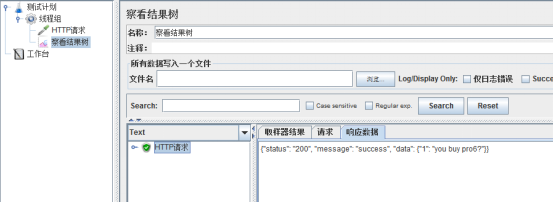
如上图,右键点击“线程组”-->“添加”-->“监听器”-->“察看结果树”。

添加新的POST请求
POST请求的添加方式与前面GET请求一样。不过POST请求需要设置参数。

服务器名称或IP: 127.0.0.1
端口号:8000
方法:POST
路径:/polls/question_vote/
同请求一起发送参数:
点击“添加”按钮,添加POST请求的参数。
|
名称: |
值 |
|
qid |
1 |
|
cid |
1 |
执行测试:
选择菜单栏“运行”-->“清除”,或者点击工具栏清除按钮。然后重新执行启动测试。并查看结果树。

添加断言
对于自动化测试来说,断言必须要有的,如果没有断言我们只能对比对接口返回的数据,有了断言功能,就会简化这个过程。

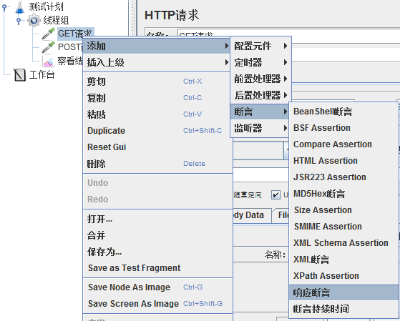
如上图,右键点击HTTP请求“添加”-->“断言”-->“响应断言”。

要测试的响应字段:响应文本、Document(text)、URL样本、响应信息、Response Headers、Lgnore Staus等选项。虽然接口返回的是Json格式的数据,但对于Jmeter来说返回数据为文本,所以,这里可以勾选“响应文本”
模式匹配规则:包括、匹配、Equals、Substring。这里只需要验证返回数据中是否包含主要的关键字,所以,这里勾选“包括”。
要测试的模式:其实就是断言的数据。点击“添加”按钮,输入要断言的数据。
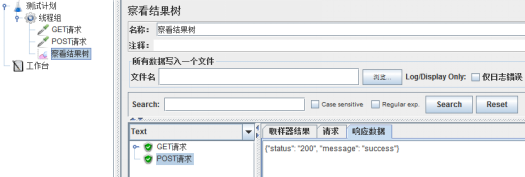
运行测试:
再次清除测试数据,点击启动测试,查看结果树,如下图。
