一、包装类(Wrapper)
1、包装类出现原因
-
- 为了使8种基本数据类型的变量具有类的特征,引入包装类
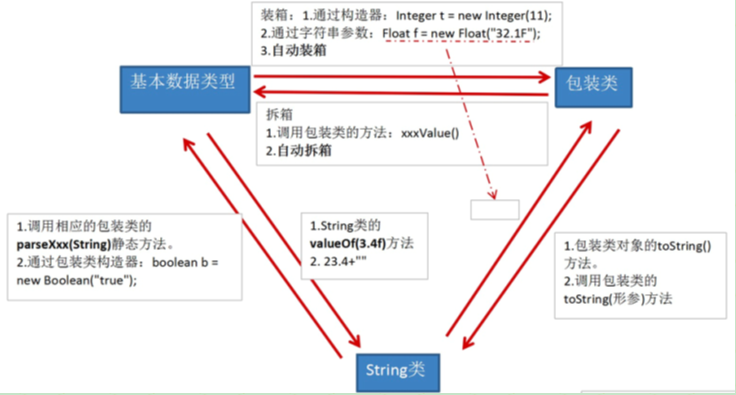
2、类型间转化
-
- ① 基本数据类型---->对应的包装类:自动装箱
包装类---->对应的基本数据类型:自动拆箱 - ② 基本数据类型、包装类---->String 类:调用 String 的重载的方法:value Of( xxx x );123 + ""
- ③ String类--->基本数据类型、包装类:调用包装类Xxx的parseXxx()
- ① 基本数据类型---->对应的包装类:自动装箱
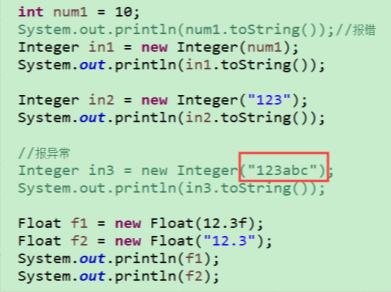
1)基本数据类型转换为包装类:调用包装类的构造器
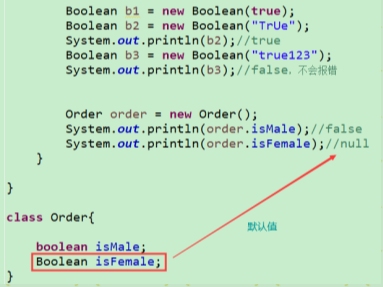
 boolean型:
boolean型:
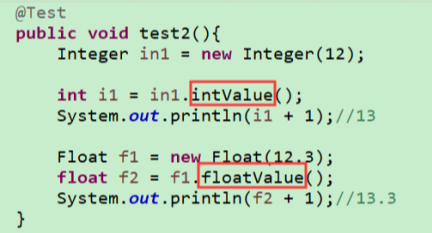
2)包装类转换为基本数据类型:调用包装类的xxxValue()

3)JDK 5.0 新特性:自动装箱自动拆箱
-
-
- ①自动装箱:基本数据类型 --->包装类
 ②自动拆箱:包装类--->基本数据类型
②自动拆箱:包装类--->基本数据类型 
- ①自动装箱:基本数据类型 --->包装类
-
4)基本数据类型、包装类转换位String类型
-
-
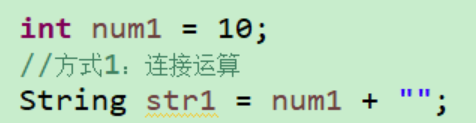
- 方式1:连接运算
 方式2:调用String的valueOf(Xxx xxx)
方式2:调用String的valueOf(Xxx xxx) 
- 方式1:连接运算
-
5)String类型转换为基本数据类型、包装类
-
-
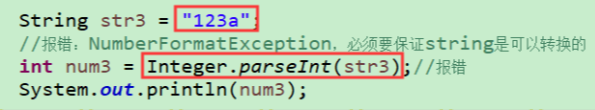
- 调用包装类的parseXxx(String s)
-

-
-
- 注:必须要保证string是可以转换的
-

-
-
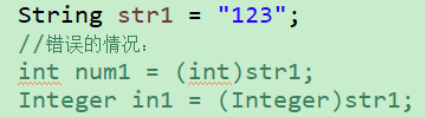
- 错误的情况

- 错误的情况
-
6)总结

3、应用场景
-
- 很多方法的形参都是声明为类的类型。那么只能将本类或本类的子类的对象作为实参传入。那么就限制了传入基本数据类型的变量。为了能操作基本数据类型,我们需要对基本数据类型进行封装,封装为对应的包装类的对象,进而就满足形参中对类的要求
- vector.addElement(Object obj);//int--->Integer-->Object;
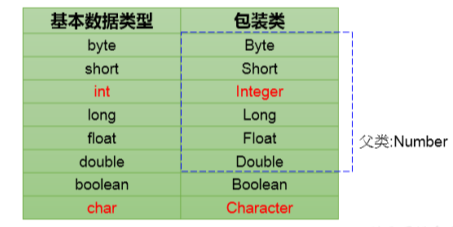
4、基本数据类型与对应包装类

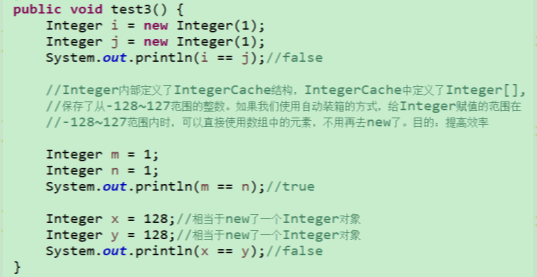
5、练习

二、Object类
1、使用说明
-
- ① Object类是所有Java类的根父类
- ② Object类只声明了一个空参的构造器
- ③ Object类中定义的方法适用于任何其子类,包括数组。Object类中的功能(属性、方法)就具有通用性;属性:无
- ④如果在类的声明中未使用extends关键字指明其父类,则默认父类为java.lang.Object类
2、equals()
-
- 1. 是一个方法,而非运算符
- 2. 只能适用于引用数据类型
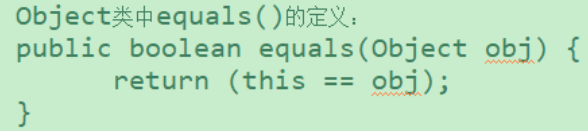
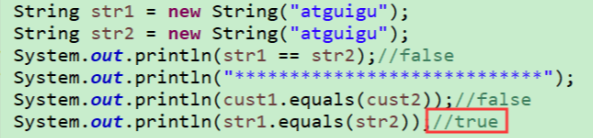
- 3.Object类中定义的equals()和==的作用是相同的:比较两个对象的地址值是否相同.即两个引用是否指向同一个对象实体


-
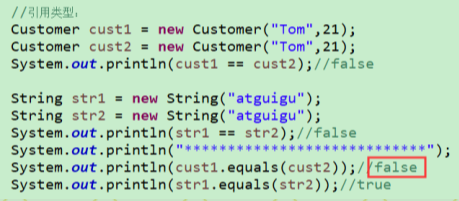
- 4. 像String、Date、File、包装类等都重写Object类中的equals()方法。重写以后,比较的不是两个引用的地址是否相同,而是比较两个对象的"实体内容"是否相同

-
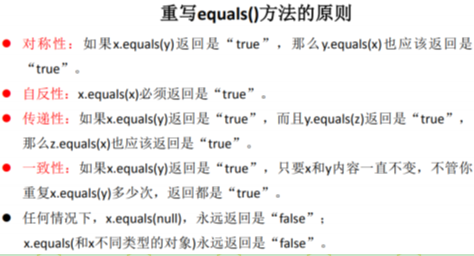
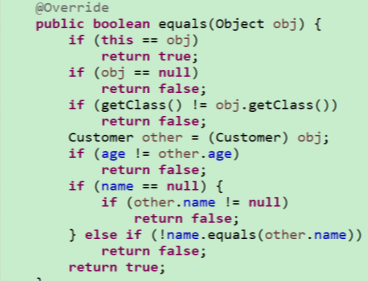
- 5. 通常情况下,我们自定义的类如果使用equals()的话,也通常是比较两个对象的"实体内容"是否相同。那么,我们就需要对Object类中的equals()进行重写
- 重写的原则:比较两个对象的实体内容是否相同


3、toString()
-
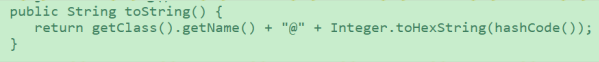
- ① Object类中toString()的定义

-
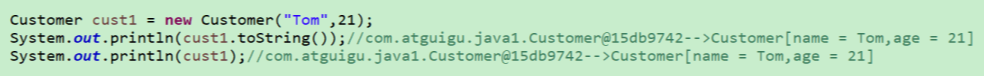
- ② 当我们输出一个对象的引用时,实际上就是调用当前对象的toString()

-
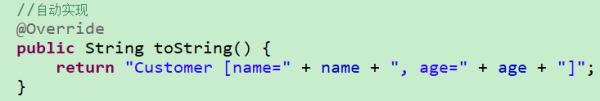
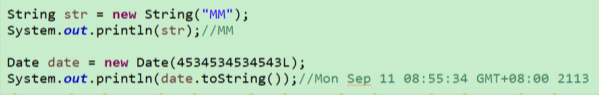
- ③ 像String、Date、File、包装类等都重写了Object类中的toString()方法。使得在调用对象的toString()时,返回"实体内容"信息

-
- ④ 对于自定义类而言,如果没有重写Object类中的toString()方法,则返回的仍然是地址值
- ⑤ 如果重写的话,重写的规则:返回当前对象的属性信息