使用场景:
海思3516想将VI进来的的1920*1080(横屏)图像,通过VPSS缩放和旋转功能变成800*1280(竖屏)。
先说一下总结:
采用的摄像头是1920*1080。目的是在800*1280的LCD上显示。
因为摄像头是横屏,而LCD是竖屏。如果直接通过1920*1080先缩放成1280*800。再通过VPSS进行旋转成800*1280到LCD进行显示。
在实验中发现LCD显示还是横屏。
但是把摄像头物理旋转90°。就可以实现LCD显示竖屏。
有个问题:
有可能会想,摄像头物理旋转90°。那我VPSS不旋转不就行了。直接输出1280*800。不就变成竖屏了吗?
实现发现:竖屏是竖屏了。但是图像会拉升。因为1280*800的图像在800*1280的LCD上显示。必然会拉升。
实现方式:
1.通过设置VPSS的通道属性使VPSS直接输出缩小后的图片。

问题:
在VO显示直接蓝屏。
通过cat /dev/logmpp提示:提示input size(1920,1080) and output size(800,1280) out of zoom_ratio[1,16]

解决:
首先一个问题。将1920*1080缩放成800*1280。这是缩小呢还是放大呢。
所以应该是1920*1080先缩小成1280*800。也就是都是横屏。再通过旋转,变成800*1280。
因此把上面代码中的800和1280对调一下。再旋转一下就行了。
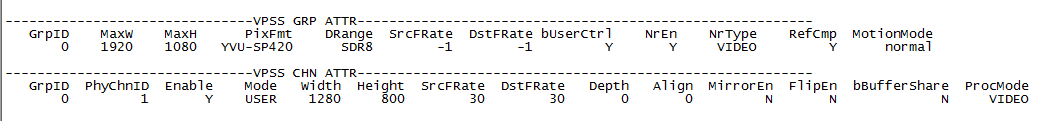
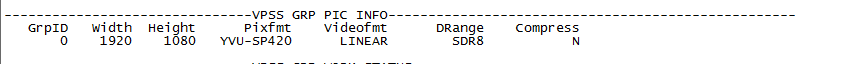
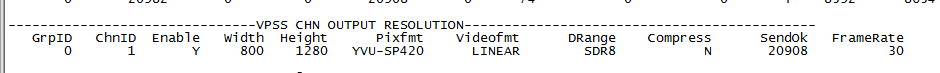
通过cat /proc/umap/vpss可以看到



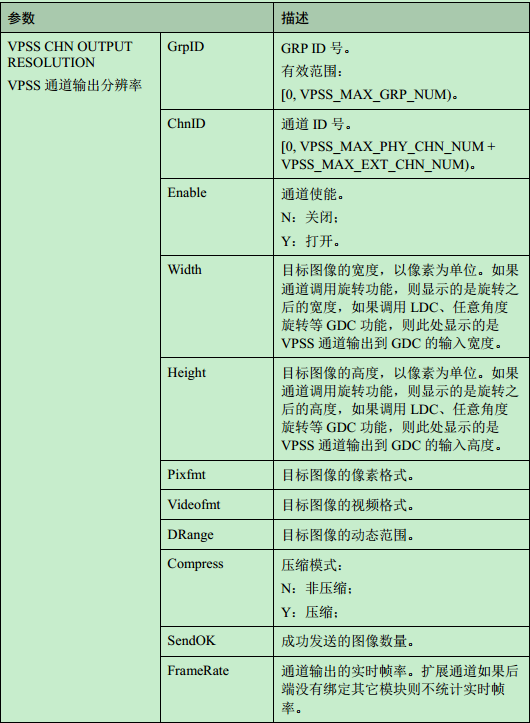
vpss进来的是1920*1080。将通道属性设置成1280*800就可以实现缩放。然后通过旋转。最后的VPSS CHN OUTPUT RESOLUTION就可以看到VPSS实际的图像输出。

重点注意:
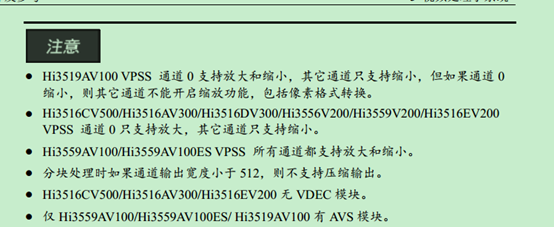
通道缩放问题。3516的通道0只支持放大,其他通道只支持缩小。因此我们VPSS中要设置成通道1。