继续上篇,本片主要介绍的是$.fn中与class相关的函数,包括hasClass, addClass, removeClass, toggleClass
hasClass:

检查对象集合中是否有元素含有指定的class。
参数name为传入的需要检查对象集合中是否有这个class。如果没有传参,则直接返回false,不进行任何操作。
传入参数name的情况下,调用javascript原生函数some,来返回需要的结果。
classRE(name)返回正则表达式作为some回调函数的this传入,className(el)前文也已经介绍过,获取元素的className,翻译一下的话,应该相当于classRE(name).test(className(el))。
其中关于原生函数some,只要回调结果为true,即立即返回真值,更多关于some的用法,请自行了解。
addClass

为每个匹配的元素添加指定的class类名。多个class类名使用空格分隔。
没有传入name,则不进行任何操作,直接返回对象集合本身。
如果传入了参数,对所有对相集合遍历处理,并返回。这里有一个小技巧,直接return this.each(function(){...})。
首先检测对象是否具有className的属性,只有具有该属性的对象,才能进行下一步的操作。
定义classList为空数组,如果传入的参数是以空格区分的多个className,则将他们通过空格分割,然后分别存入到classList数组中。
 对传入的参数name进行处理,获取className字符串。
对传入的参数name进行处理,获取className字符串。
 使用空格分割字符串,组成新的数组。
使用空格分割字符串,组成新的数组。

接着进行遍历组成的新数组,判断当前的对象中是否含有klass,如果没有这个klass,则将klass存入classList,以便后面的添加使用。这里对传入的参数进行了进一步的处理,如果传入的参数中的className在对象集合中已经有了该参数,则忽略该参数值。举例:
<div class='item'></page>,$('div').addClass('item')
这一步中新增的名为item的className则会忽略,不会添加到对象上面。

这里才是真正的添加className的操作,如果classList不为空的话,就调用className对该对象进行新增className。
cls为原来的className,如果对象上本身就有className,则在原有的className后面添加一个空格,再追加新的className,classList.join(" ")表示使用空格将数组转化为字符串的形式。
removeClass

移除当前对象集合中所有元素的指定class。如果没有指定name参数,将移出所有的class。多个class参数名称可以利用空格分隔。
逻辑与addClass类似。
稍有区别的是如果没有传入参数,则表示移除对象上的所有className。
其他逻辑基本类似,只是操作过程反过来而已。
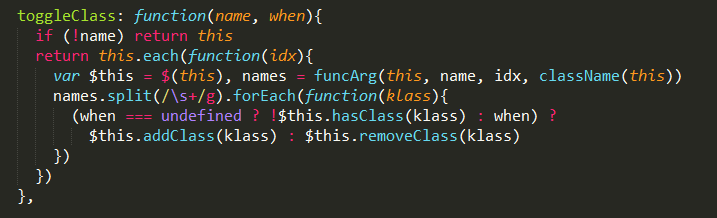
toggleClass

在匹配的元素集合中的每个元素上添加或删除一个或多个样式类。如果class的名称存在则删除它,如果不存在,就添加它。如果 when的值为真,这个功能类似于 addClass,如果为假,这个功能类似与 removeClass。
需要介绍的可能就是对names分割之后,循环遍历的回调函数了。
也就是:

仔细分析一下,这其实跟我前面介绍的toggle的用法也是完全一致的。
拆分一下 var settings = when === undefined ? !$this.hasClass(klass) : when
如果没有传入when,则调用hasClass,判断当前是否含有该klass,并取反,否则直接取when的值,并将最终的值赋值给settings。
后面就是根据settings的值判断是进行添加class,还是删除class的操作。