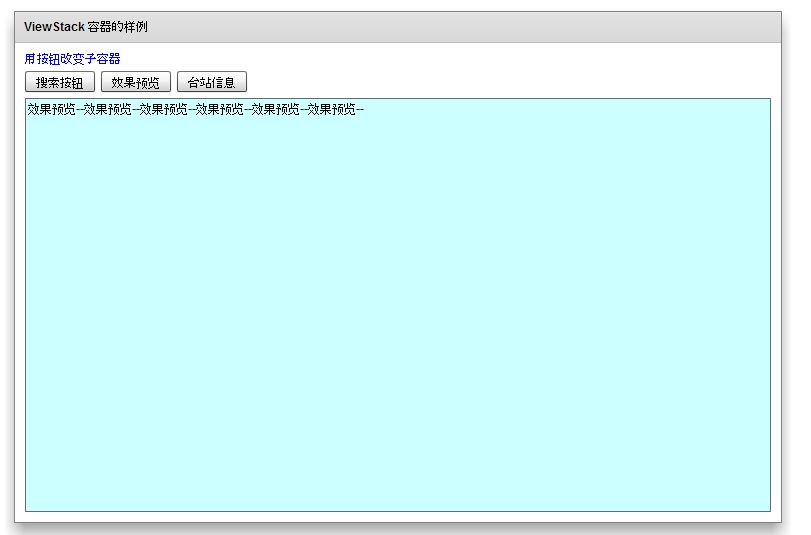
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600" > <s:Panel title="ViewStack 容器的样例" width="75%" height="75%" horizontalCenter="0" verticalCenter="0"> <s:VGroup left="10" right="10" top="10" bottom="10"> <s:Label width="100%" color="blue" text="用按钮改变子容器"/> <s:HGroup> <s:Button id="searchButton" label="搜索按钮" click="myViewStack.selectedChild = search;"/> <s:Button id="cInfoButton" label="效果预览" click="myViewStack.selectedChild = custInfo;"/> <s:Button id="aInfoButton" label="台站信息" click="myViewStack.selectedChild = accountInfo;"/> </s:HGroup> <!-- Define the ViewStack and the three child containers and have it resize up to the size of the container for the buttons. --> <mx:ViewStack id="myViewStack" borderStyle="solid" width="100%" height="100%"> <mx:Canvas id="search" backgroundColor="#FFFFCC" label="Search" width="100%" height="100%"> <mx:Label text="搜索信息--搜索信息--搜索信息--搜索信息--搜索信息--搜索信息" color="#000000"/> </mx:Canvas> <mx:Canvas id="custInfo" backgroundColor="#CCFFFF" label="Customer Info" width="100%" height="100%"> <mx:Label text="效果预览--效果预览--效果预览--效果预览--效果预览--效果预览--" color="#000000"/> </mx:Canvas> <mx:Canvas id="accountInfo" backgroundColor="#FFCCFF" label="Account Info" width="100%" height="100%"> <mx:Label text="台站信息--台站信息--台站信息--台站信息--台站信息--台站信息--台站信息--" color="#000000"/> </mx:Canvas> </mx:ViewStack> </s:VGroup> </s:Panel> </s:Application>