答题关闭弹窗,自动1.5倍速,静音。
智慧树自动关闭弹窗,自动跳转下一节,代码如下:
1 var ti = $("body");
2 var video = $(".catalogue_ul1 li[id*=video-]");
3 var i = 1;
4 var v = 1;
5 video.css("color", "blue");
6 console.log("已选取" + video.length + "个小节,并已用蓝色标明,请检查是否有遗漏,如有遗漏,概不负责");
7 setTimeout(function () {
8 $('.speedTab15').click();
9 $('.volumeIcon').click();
10 console.log("已进行静音和1.5倍加速");
11 }, 3000);
12 ti.on("DOMNodeInserted", function (e) {
13 if (e.target.textContent == "关闭") {
14 console.log("检测到第" + i + "个弹题窗口");
15 window.setTimeout(function () {
16 document.getElementById("tmDialog_iframe").contentWindow.document.getElementsByClassName("answerOption")[0].getElementsByTagName("input")[0].click();
17 $(".popbtn_cancel").click();
18 console.log("已关闭");
19 }, 3000);
20 i++;
21 } else if (e.target.textContent == "本节视频,累计观看时间『100%』") {
22 console.log("检测到视频观看完成,准备跳到下一节");
23 $('.next_lesson_bg').find('a').trigger('click');
24 console.log("已跳转");
25 setTimeout(function () {
26 $('.volumeIcon').click();
27 $('.speedTab15').click();
28 console.log("已进行静音和1.5倍加速");
29 }, 6000);
30 v++;
31 console.log("目前播放了" + v + "个视频");
32 }
33 });
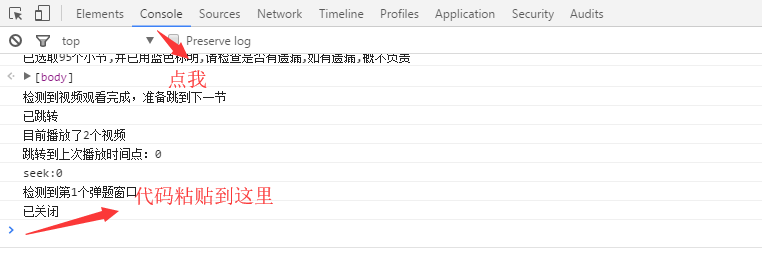
具体使用方法如下:

进入网页后按F12出现以上界面,点击Console(控制台),然后把代码复制到下面输入框,回车。

视频字体颜色变为蓝色表示成功了。
2019-08-1314:25:48