1、sytle属性设置
、
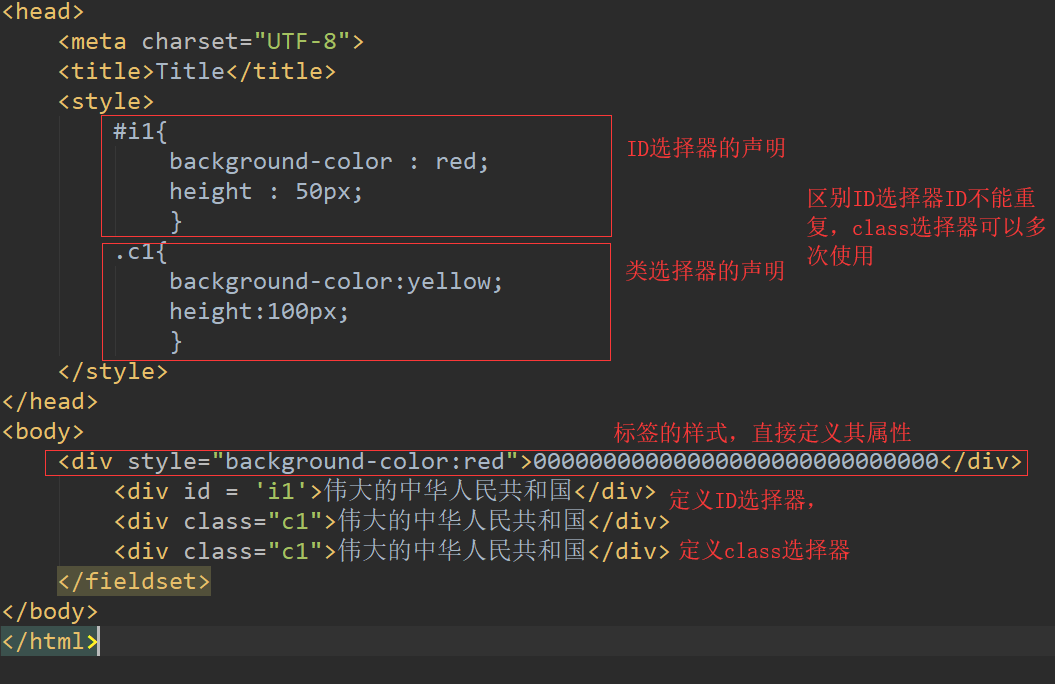
1 <head> 2 <meta charset="UTF-8"> 3 <title>Title</title> 4 <style> 5 #i1{ 6 background-color : red; 7 height : 50px; 8 } 9 .c1{ 10 background-color:yellow; 11 height:100px; 12 } 13 </style> 14 </head> 15 <body> 16 <div style="background-color:red">00000000000000000000000000000</div> 17 <div id = 'i1'>伟大的中华人民共和国</div> 18 <div class="c1">伟大的中华人民共和国</div> 19 <div class="c1">伟大的中华人民共和国</div> 20 </body> 21 </html>
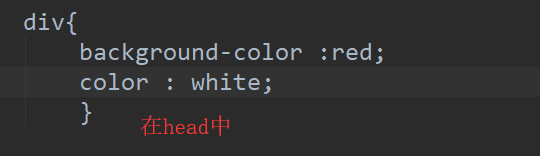
标签选择器,<div>例如:

在head中用这个标签,则在body中所有的div标签都将被设置为此属性。
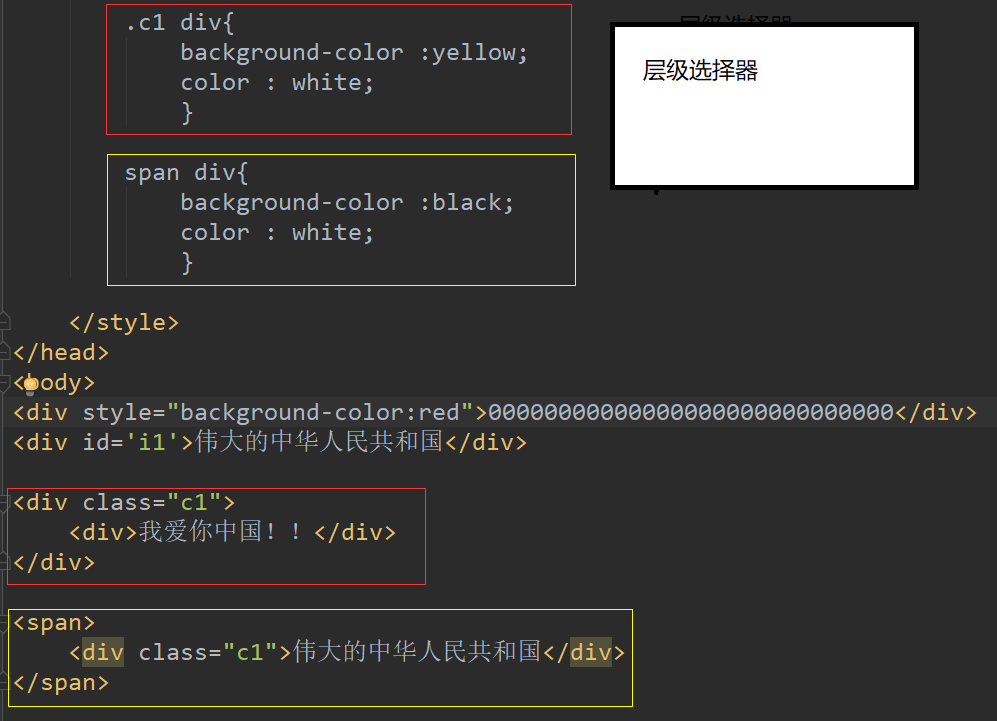
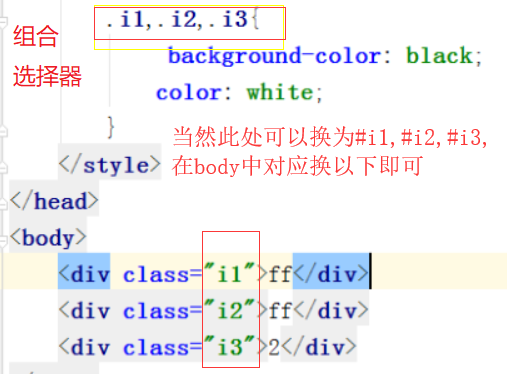
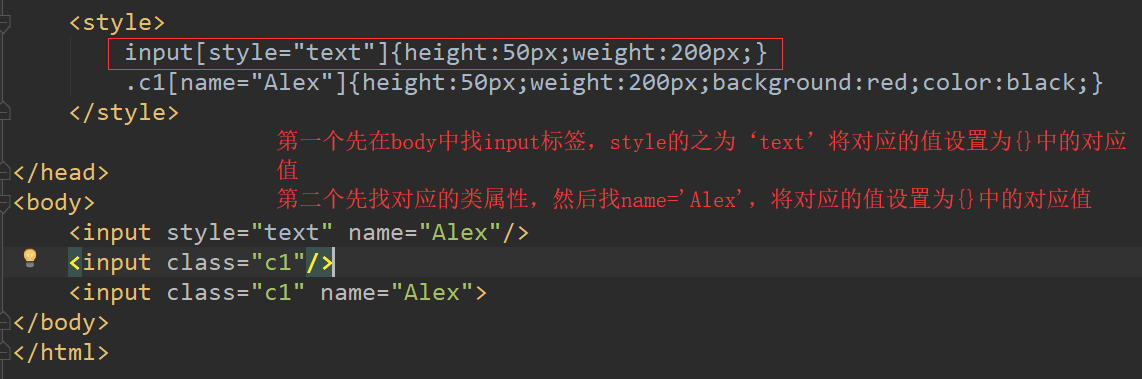
CSS属性有:1、ID选择器 2、class类选择器 3、标签选择器 4、层级标签选择器,可以是多层(之间的用空格相隔)5、组合选择器(之间用逗号相隔)6、属性选择器



PS:class类标签有优先级之分,标签内部的style的优先级最高,其次是<style><style/>标签中的属性的优先级,优先级根据在<style>的先后顺序,就近原则,就是下边的优先级比较高;
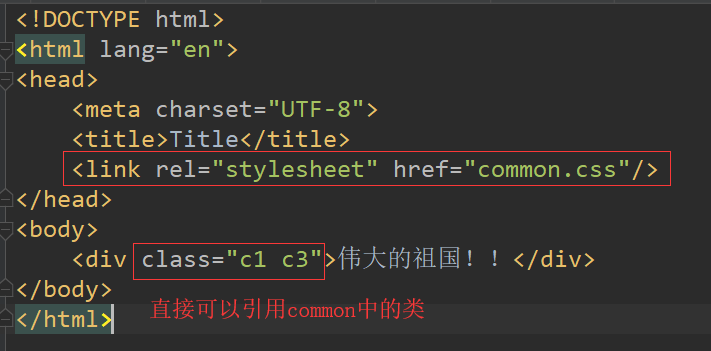
2、HTML中可以将<style><style/>中的内容单独存放在一个文件中,然后在需要用到的地方的<head>中添加<link rel = 'stylesheet' href='文件所在的地址'>