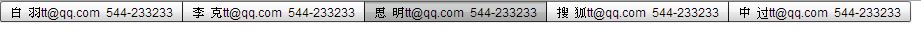
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <s:layout> <s:VerticalLayout/> </s:layout> <fx:Script> <![CDATA[ private function concatenateName(item:Object):String { return item.firstName +" " +item.lastName +item.email +" "+item.phone; } ]]> </fx:Script> <s:ButtonBar id="buttonBar" labelFunction="concatenateName"> <mx:ArrayCollection> <fx:Object firstName="白" lastName="羽" email="tt@qq.com" phone="544-233233" /> <fx:Object firstName="李" lastName="克" email="tt@qq.com" phone="544-233233" /> <fx:Object firstName="思" lastName="明" email="tt@qq.com" phone="544-233233" /> <fx:Object firstName="搜" lastName="狐" email="tt@qq.com" phone="544-233233" /> <fx:Object firstName="中" lastName="过" email="tt@qq.com" phone="544-233233" /> </mx:ArrayCollection> </s:ButtonBar> </s:Application>