| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1 |
|---|---|
| 这个作业的要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 作业目标 | 结对编程实现家族树 |
| 作业正文 | 如下 |
| 参考文献 | CSDN 百度 |
GitHub地址:https://github.com/zsdm/20177702-20177681
结对成员:
| 周海涛 | 20177702 |
| 谷岳明 | 20177681 |
结对博客地址:https://www.cnblogs.com/gubaba/p/12720916.html
分工:周海涛:主要负责UI设计、素材收集、归纳总结
谷岳明:主要负责编写代码、归纳总结、测试
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| Estimate | 估计这个任务需要多少时间 | 10 | 10 |
| Development | 开发 | 200 | 200 |
| Analysis | 需求分析 (包括学习新技术) | 200 | 300 |
| Design Spec | 生成设计文档 | 60 | 30 |
| Design Review | 设计复审 | 60 | 20 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 20 |
| Design | 具体设计 | 180 | 200 |
| Coding | 具体编码 | 200 | 300 |
| Code Review | 代码复审 | 30 | 10 |
| Test | 测试(自我测试,修改代码,提交修改) | 100 | 70 |
| Reporting | 报告 | 30 | 30 |
| Test Repor | 测试报告 | 30 | 20 |
| Size Measurement | 计算工作量 | 30 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 10 | 10 |
| 合计 | 1200 |
1390 |
解题思路描述与设计实现说明
在之前的作业中,我们就已经设想了师门数这样的一种方式,本次作业的难度在于使用我们平时较少接触的html+css+js来实现网页。
引用我结对伙伴的话,这次代码作业我们并没有使用框架,而是根据自己的思路一点点写出来的。
构造测试数据的思路
构造测试数据的思路是测试正常数据
只输入导师,没有学生。如:输入“导师:张三”;
只输入学生不输入导师
输入两棵树,其中一个学生是属于两颗树的;
输入关联树数据;
输入重复二级节点,如“导师:张三
2015级博士生:天一、王二、吴五
2015级博士生:李四、王五、许六
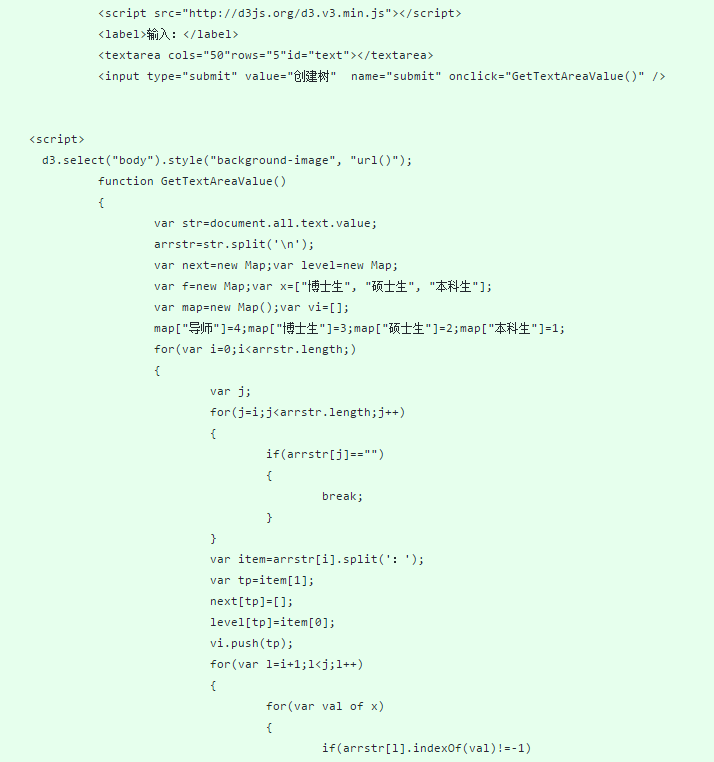
部分代码。


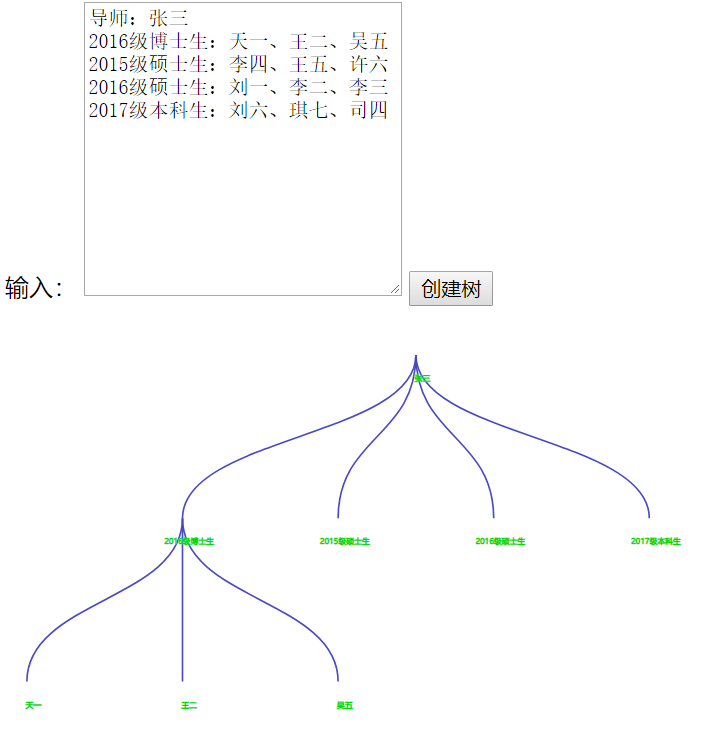
成果展示
按照
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
的格式输入,生成树

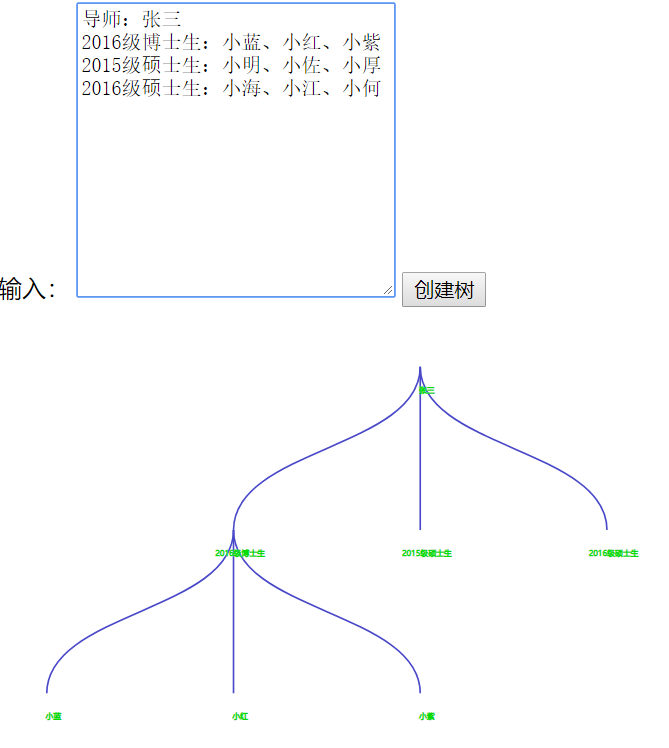
输入其他例子:

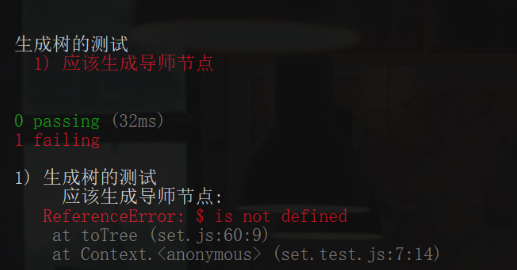
单元测试




问题困难:
1.我觉得大多数人在看到题目的时候都没什么头绪,毕竟以树的结构直接显示出来数据大多数都没有经验,所以大家都在这个问题纠结。
2.处理输入数据时,函数运用不准确
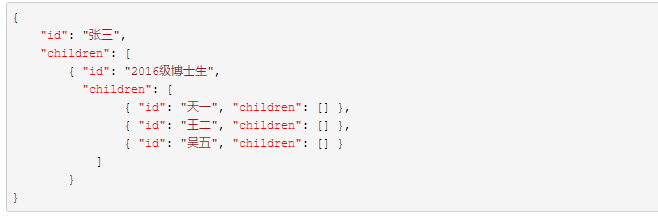
如何把输入数据变成指定的生成树的数据格式?
具体看注释吧..其中频繁使用到了JavaScript的正则表达式来划分字符串,正则表达式详见:https://www.liaoxuefeng.com/wiki/1022910821149312/1023021582119488
除此之外还有很多的学习时看到的资料,我稍微挑选了一下,把用处比较大的列了出来:
< JavaScript正则表达式 >
< JavaScript split() 方法 >
< JS 生成树状结构 >
< 常见数据结构和Javascript实现总结 >
8.评价你的队友
值得学习的地方:勤奋好学,心态好,勇于直面问题。 需要改进的地方,要加油学习,还有太多的知识不知道,看到没见过的问题就懵逼,找了很多的知识才会,所以还是自己学习的知识太少了。