接上一篇,JavaScript数组方法--concat、push,继续其他的数组方法。
- every:
every()方法测试数组的所有元素是否都通过了指定函数的测试。
先看其使用方法:
function isBelowThreshold(currentValue) {
return currentValue < 40;
}
var array1 = [1, 30, 39, 29, 10, 13];
console.log(array1.every(isBelowThreshold));
多说一句,看到这个示例的时候,是不是想起来我们前面的当map遇到parseInt。可以结合着理解一下。
看其语法:
arr.every(callback[, thisArg])
一个必填参数callback(回调函数,下同),一个选填参数thisArg--执行 callback 时使用的 this 值。到目前为止,我从未使用过该参数。
而callback()被调用时传入三个参数:元素值,元素的索引,原数组。关键在于,索引和原数组非必填。
所以这里可以稍微简单理解一下,也就是说,every的参数是一个callback,callback所传递的参数是当前数组元素(没有传递索引和原数组),对该元素进行验证,如果全都为真,则结果返回true,一旦有一个验证没通过,则返回false。
那么,来吧,重构一下:依然与concat、push一样,重构函数的第一个参数为需要操作的数组。
function every(arr, fn, thisArg) {
if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组")
for (var i = 0; i < arr.length; i++) {
if (!fn.call(thisArg, arr[i])) return false
}
return true
}
也就是说一旦有callback返回false,就立即结束函数运行,直接返回false。
- some:
some()方法测试是否至少有一个元素通过由提供的函数实现的测试。
与every方法非常类似,唯一有所区别的是,every要求所有元素通过callback验证,才返回true,否则返回false;而some是一旦有一个元素通过验证,就返回true,如果全都没有通过验证,则返回false。
是不是很容易理解?把every函数稍作修改就成为some函数了。
function some(arr, fn, thisArg) { if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组") for (var i = 0; i < arr.length; i++) { if (fn.call(thisArg, arr[i])) return true } return false } -
fill:
fill()方法用一个固定值填充一个数组中从起始索引到终止索引内的全部元素。不包括终止索引。返回修改后的元素。
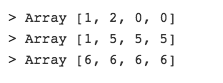
老规矩,先看用法:var array1 = [1, 2, 3, 4]; console.log(array1.fill(0, 2, 4)); console.log(array1.fill(5, 1)); console.log(array1.fill(6));
结果呢?

看出什么了吗?结合一下fill的语法。arr.fill(value[, start[, end]])
有三个参数:第一个value,就是上述示例中的0、5、6,第二个参数start,在上述示例中,分别为2,1,0,不填的话,默认为0;第三个参数end,在上述示例中为4,4,4,默认为数组的length值,所以填充的值是不包含end这个索引位置的,如果end值过大,大于数组的length了,那么会直接修正为数组length值。
据此,应该很容易理解上述三个示例了。
用中文描述一下:
第一个是,用数字0填充array1当中索引为2、3的元素位置。
第二个是,用数字1填充array1当中从索引为1到数组结尾的元素。
第三个是,用数组6填充array1当中所有索引位置。
需要注意的一点是,start和end均允许为负值,如果为负值表示倒数,从代码层面解释就是相当于start+arr.length
好了。可以重构了。function fill (arr, value, start, end){ if (!(arr instanceof Array)) throw new Error("请确保第一个参数类型为数组") start = start || 0 start = start < 0 ? start + arr.length : start end = end ? (end < 0 ? arr.length + end : end) : arr.length end = Math.min(end, arr.length) for (var i = start; i < end; i++) { arr[i] = value } return arr }