1、DOM
1)直接寻找
(1)document.getElementById() //根据ID获取一个标签;
(2) document.getElementsByName() //根据name属性获取标签集合;
(3) document.getElementsByTagName() //根据标签名获取标签集合;
(4) document.getElementsClassName() //根据Class属性获取标签集合;
2) 操作标签
a.innerText
获取标签中的文本内容;标签.innerText
对标签内部文本进行重新赋值 标签.innerText = ""
b.className
tag.className 直接整体做操作
tag.classList.add('className') 在之前的基础上添加指定样式;
tag.classList.remove('className') 删除当前样式;
c.innerHTML全部内容,找到所要找的标签,输出标签内的所有内容,包括其中的HTML标签,而innerText只是输出其中的文本;
当为innerHTML赋值时,如果有HTML标签,则之间将对应的标签转化为标签的效果,而不会当文本输出;
3)对input标签来说,假设input的标签id='i1';则 var obj = document.getElementById('i1'); obj.value的结果为输出input中的内容,
若obj.value=‘我爱你中国’;则表示将input的文本框中的内容更新为:我爱你中国;
4)对select标签来说,同样可以获取选定的value值,同时也可以对值进行赋值;select有自己特殊的selectIndex,可以通过对selectIndex赋索引值也可以
改变选中的结果;
5)属性操作:
obj.attributs表示获取某个标签中的所有属性,以数组的形式存放,obj.attributes[2]表示获取属性列表中的第三个属性值;
obj.setAttributs表示将某个属性设置为多少;
obj.removeAttributs表示将某个属性删除;
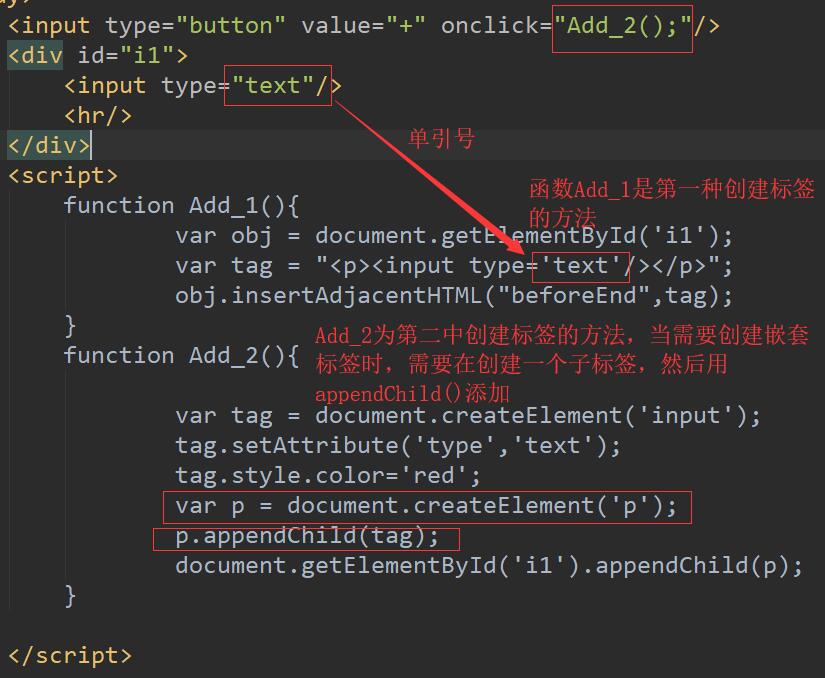
6)插入标签

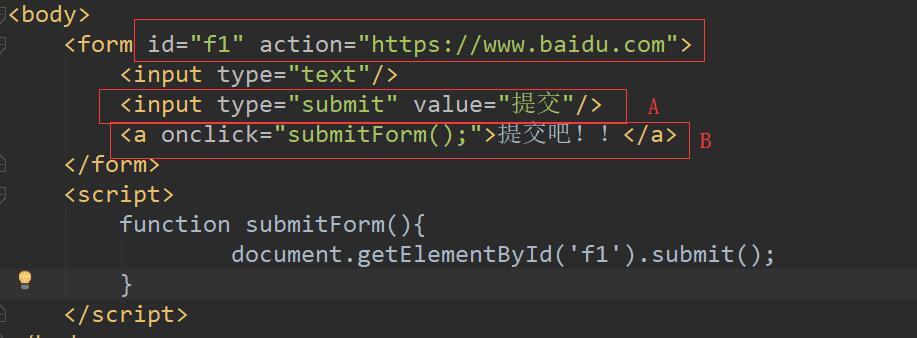
7、提交表单

任何一个标签都可以通过,onclick事件来提交;
8、alert('您输入的有误,请重新输入!!')弹出警示对话框;
confirm()弹出确认对话框;
console.log()在当前命令行输出;
location.href获取当前的url; location.href='https://www.baidu.com';跳转到百度; location.reload表示刷新,等价于location.href === location.href;
var obj = setInterval(函数名,时间)表示每间隔多久执行一次;
clearInterval(obj)表示清除定时器;
var s1 = setTimeout(function(){},时间) 表示多长时间后开始执行function;
clearTimeout(s1)表示清楚setTimeout的函数设置;
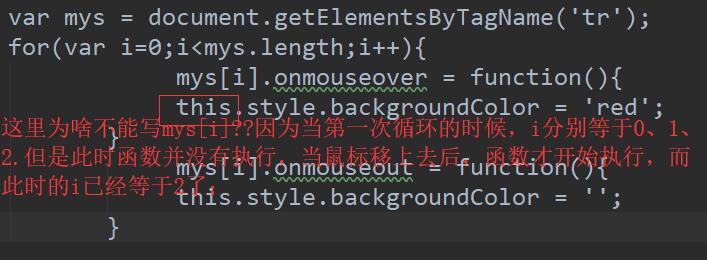
9、当前触发事件的标签;
a、第一种绑定方式;
<tr onmouseover="t1(this);"><td>1</td><td>2</td><td>3</td></tr>
在事件中添加this,当调用事件函数时,将this传递给事件执行函数,就可以直接应用了,this即表示当前标签;
b、第二种绑定方式:
<input id='i1' type='button'>
document.getElementById(''i1).onclick = function(){ 函数内部可以直接应用this}
10、注:this的应用场景为啥不能用数组解析;


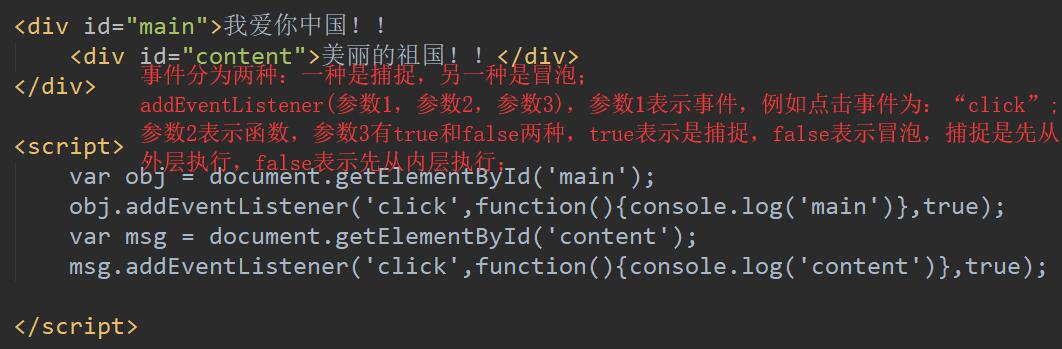
11、事件中,按执行顺序可分为两种:一种是捕捉,另一种是冒泡;具体如下例子:

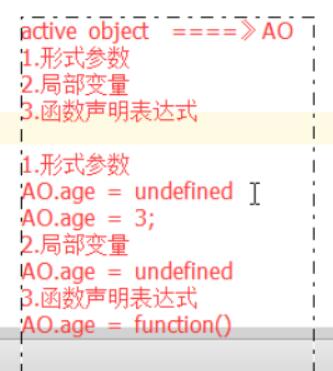
12、词法分析;