如题。
ugui的诞生很大程度的改变了NGUI一手遮天的现状。但是Ugui也由于与Ngui有极大的相似之处被人认为是Ngui的私生子。Ugui是unity亲生的UI系统,在各个地方都有照顾,所以也被越来越多的人认识。越来越多的游戏、应用也逐渐采用ugui去开发。但ugui始终没有Ngui的浑厚,很多功能也亟待改善。
1、Ugui界面开发之Scroll Rect
拖拽是游戏中需要显示较多物体的主要方式,表现在界面上就需要用到诸如Scroll Rect等方式。
2、创建一个Scroll Rect
Unity 5.2版本中创建Scroll Rect与老一点的版本不同,在结构树中分为四层:“Scroll Rect/ViewPoint/Content/item”。如下图。
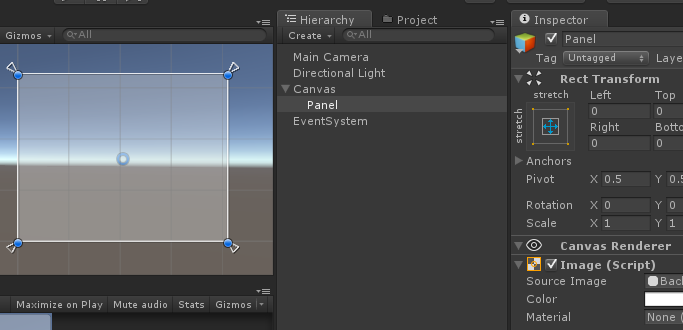
首先在观察窗口中创建一个Panel

在Panel中添加Scroll Rect组件。
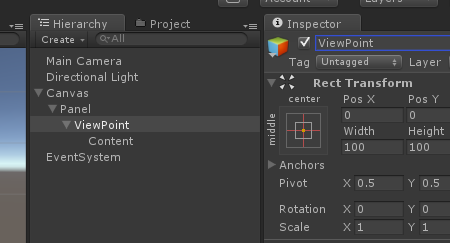
点击Panel,点击鼠标右键-》Creat Empty。创建一个空的物体在planel下,并命名为“ViewPoint”。
点击上一步创建的空物体,点击鼠标右键-》Creat Empty,在空物体下再创建一个空物体,并命名为“Content”:

在Content物体中添加组件“Grid Layout Group”。该组件能够自动排列子item的顺序。当然根据需要你可以选择“ horizontal Layout”或是“vertical Layout”。
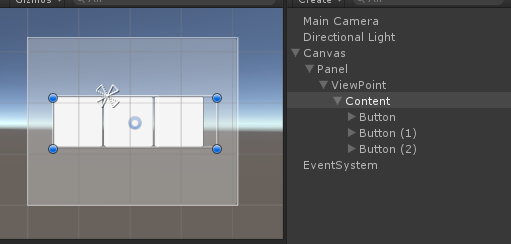
在Content下添加item。

这就做好了最简单的Scroll Rect。
接下来根据具体问题我会提出具体的解决方案。太晚了,先睡明天更新。
更新:20160703
通常我们在对ugui item添加点击事件是通常会使用两种方法
方法一:
EventTrigger事件方法,通过传递点击后的回调函数,触发点击事件。
方法二:
通过侦听Button 的onClick 事件。
UnityEngine.UI.Button button;
button.onClick.AddListener(function);
因为当我们要对Content中的item做点击事件的时候,通常会将item设定为ugui 中的Button。所以这里就有了方案二。
ugui Button组件中原生封装了又onClick触发事件。
我们在 使用EventTrigger触发事件时,有一个很好的地方就是只要是GameObject,就能够响应事件。这样的好处就是如Image等组件在Unity中也能够自然响应事件。
但是问题也就出在这里。Scroll Rect中滑动事件是通过EventTrigger响应,所以当item也是通过EventTrigger响应点击事件时,就会遮挡住后面的Scroll Rect的滑动事件。这会导致很尴尬的结果,滑动列表需要在很小的范围才会响应滑动事件。
所以在处理这个问题的时候我选用了第二种方案,使用onClick去触发点击事件。onClick回调函数 是继承自UnityEngine.Events.UnityAction.委托。由于同一个点击事件通过不同的事件模块去响应,很好的处理了item挡住Scroll Rect 事件的问题。委托格式为不带任何参数和返回的函数。
当我们要使用的时候通过调用button.onClick.AddListener(function);即可。
例如:button.onClick.AddListener(OnButtonClick2);
但是这样的话每次不能传值只能触发事件,为了在响应的同时通过事件出入参数,所以在事件处理时添加了代理函数。
button.onClick.AddListener(delegate(){OnButtonClick1(button.gameObject);});这样就能响应时间的同时传入参数。
///鼠标点击回调事件 public void OnButtonClick1(GameObject go){ //do some thing }
public void OnButtonClick2(){
//do some thing
}
reference:
http://www.xuanyusong.com/archives/3325
THISSKY出品,原文链接:http://www.cnblogs.com/zhuhongjongy/p/5441069.html