一、基本定位方法
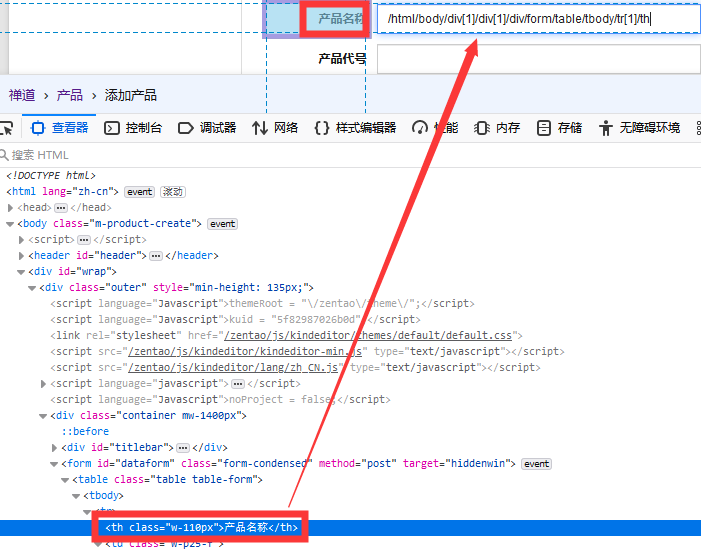
1. 绝对路径:以 "/" 开头,从页面根节点开始解析,/代表选取直接子节点,例如:/html/body/div[1]/div[1]/div/form/table/tbody/tr[1]/th

2. 相对路径 以"//" 开头,可以从页面任何元素节点开始解析,//代表选择所有子孙节点,例如://*[@id="name"]

3. 使用索引号定位:查找第二个tr标签,例如://tr[2]

4:使用页面属性定位,例如://td[@class="nobr"],也可以将标签td替换为*,表示任意标签
格式://标签名[@属性名='属性值']

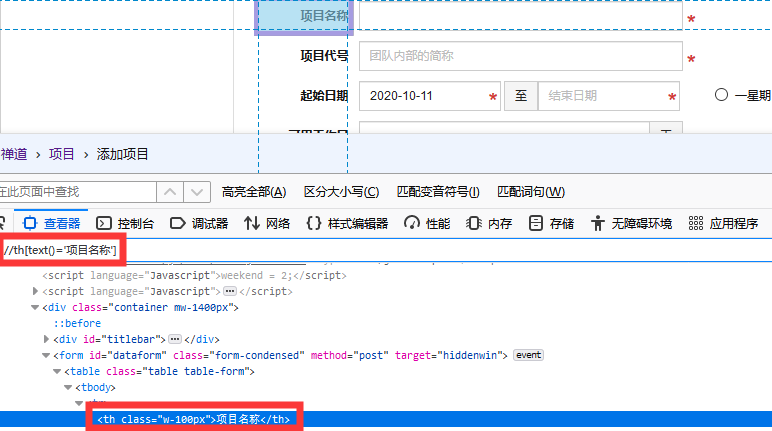
5. 文本定位,使用text()函数,例如://th[text()='项目名称']
格式://标签名[text()='文本值']

注意点:当text文本前后存在空格时,可借助contains关键字来匹配://a[contains(text(),'Login')]

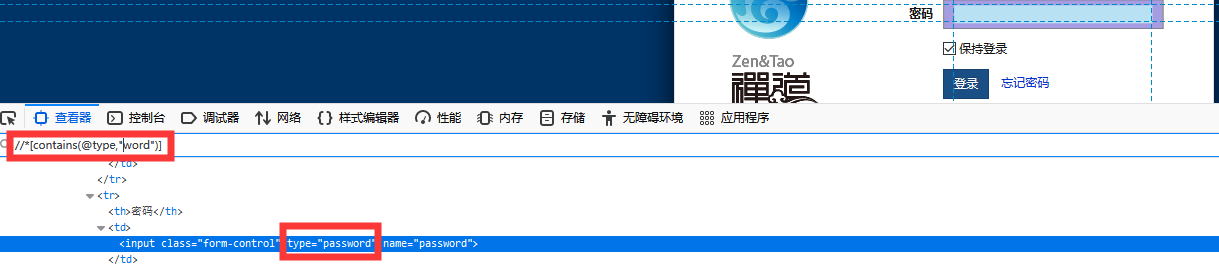
6. 使用contains关键字模糊定位,表示包含XX属性,例如://*[contains(@type,"word")](*表示任意标签)

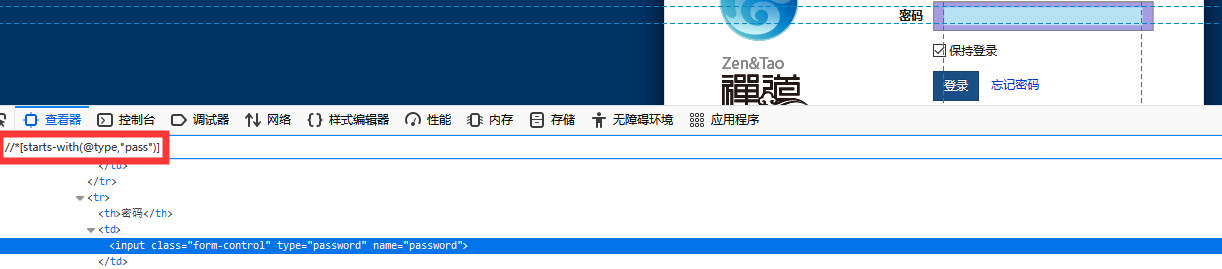
7. 使用starts-with关键字模糊定位,表示属性以XX开始,例如://*[starts-with(@type,"pass")]。同理可使用ends-with关键字模糊定位(ends-with是xpath2.0的语法,有些浏览器只支持1.0的语法)

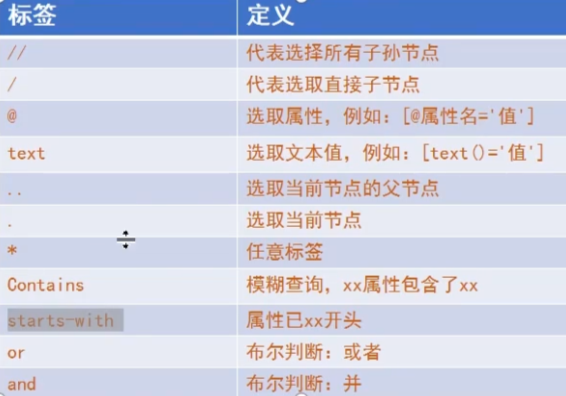
小结:标签及其含义

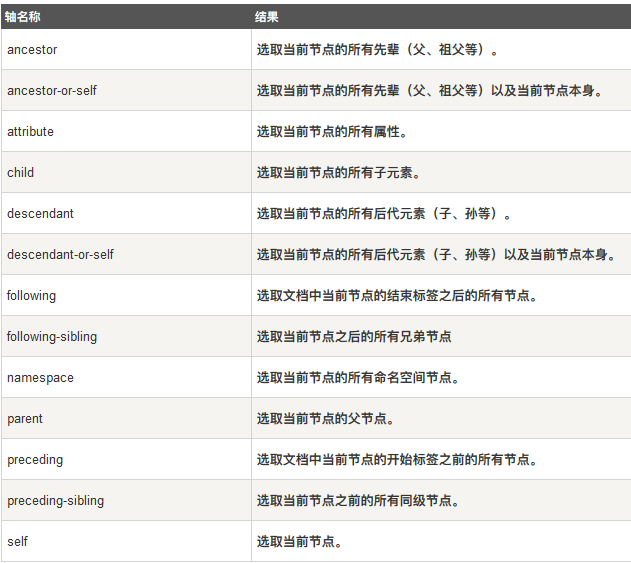
二、轴定位法
1. 轴名称:https://www.runoob.com/xpath/xpath-axes.html

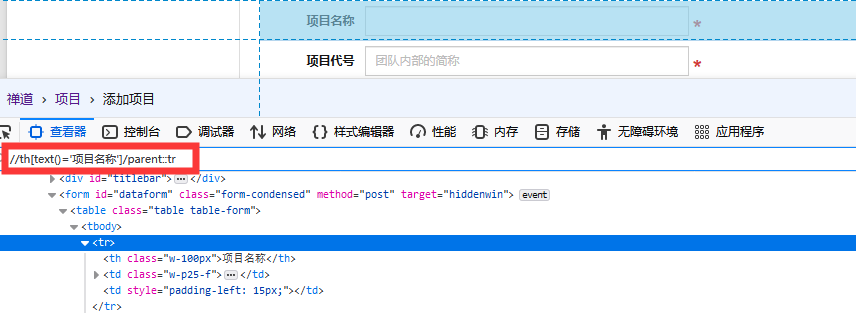
2. 使用parent定位当前节点父节点,例如://th[text()='项目名称']/parent::tr

3. 使用follow定位当前节点之后的节点,例如://a[text()=' 服务端']/parent::li/following::li//a[text()=' 移动端']
